
Reputation: 22395
CSS Lines Appearing
Edit: the issue seems to only appear on OSX Mavericks w/ Latest Google Chrome (for me)
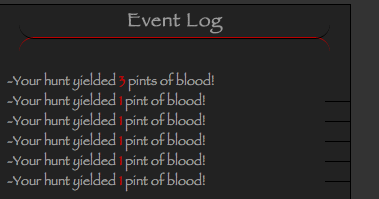
I have an event log that posts messages from the top down, and with every message, small black lines are appearing at the bottom right of each message and I can't figure out why.
Here is a working version of my game, click "Hunt for Blood" and when a few event log messages stack up, you'll see what I'm talking about.
http://codepen.io/RUJordan/pen/dcwLC
Here's a picture as well:

Here is my CSS relevant to the log div and msg div
.msg {
float: left;
width:auto;
overflow:auto;
padding: 5px;
font-size: small;
}
.column {
padding:3px;
float: left;
width:30%;
border:1px solid black;
background-color:#222222;
} /* Hidden Elements */
.hp, .cycle, .gold, .log, .middleCol,
.battle, .hiddenCounter {
display:none;
}
And here is my HTML schema.
<!DOCTYPE html>
<html>
<head>
<title>A Vampire's Hunt</title>
<link rel="stylesheet" href="vamp.css">
</head>
<body>
<h1 class="title">A Vampire's Hunt</h1>
<div class="main">
<div id="stats" class="column">
<div>
<h3 class="miniTitle">Stats</h3>
<hr />
<span id="spanCounter" class="hiddenCounter noRed">You have been dead for <span id="counter">0</span> hour<span id="singularHours" class="noRed"></span>..</span>
<span id="spanInitMsg" class="spanInitMsg noRed">You are dead!</span>
</div>
<div id="divCycle" class="cycle">It is currently: <span id="cycle"></span></div>
<div>Blood: <span id="blood">0</span></div>
<div class="hp" id="hpDiv">HP: <span id="hp">20</span></div>
<div class="gold" id="goldDiv">Gold: <span id="gold">0</span></div>
<h3 class="miniTitle">Actions</h3>
<hr />
</div>
<div id="middleCol" class="column middleCol">
<div id="shop" class="shop">
<h4 class="miniTitle">A Dark Alleyway</h4>
<hr />
Herp Derp Derp
</div>
<div id="battle" class="battle">
<hr />
</div>
</div>
<div id="log" class="log column">
<h3 class="miniTitle">Event Log</h3>
<hr />
<div id="msg" class="msg"></div>
</div>
</div>
<script src="player.js"></script>
<script src="element.js"></script>
<script src="engine.js"></script>
<script src="vampire.js"></script>
<div class="footer">
<a href="https://github.com/RUJodan/js-vampire">Follow This Project on Github!</a>
</div>
</body>
</html>
I do not think the JavaScript is the culprit, but just in case, here is the event log function, along with the functions it calls.
eventMsg : function(txt) {
this.addBorder("log");
this.showElement("log","block");
var msg = document.getElementById("msg");
txt = "-"+txt+"<br />"+msg.innerHTML;
msg.innerHTML = txt;
},
addBorder : function(id) {
document.getElementById(id).style.border = "1px solid black";
},
showElement : function(id,style) {
document.getElementById(id).style.display = style;
},
This appears to work on FireFox and Safari, but not on Chrome.
Upvotes: 3
Views: 452
Answers (4)

Reputation: 825
Try using display: inline-table on div id "log". Note that it uses inline CSS that is reset on each click, so you'll have to overwrite this, otherwise it won't work.
EDIT : display: table should work too.
Upvotes: 1
Reputation: 539
Have another potential fix for you, change the css from:
.msg {
float: left;
width:auto;
overflow:auto;
padding: 5px;
font-size: small;
}
to
.msg {
float: left;
width:100%;
overflow:auto;
padding: 5px;
font-size: small;
}
Upvotes: 0
Reputation: 539
Chrome Version 31.0.1650.57 m
fixed the line issue by changing:
eventMsg : function(txt) {
this.addBorder("log");
this.showElement("log","block");
var msg = document.getElementById("msg");
txt = "-"+txt+"<br />"+msg.innerHTML;
msg.innerHTML = txt;
},
addBorder : function(id) {
document.getElementById(id).style.border = "1px solid black";
},
showElement : function(id,style) {
document.getElementById(id).style.display = style;
},
to:
eventMsg : function(txt) {
this.showElement("log","block");
var msg = document.getElementById("msg");
txt = "-"+txt+"<br />"+msg.innerHTML;
msg.innerHTML = txt;
},
addBorder : function(id) {
document.getElementById(id).style.border = "1px solid black";
},
showElement : function(id,style) {
document.getElementById(id).style.display = style;
},
Upvotes: 0
Reputation: 813
The lines seem to appear because you had border-width: 0 0 1px 0; instead of this:
hr:before {
border-width: 0;
}
Although, I have not tested on other browsers, but it seems to work with chrome.
Upvotes: 0
Related Questions
- Thin lines appear in between sections of website
- Html displaying line in wrong spot
- unwanted line between divs
- Inconsistent Line Text
- Random lines in Safari?
- Why is there a little line there?
- Unwanted line underneath div text in Browser
- Line on some browsers
- Where do these white lines come from?
- CSS/HTML - Line appears at bottom of page