Reputation: 137
How to make a Thought Bubble using core graphic in iPhone
I’m making various shapes of speech bubbles using core graphic.
However, I’m unsure how to make a thought bubble.
I made Rounded Rectangle from the rectangle. Do I use the same method to
make a thought bubble or is there any other ways?
Upvotes: 1
Views: 3091
Answers (1)
Reputation: 19469
I think you can use this as an initial guidance and then build on it:
How to draw an oval speech bubble programmatically on iPhone?
Here is samfu_1's answer from that post
I would do it in two iterations. First get the context and begin a path. Fill an ellipse and then a custom path that encloses a triangle with three lines. I assumed the following dimensions: 70 width, 62 height. Override draw rect in a subclass of UIView and instantiate in a subclassed UIViewController:
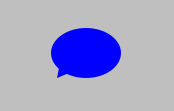
-(void)drawRect:(CGRect)rect { CGContextRef ctx = UIGraphicsGetCurrentContext(); CGContextSetRGBFillColor(ctx, 0.0, 0.0, 1.0, 1.0); CGContextFillEllipseInRect(ctx, CGRectMake(0.0, 0.0, 70.0, 50.0)); //oval shape CGContextBeginPath(ctx); CGContextMoveToPoint(ctx, 8.0, 40.0); CGContextAddLineToPoint(ctx, 6.0, 50.0); CGContextAddLineToPoint(ctx, 18.0, 45.0); CGContextClosePath(ctx); CGContextFillPath(ctx); }Produces this in the iPhone simulator when added against a gray backdrop:
This second code example will almost duplicate what you produced above. I implemented this using flexible sizes that could be supplied to the UIView frame when you instantiate it. Essentially, the white portion of the speech bubble is drawn with a black stroke over lay to follow.
-(void)drawRect:(CGRect)rect { CGContextRef ctx = UIGraphicsGetCurrentContext(); CGRect aRect = CGRectMake(2.0, 2.0, (self.bounds.size.width * 0.95f), (self.bounds.size.width * 0.60f)); // set the rect with inset. CGContextSetRGBFillColor(ctx, 1.0, 1.0, 1.0, 1.0); //white fill CGContextSetRGBStrokeColor(ctx, 0.0, 0.0, 0.0, 1.0); //black stroke CGContextSetLineWidth(ctx, 2.0); CGContextFillEllipseInRect(ctx, aRect); CGContextStrokeEllipseInRect(ctx, aRect); CGContextBeginPath(ctx); CGContextMoveToPoint(ctx, (self.bounds.size.width * 0.10), (self.bounds.size.width * 0.48f)); CGContextAddLineToPoint(ctx, 3.0, (self.bounds.size.height *0.80f)); CGContextAddLineToPoint(ctx, 20.0, (self.bounds.size.height *0.70f)); CGContextClosePath(ctx); CGContextFillPath(ctx); CGContextBeginPath(ctx); CGContextMoveToPoint(ctx, (self.bounds.size.width * 0.10), (self.bounds.size.width * 0.48f)); CGContextAddLineToPoint(ctx, 3.0, (self.bounds.size.height *0.80f)); CGContextStrokePath(ctx); CGContextBeginPath(ctx); CGContextMoveToPoint(ctx, 3.0, (self.bounds.size.height *0.80f)); CGContextAddLineToPoint(ctx, 20.0, (self.bounds.size.height *0.70f)); CGContextStrokePath(ctx); }
EDIT:
Also you can refer to Brad Larson's Answer in this post
How to draw a "speech bubble" on an iPhone?
Hope this helps you.
Let me know if you need more help.
Upvotes: 4
Related Questions
- How to draw a "speech bubble" on an iPhone?
- Bubble chart , scatter chart ,candlestick chart using core plot
- Stretching an NSImage to make iMessage-like bubble
- Create a colored bubble/circle programmatically in ObjectiveC and Cocoa
- How to draw a thought bubble in iOS
- iOS images in a bubble effect
- How to draw an oval speech bubble programmatically on iPhone?
- How to create bubble that Looks like in Siri's UI
- How would I draw something like this in Core Graphics
- iPhone: Random moving bubbles animation using coregraphics?