Reputation: 25650
Allow only Copy/Paste Context Menu in System.Windows.Forms.WebBrowser Control
The WebBrowser control has a property called "IsWebBrowserContextMenuEnabled" that disables all ability to right-click on a web page and see a context menu. This is very close to what I want (I don't want anyone to be able to right-click and print, hit back, hit properties, view source, etc).
The only problem is this also disables the context menu that appears in TextBoxes for copy/paste, etc.
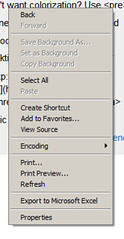
To make this clearer, this is what I don't want:

I would like to disable the main context menu, but allow the one that appears in TextBoxes. Anyone know how I would do that? The WebBrowser.Document.ContextMenuShowing event looks promising, but doesn't seem to properly identify the element the user is right-clicking on, either through the HtmlElementEventArgs parameter's "FromElement" and "ToElement" properties, nor is the sender anything but the HtmlDocument element.
Thanks in advance!
Upvotes: 1
Views: 6551
Answers (4)
Reputation: 20299
A quick look at the MSDN documentation shows that none of the mouse events (click, button down/up etc) are supported to be used in your program. I'm afraid its either or: Either disable conetxt menus, or allow them.
If you disable them, the user can still copy & paste using keyboard shortcuts (Ctrl-C, Ctrl-V). Maybe that gives you the functionality you need.
Upvotes: 0
Reputation: 1
//Start:
function cutomizedcontextmenu(e)
{
var target = window.event ? window.event.srcElement : e ? e.target : null;
if( navigator.userAgent.toLowerCase().indexOf("msie") != -1 )
{
if (target.type != "text" && target.type != "textarea" && target.type != "password")
{
alert(message);
return false;
}
return true;
}
else if( navigator.product == "Gecko" )
{
alert(message);
return false;
}
}
document.oncontextmenu = cutomizedcontextmenu;
//End:
I hope this will help you Anderson Imes
Upvotes: 0
Reputation: 25650
We ended up using a combination of both of the above comments. Closer to the second, which is why I gave him credit.
There is a way to replace the context menu on both the client-side web code as well as through winforms, which is the approach we took. I really didn't want to rewrite the context menu, but this seems to have given us the right mix of control.
Upvotes: -1
Reputation:
have you considered writing your own context menu in javascript? Just listen to the user right clicking on the body, then show your menu with copy and paste commands (hint: element.style.display = "block|none"). To copy, execute the following code:
CopiedTxt = document.selection.createRange();
CopiedTxt.execCommand("Copy");
And to paste:
CopiedTxt = document.selection.createRange();
CopiedTxt.execCommand("Paste");
Source:
http://www.geekpedia.com/tutorial126_Clipboard-cut-copy-and-paste-with-JavaScript.html
NOTE: This only works in IE (which is fine for your application).
I know its not bulletproof by any means, but here is a code sample that should get you started:
<html>
<head>
<script type = "text/javascript">
var lastForm = null;
window.onload = function(){
var menu = document.getElementById("ContextMenu");
var cpy = document.getElementById("CopyBtn");
var pst = document.getElementById("PasteBtn");
document.body.onmouseup = function(){
if (event.button == 2)
{
menu.style.left = event.clientX + "px";
menu.style.top = event.clientY + "px";
menu.style.display = "block";
return true;
}
menu.style.display = "none";
};
cpy.onclick = function(){
copy = document.selection.createRange();
copy.execCommand("Copy");
return false;
};
pst.onclick = function(){
if (lastForm)
{
copy = lastForm.createTextRange();
copy.execCommand("Paste");
}
return false;
};
};
</script>
</head>
<body oncontextmenu = "return false;">
<div id = "ContextMenu" style = "display : none; background: #fff; border: 1px solid #aaa; position: absolute;
width : 75px;">
<a href = "#" id = "CopyBtn" style = "display: block; color : blue; text-decoration: none;">Copy</a>
<a href = "#" id = "PasteBtn" style = "display: block; color : blue; text-decoration: none;">Paste</a>
</div>
sadgjghdskjghksghkds
<input type = "text" onfocus = "lastForm = this;" />
</body>
</html>
Upvotes: 1
Related Questions
- How to disable copy/paste commands in the Windows edit control context menu?
- prevent right click in wpf browser
- How do you override the ContextMenu that appears when right clicking on winforms WebBrowser Control?
- Disable WebBrowser contextmenu
- Disabling Paste option from the Context menu
- Disable context menu in Internet Explorer control
- How to Disable Context menu of the Web Browser control in WPF?
- How to add a copy/paste context menu to browser element in XULRunner?
- How to hide WebBrowser context menu
- How to Disable Copy Paste Options in C# Winforms
