Reputation: 892
Is there a way to get Sublime Text 2 to autocomplete HTML attributes?
I was wondering if there is a way to get Sublime Text 2 to autocomplete HTML attributes like in Aptana?
Upvotes: 36
Views: 54259
Answers (4)

Reputation: 748
I was having the same issue; although I use both plugin packages HTMLAttributes and Emmet, neither one provides the auto-complete functionality I was looking for that's similar to Dreamweaver's.
Solution: I found a package called SublimeCodeIntel that does exactly what I needed.
Example: I code html emails and do a lot of inline CSS. End goal:
<td style="vertical-align:top;">
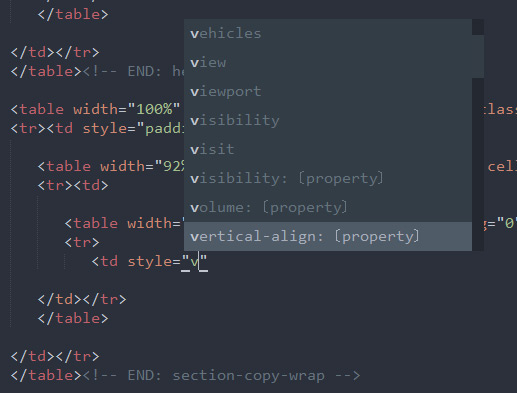
After installing SublimeCodeIntel, I typed <td style="v and a list of CSS properties starting with "v" displays.
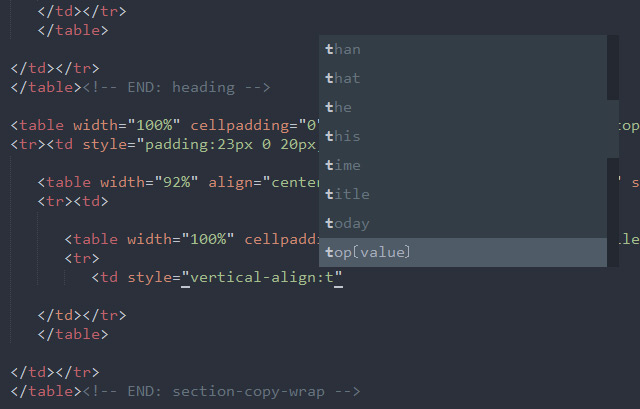
Using my arrow keys, I select vertical-align and press tab to confirm, then type the letter "t" and a list of CSS values now displays.
I select top and then press tab to again confirm my selection.
Note: You can create predefined snippets for Emmet for undefined CSS properties but I wanted something "out of the box" instead of having to a) learn how to create them via the documentation (though I'm sure it's simple), and b) create a snippet each time I came across an undefined CSS property/value like vertical-align.
Hope this helps.
Upvotes: 7

Reputation: 29454
You can try to use emmet package. It was made specifically for html&css code completion. For more information you should read the documentation.
Upvotes: 11

Reputation: 1300
Hey you may try https://github.com/agibsonsw/HTMLAttributes or install trought package control package called "HTMLAttributes" ;). Its works for me. For example you type:
<p then press space bar then ctrl+space and you got list of attributes.
Upvotes: 12
Reputation: 5004
Autocomplete is enabled by default when you use "<" and your tag and then hit enter. So if you enter <p and then hit enter it will finish out the tag pair for you... where you will end up with <p></p> and your cursor will be in the middle. You can change this to tab if you prefer by pasting the following into your Preferences -> Settings - User file:
{
"auto_complete_commit_on_tab": true
}
This will override the default value of false for completion on tab. Again that is only if you wish to use tab instead of enter.
Upvotes: 36
Related Questions
- Autocomplete html tags in jsx (sublime text)
- Sublime text autocomplete bug (HTML Tags)
- How to autocomplete HTML tags in Sublime Text 3?
- How to add auto-complete Sublime Text 3
- Sublime Text 3 - CSS Autocomplete WITHOUT typing property value
- sublime text 3 html autocompletion not working correctly
- Sublime Text 2 - HTML autocomplete
- Change HTML + Tab autocomplete (Sublime Text 2)
- set auto complete on sublime text 3 for custom html elements
- Sublime Text 2: Autocompleting html escaped characters (starting with ampersand)?