Reputation: 365
What does this total width mean actually
I read a book that is called "Bulletproof Web Design" and that is something that I don't really understand. It says "While we have declared a width of 720px for the #nav, to indent the tabs we're also assigning left padding of 46px. Since padding is added to width of the element, the navigation's total width equals 766px."
#nav
{
float:left;
width:720;
margin:0;
padding:10px 0 0 46px;
background:#FFCB2D;
}
I mean a width is 720px that is defined in the #nav selector and padding is 46px. I don't know what the book mean with total width. I have never heared that expression before. Is total width a common term that is equal width + padding?
Upvotes: 3
Views: 631
Answers (3)
Reputation: 2157
Classic classic example of Box-Model confusion here. However, calm down. There's such a thing as total width. But with new CSS concepts, this is only valid in content-box Box Model. There are two other models, however, Border-box & Padding-Box
What you are referring to as never having heard of is the oldest and probably the most used for of Box Model where if you specify a certain width of an element, then padding and border widths are outside that width - all of which combine to give you Total Width = Content Width (720px) + Padding width (20px+20px) + Border width (if any)
However, padding-box box model means that even if you specify a width on the element, you will still find that the Total width = Content Box (720-40)px + padding (20+20)px
Suggested Readings
- http://www.paulirish.com/2012/box-sizing-border-box-ftw/
- http://coding.smashingmagazine.com/2013/05/22/centering-elements-with-flexbox/
- http://coding.smashingmagazine.com/2011/09/19/css3-flexible-box-layout-explained/
- http://learn.shayhowe.com/html-css/box-model
- Types of Box Model
Upvotes: 0

Reputation: 3870
When he says "Total Width" he's means the actual physical space the element is taking up. It will display at 766px on the screen.
Upvotes: 0

Reputation: 34055
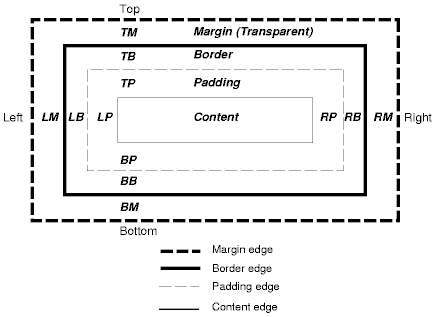
If you look at the graphic below, you'll see that the padding contributes to the total width of the block:

Also, the author is using short-hand notation for the padding, which breaks down to:
top-padding: 10px;
right-padding: 0px;
bottom-padding: 0px;
left-padding: 46px;
The horizontal padding is contributing to the to the total width.
Upvotes: 6
Related Questions
- What does CSS width 100% actually means for block element?
- CSS width isn't correct/doesn't make sense to me
- % width of what part does this <div> take
- What does *width:auto mean in CSS?
- Why width is different?
- About block width.. what's going on here
- How much is the actual width?
- Can't Understand the value of my width
- What does width:*; do in CSS?
- Weird css width issue?