Reputation: 4710
Input field for Tags separated by comma
I am working on a web application that allows users to post content by tags but the thing is, how would I make a nice block around a tag if its separated by a comma and the text field value would still be the same only the view to the user would differ.
An example would be such as YouTube or StackOverflow, for now I don't need it to check a database or anything.
Thanks!
Upvotes: 20
Views: 28363
Answers (5)

Reputation: 206141
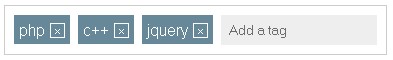
Something similar like Stack Overflow does:

- Allows alphanumeric and
+-.#(and trims whitespaces!) - Convert to lowercase
- Create automatically the Tag Box on focusOut Enter , (add more delimited by
|pipe) - Delete Tag on click
jQuery($ => { // DOM ready and $ alias in scope.
// TAGS BOX
$("#tags input").on({
focusout() {
var txt = this.value.replace(/[^a-z0-9\+\-\.\#]/ig,''); // allowed characters
if(txt) $("<span/>", {text:txt.toLowerCase(), insertBefore:this});
this.value = "";
},
keyup(ev) {
if(/(,|Enter)/.test(ev.key)) $(this).focusout();
}
});
$("#tags").on("click", "span", function() {
$(this).remove();
});
});#tags{
float:left;
border:1px solid #ccc;
padding:5px;
font-family:Arial;
}
#tags > span{
cursor:pointer;
display:block;
float:left;
color:#fff;
background:#789;
padding:5px;
padding-right:25px;
margin:4px;
}
#tags > span:hover{
opacity:0.7;
}
#tags > span:after{
position:absolute;
content:"×";
border:1px solid;
padding:2px 5px;
margin-left:3px;
font-size:11px;
}
#tags > input{
background:#eee;
border:0;
margin:4px;
padding:7px;
width:auto;
}<div id="tags">
<span>php</span>
<span>c++</span>
<span>jquery</span>
<input type="text" value="" placeholder="Add a tag" />
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>Upvotes: 67
Reputation: 5510
I wanted to make a tag box like Facebook uses for tagging people, and found the available options to be bloated and/or not do a key thing I wanted: Require the tag exist in a preset list (which can be retrieved from an AJAX call.
I started with Roko C. Buljan's answer and then added a few important things.
- Arrow key navigation
- Requiring preset answers, as I said above
data-attributes for easy gathering for a ajax-post.
Upvotes: 0

Reputation: 167
Use "Tagging Support" in select2 lists: https://select2.github.io/examples.html
$(".js-example-tags").select2({
tags: true
})
Upvotes: 1
Reputation:
You don't necessarily need to reinvent the wheel here. A number of libraries/plugins for this purpose already exist, one of which is Guillermo Rauch's TextboxList. You can find a demonstration here. It already has autocomplete support and a pretty extensive API, which is what the major hurdles in any implementation of this are going to be.
The original implementation used MooTools, but you can find a jQuery version by golive here.
Upvotes: 8
Reputation: 149
Put a text input within a div, then check for keypresses (such as the comma or space key), if it matches the key append a new span with the tag details to the div with jQuery.
I can provide more detail or an example if needed but it should be fairly straightforward to code.
Upvotes: 1
Related Questions
- Split comma-separated input box values into array in jquery, and loop through it
- Robin Herbots jquery.inputmask allow many values comma separated
- Using Jquery to add comma's on textbox
- Input text value separated by commas
- Separate TAG when there is comma
- Allowing to insert commas and dots input field
- List / output comma-separated values from single input
- Add special character at end of input fields string, jquery automatically adding comma
- How can replace commas with spaces on input tags?
- Finding commas in strings using JS