Reputation: 15355
jQuery UI tabs loading first as <ul> then as tabs
I'm using jQuery UI and the tab control on a series of pages. It seems like, when loading a page, the tabs initially load as a simple list, then they jump to the tabstrip.
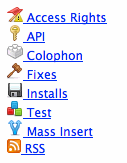
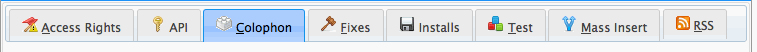
When I initially load the page I get this:

Then, after a few seconds it switches over to this (the way is should be):

Any idea why this is happening? Do I need to load the .js and/or .css files in a particular order? Or, is there a way to hide the initial list and only display the tabs once they are 'loaded'?
Upvotes: 27
Views: 19313
Answers (9)

Reputation: 101
The solution that worked for me was to set the display style property to none for the div element that contains the tabs and then call the show() method after the tabs() method.
<script>
$( function() {
$( "#tabs" ).tabs();
$( "#tabs" ).show();
} );
</script>
<div class="tabbody" id="tabs" style="display: none;">
<!-- tab html -->
</div>
Upvotes: 1
Reputation: 180
Hide the main div by default:
<div id="tabs" style="display: none;">
Then in the end of document where your script is, just remove the style:
<script>
$("#tabs").removeAttr('style');
$("#tabs").tabs();
</script>
Upvotes: 1
Reputation: 5918
I was having the same problem. The page where I had defined the tabs had missed importing the jquery-ui css.
Html code :
<div id="tabs">
<ul>
<li>
<a href="connectionDetailsTab1.html?name=<%= jmsConnectionName %>">Summary</a>
</li>
</ul>
</div>
The anchor's href has the jquery-ui css imported, because of which the tabs were showing up correctly, after the tabs get loaded. But , before that, it was showing a ul without the tab specific styling. Fix was to import the jquery-ui css in the above html too. jquery-ui version used : 1.10.2
Upvotes: 0
Reputation: 11
Hey I am not sure whether this is right way but I used the following hack. (I tried other answers, and they are not working for me).
First I just used following code for anchor tag:
<div id="tabs">
<ul >
<li style="list-style-image: none !important; list-style-type: none"><a href="#tabs-1" id="link1" ></a></li>
<li style="list-style-image: none !important; list-style-type: none"><a href="#tabs-2" id="link2" ></a></li>
</ul>
</div>
In Document ready function I wrote following (jQuery) code to name the Anchor tags using:
$("#link1").text('Current');
$("#link2").text('Archived');
Upvotes: 1
Reputation: 50338
Like others have said, it's because jQuery doesn't render the UL as tabs until the document has loaded. I've gotten around this problem by simply hiding the tabs until they're loaded. That way you get rid of the flicker. For instance:
<ul id="tabs" style="display: none;">
...
$(document).ready(function(){
$('#tabs').tabs();
$('#tabs').attr('display', 'block');
});
Upvotes: 24
Reputation: 37075
The problem is that the css from jquery-ui is for the classes that the jquery-ui script add to the DOM when the page has loaded. Rather then adding ui-tabs to the HTML (as suggested by gregmac) you could simply add the same display rules to your CSS to apply to your navbar id. When jqueryui adds the classes to the ul and list items, the jqueryui CSS takes over.
So add this rule to your css:
#navbarID li {
display: inline;
}
Upvotes: -1
Reputation: 25331
This happens because you call $('#id').tabs() in document.ready(), which happens when the DOM is ready to be traversed[1]. This generally means the page has been rendered, and so the <ul> is visible on the page as a regular <ul> without any tab-specific styling applied.
It's not super "clean", but a way I use to get around this is to add the ui-tabs class to the <ul> in the HTML, which causes it to get the CSS style applied immediately. The downside is that you don't have the 100% clean separation of behaviour and code, but the upside is it looks nice.
Upvotes: 25
Reputation: 895
I'm using the jQuery UI tabs with great success. Here's some code I use:
<div id="tabs">
<ul>
<li><a href="">
<span>Applicant</span></a></li>
<li><a href="">
<span>Insured</span></a></li>
<li><a href="">
<span>Beneficiary</span></a></li>
<li><a href="">
<span>Billing</span></a></li>
<li><a href="">
<span>Summary</span></a></li>
</ul>
</div>
<script type="text/javascript">
$(function() {
$tabs = $("#tabs").tabs({
disabled: [1, 2, 3, 4],
event: null,
load: function(event, ui) {
handleload(ui);
},
selected: 0
});
});
</script>
As for the order I always place the jquery-ui.css first, followed by jquery.min.js and jquery-ui.min.js. I'm using the latest versions (jQuery 1.3.2 and jQuery 1.7.2) all served from the Google CDN.
Upvotes: -1
Reputation: 85671
This is normal, but it shouldn't take a few seconds. How much are you doing in your jQuery ready (AKA $()) function before you call $("#whatever").tabs()? Try moving that method call to the top of your ready function.
Upvotes: 1
Related Questions
- Jquery UI - Tabs reacting weired
- jQuery-UI tabs - load just once
- Jquery ui tabs load tab content only when tab is clicked
- jquery ui tabs change content after .tabs() initialization
- jquery UI tabs acting like links instead of tabs
- JQuery UI Tabs problem
- jquery ui tabs aren't working as intended
- Struggling with jquery ui tabs
- jquery ui tabs load after all htm is rendered
- jQuery ui-tabs load after the page loads