
Rick
Reputation: 151
How to prevent mobile browser from resizing text
How do I make the text display on a mobile in the same way it does on a desktop?
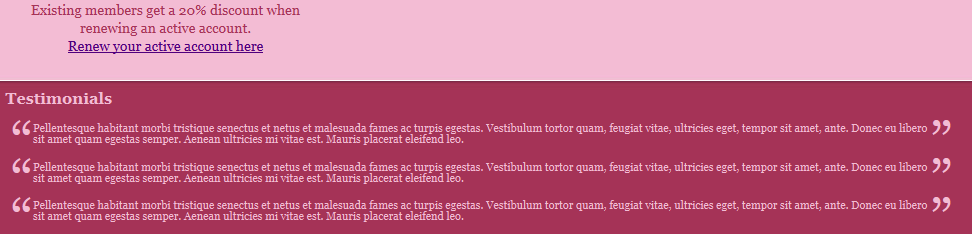
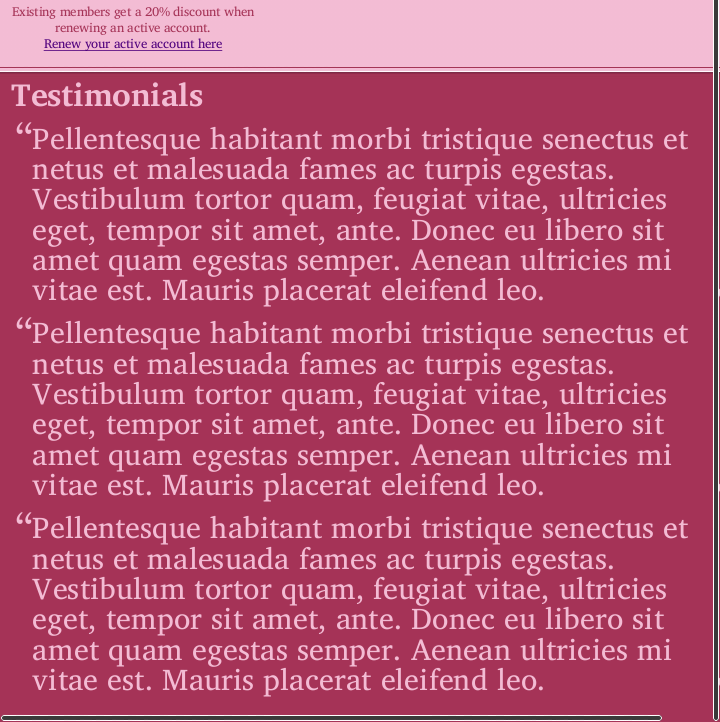
The text in the light-pink area is the same on desktop and mobile. This is exactly what I need to achieve for the 'Testimonials' section (and many other areas too!)
Thank you.
Desktop view:

Mobile view:

CSS:
.testimonials{
width: 950px;
display: block;
margin-left: auto;
margin-right: auto;
color: #f3bcd4;
font-size: 11px;}
.testimonials h2{
font-size: 16px;
font-weight: bold;}
blockquote{
margin: 1.5em 0 1.5em;
padding: 0 2.5em 0 2.5em;
position: relative;}
blockquote:before{
color: #f3bcd4;
content: "\201C";
font-size: 5em;
position: absolute;
left: 5px;
top: 0.3em;
line-height: 0.1em;}
blockquote:after{
color: #f3bcd4;
content: "\201D";
font-size: 5em;
position: absolute;
right: 3px;
bottom: 0em;
line-height: 0.1em;}
HTML:
<div class="testimonials">
<h2>Testimonials</h2>
<blockquote>
Pellentesque habitant...
</blockquote>
<blockquote>
Pellentesque habitant...
</blockquote>
<blockquote>
Pellentesque habitant...
</blockquote>
</div>
Upvotes: 2
Views: 8074
Answers (2)

Rick
Reputation: 151
SOLVED:
I found that by adding a float:left style to the div containing the text, the mobile text behaved as it does on a desktop. Does anyone understand why?
blockquote {
float: left;
width: 255px;
margin: 1.5em 0 1.5em;
padding: 0 2.5em 0 2.5em;
position: relative;}
Upvotes: 3
ElvinD
Reputation: 695
Try
/* Smartphones (portrait and landscape) ----------- */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {
.testimonials blockquote {
font-size: 11px !important;
}
}
/* iPads (portrait and landscape) ----------- */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {
.testimonials blockquote {
font-size: 11px !important;
}
}
/* -- OR -- */
/* iPads (landscape and below) ----------- */
@media only screen and (max-device-width : 1024px) {
.testimonials blockquote {
font-size: 11px !important;
}
}
Upvotes: 0
Related Questions
- HTML/CSS - Adjust font-size when going between desktop and mobile
- How to avoid iOS automatic font size adjustment?
- CSS Font-size not working properly on mobile device
- How to ignore the phone's font size setting with CSS?
- How to prevent mobile devices to scale font size
- font size when using mobile does not follow
- Text doesn't get smaller on mobile
- Font-size on mobile device
- Stop Resizing Text in Mobile
- Font size on mobiles