
Reputation: 382
Wordpress Gravity Forms - Dynamic population
I have a gravity form on my site that looks like this:
Activities:
[checkbox] Brand
[checkbox] Retailer
[checkbox] Other
Tags:
[Text input]
I want to dynamically fill the text input with the selected activities, so for example when Brand is selected it places Brand into the text input.
Is this possible with dynamic population? If so is there any tutorials for me to follow? I've been able to find how to dynamically populate using the page URL but nothing like this but imagine it has to be possible…
Cheers!
Nick
Upvotes: 0
Views: 1947
Answers (2)

Reputation: 2869
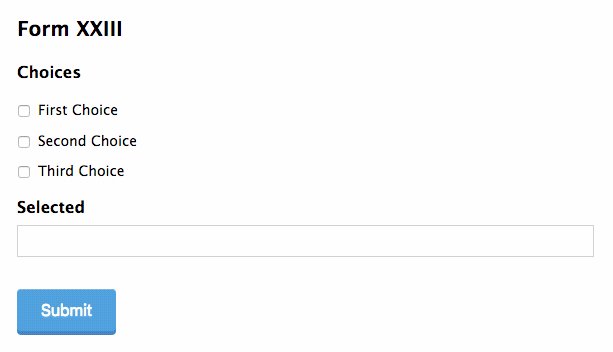
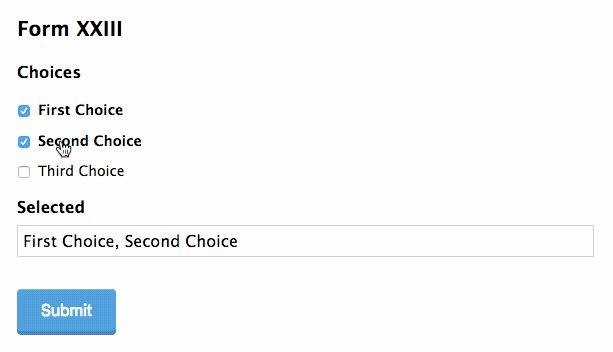
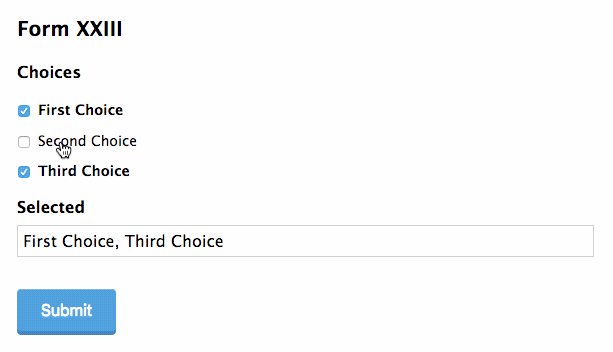
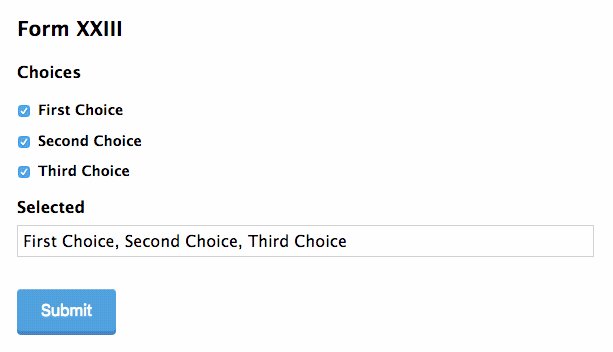
This is possible with Gravity Forms Copy Cat. Here's what it looks like:

Upvotes: 1
Reputation: 2012
Correct me if I am wrong, but I believe the dynamic population of an input in Gravity Forms has to come from a pre-established piece of information. You can write a custom filter to pre-populate the field on page load, but that info has to come from somewhere. It needs to already be established. With PHP it is fully processed on the server when the page loads, so I don't think you can watch for the checkbox to be clicked and then dynamically populate the field just from a Gravity Forms filter. I believe you would need to implement some custom JS or AJAX to accomplish this. I'll mess around with GF a bit and see if I am wrong or can find another way of doing what you're after. Maybe someone else can better answer this in the mean time.
Upvotes: 0
Related Questions
- Gravity Forms - Dynamically populate a drop down based on entries from another gravity form
- Gravity Forms: Dynamically create set of fields
- WordPress - Gravity Forms - Create field dynamically
- Auto Populate Gravity Forms with data from a prior CPT Submission
- Gravity form load dynamic values from function.php
- Gravity forms dynamically populate dropdown with parameter
- Dynamically-populated fields in Gravity Forms for Wordpress
- Gravity Forms: Dynamic creation of fields
- Wordpress Gravity Forms Entries
- Gravity forms input values