Reputation: 145
asp.net: response.redirect not working
I have a .aspx form in which I have a combobox holding subject I retrive from a DB-table.
A submit button clicking on which questions related to that subject are viewed in a gridview.
I do it by calling the function FillGrid() in the button click event.
I also have pageindexchanging for my gridview in which FillGrid() is again called.
In my FillGrid() function I have used a try catch block. If an error occurs I want to redirect the page to error page using Response.Redirect(). The problem is this response.redirect is not working. One of the reasons of it is that on button click the form is posted twice. Because after reaching to response.redirect statement flow comes back to button click where FillGrid is called().
How can I solve this? Or to put simply, how can I prevent double posting of the form?
Upvotes: 7
Views: 69217
Answers (7)

Reputation: 375
When all else fails with server-side coding, you can try JavaScript, such as location.href=someUrl; or location.replace(someUrl);. Have some server-side code that sets a JavaScript flag to trigger the JavaScript, or conditionally generate needed JavaScript. I usually have the triggered JavaScript at the bottom of the web page.
Upvotes: 0

Reputation: 1
For me, the re-direct issue was with my web.config file. In that file, each page was specifically allowed access. Once I added the code block for my new page I was re-directing to in the web.config file the re-direct worked. Hopefully, if someone has a similar issue it can save them time and not waste most of a day like I did.
In web.config file I added a code block like below:
<location path="sitedirectory/yournewpage.aspx">
<system.web>
<authorization>
<allow users="*"/>
</authorization>
</system.web>
</location>
Upvotes: 0
Reputation: 92
Well, do this...
Response.Redirect("~/err.aspx", false);
HttpContext.Current.ApplicationInstance.CompleteRequest();
Now the original page won't be posted back to the browser and you will be redirected to the new page..
The problem with Response.Redirect("~/err.aspx", true); is that an exception is formed that way, which may send the control to the catch block..
•Another way is of course Server.Transfer() but I don't think you wanted that.
Upvotes: 3

Reputation: 6140
I have encountered exactly same problem. Redirect was not working because of content page's master page has errors. This is sample code:
FormsAuthentication.SetAuthCookie(loginUserDetail.UserName, false);
Response.Redirect(FormsAuthentication.DefaultUrl, false);
FormsAuthentication.DefaultUrl value is "/membersarea/wellcome.aspx" and wellcome.aspx has a master page named, Site.master.
Site.master had javascript errors, so Response.Redirect command was not working.
Upvotes: 2
Reputation: 81
For example you need to link index.aspx.
So you write this:
Response.Redirect("index.aspx", true);
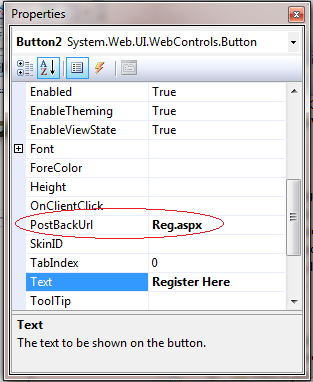
But Response.redirect is not working. Now go to design view select the button which you want to set Response.redirect and press F4 that will open Button Properties then you need to find PostBackUrl option and then locate your URL that you want.
See this image:

Upvotes: 8
Reputation: 7484
I believe the behavior you are seeing is correct. A response.redirect is done through the browser. So when you get an error, the page is posted to the browser and the browser triggers the redirect. The redirect causes the page_load to fire again (this is the standard flow in ASP.NET).
While you can use Server.Transfer to get around this, I'd recommend using the error redirection built into ASP.NET. See this page for more information on what's available and how to use them.
Upvotes: 0
Related Questions
- Response.Redirect not working
- Response Redirect not working
- Response.Redirect is not redirecting the page
- Page is not redirecting C# ASP.net
- Response.Redirect not working as expected - page refreshes itself, no redirect occurs
- Response.Redirect doesn't work
- Response.Redirect() doesn't work .net 4.0
- Why is my response.redirect() not working properly?
- response.redirect doesnt work
- Response.Redirect
