Reputation: 1227
How to resize controls seperated by a splitter beyond their container panel size?
I've got a few UserControls on a panel separated by splitters. The containing panel is set to AutoScroll.
Since the Splitter control takes its parent's size into consideration when it resizes the controls it 'splits', the resizing of the UserControls inside it is limited by the panel's size.
I want to be able to move the splitter down to wherever the mouse was (even beyond the bounds of the container/form) when the user release it, and have the container panel resize accordingly (and show the scrollbars if necessary) .
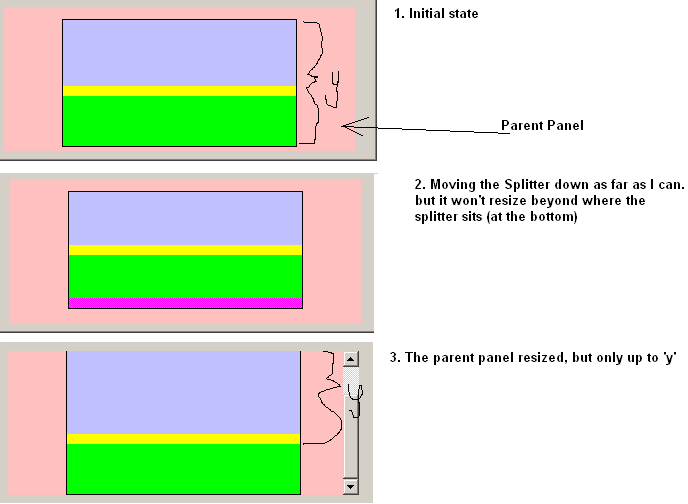
I've tried all sorts of combinations with wrapping it with different panels, playing with the MinSize etc.. This is the best I came up with so far, but it's not what I want:

Does anyone have any ideas?
Upvotes: 2
Views: 3675
Answers (2)
Reputation: 605
You need to set the MinExtra property of the Splitter to a large negative number. While the property itself doesn't allow this you could alter the field through reflection:
typeof(Splitter).GetField("minExtra", Reflection.BindingFlags.Instance | Reflection.BindingFlags.NonPublic).SetValue(mySplitter, -10000);
Upvotes: 3
Reputation: 24232
You could set a mouse hook when the mouse button is pressed and unhook it when the mouse button is released. In the hook callback, you can watch the mouse position and resize the control as appropriate.
Edit:
You could instead use a special control which the user can drag to hold the scroll position in the bottom right-hand corner of the parent container. The user could drag the control to make the area bigger and, if you are not using anchor or dock settings, you can manually adjust the size of your controls to fill the parent area.
I implemented something like this a while back for a project I did. I made it triangular and look like similar to the "grip" on a ToolStrip. Here's some code fragments from the ScrollHolder control:
public ScrollHolder()
{
this.Size = new Size(21, 21);
this.BackColor = SystemColors.Control;
}
protected override void OnPaint(PaintEventArgs e)
{
Point bottomLeft = new Point(0, this.Height);
Point topRight = new Point(this.Width, 0);
Pen controlDark = SystemPens.ControlDark;
Pen controlLightLight = SystemPens.ControlLightLight;
Pen controlDark2Px = new Pen(SystemColors.ControlDark, 2);
Point bottomRight = new Point(this.Width, this.Height);
e.Graphics.DrawLine(
controlLightLight,
bottomLeft.X,
bottomLeft.Y - 2,
bottomRight.X,
bottomRight.Y - 2);
e.Graphics.DrawLine(controlDark, bottomLeft, topRight);
e.Graphics.DrawLine(
controlLightLight,
bottomLeft.X + 1,
bottomLeft.Y,
topRight.X,
topRight.Y + 1);
e.Graphics.DrawLine(controlDark2Px, bottomLeft, bottomRight);
e.Graphics.DrawLine(controlDark2Px, bottomRight, topRight);
int xNumberOfGripDots = this.Width / 4;
for (int x = 1; x < xNumberOfGripDots; x++)
{
for (int y = 1; y < 5 - x; y++)
{
DrawGripDot(e.Graphics, new Point(
this.Width - (y * 4), this.Height - (x * 4) - 1));
}
}
}
private static void DrawGripDot(Graphics g, Point location)
{
g.FillRectangle(
SystemBrushes.ControlLightLight, location.X + 1, location.Y + 1, 2, 2);
g.FillRectangle(SystemBrushes.ControlDark, location.X, location.Y, 2, 2);
}
protected override void OnResize(EventArgs e)
{
this.SetRegion();
base.OnResize(e);
}
private void SetRegion()
{
GraphicsPath path = new GraphicsPath();
path.AddPolygon(new Point[]
{
new Point(this.Width, 0),
new Point(this.Width, this.Height),
new Point(0, this.Height)
});
this.Region = new Region(path);
}
As far as the actual behavior implementation goes, you will probably want to:
- Scroll to the scroll holder when it is moved outside the visible area:
- When scrolling to the scroll holder, slow it down by calling
Thread.Sleepfor a short time (such as 50 ms).
Upvotes: 2
Related Questions
- SplitterDistance changes as size of control changes
- C# splitContainer1 resize child control
- How to properly autoresize splitPanels and their elements
- Setting splitContainer property sizes depending on Form size C# WinForms
- Auto resize the panels of SplitContainer
- Override resize behavior of winform window
- Stretch panel with splitter
- SplitContainer that only resizes panel1
- Stop splitter from scaling panels in C#?
- setting a minimum allowed size for the panels of SplitterContainer