user_2215528
Reputation: 20057
Remove Image href border
I don't know what I am doing wrong... I added a css
a:active {text-decoration: none; border: 0px solid black}
a:link {text-decoration: none; border: 0px solid black}
a:visited {text-decoration: none; border: 0px solid black}
a:hover {text-decoration: none; border: 0px solid black}
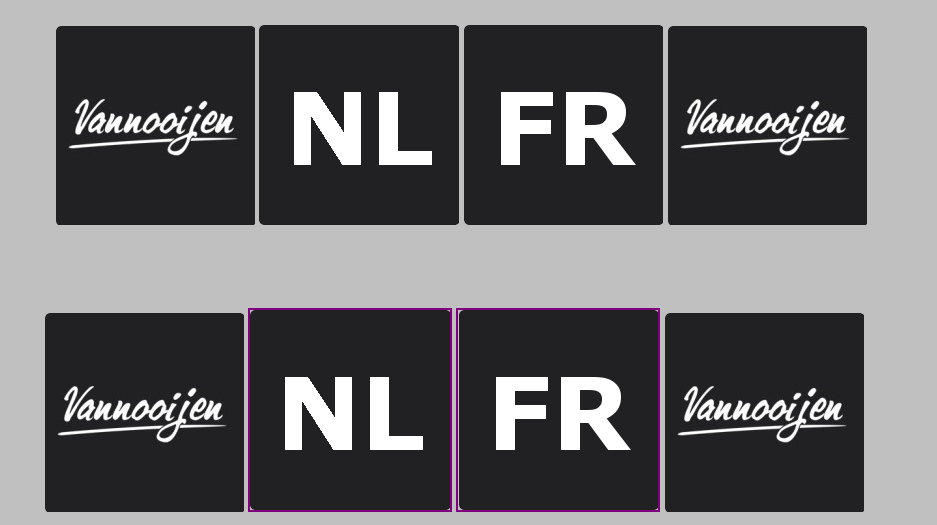
But this does not work in IE... I keep getting this:

The lower one is IE.
Upvotes: 0
Views: 171
Answers (4)
MightyPork
Reputation: 18901
Firstly, you don't need the "solid black".
border: 0 none;
There are two possible things that might cause your problem:
(1) Some browsers recognize another meta-selector:
a:focus {text-decoration: none; border: 0 none;}
(2) Another thing is that the purple thing might actually be an outline of the links.
Try adding also
outline: 0;
Upvotes: 1

Falguni Panchal
Reputation: 8981
if you use image please add this css in your stylesheet.
a img {
border:0;
}
OR
a img {
border:none;
}
Upvotes: 2

David MacCrimmon
Reputation: 966
Adding a style like:
a img {border:0;}
Should fix it as the border is on the image not the a
Upvotes: 5
Related Questions
- CSS Image border Remove
- How to remove black border around hyperlinked image?
- Remove border from a-Tag if the link is an image
- How to remove border around hyperlink image in Firefox
- how to remove border of a hyper-link image?
- Remove border around image
- Remove border from an image inside an anchor tag
- CSS How to erase the border from the image link?
- How to stop border under link images?
- How to remove that ugly border in my link with a background image?