
Reputation: 5522
Moving image leaves blur trail
I am trying to drag a image around the screen but it is leaving a blur trail, Is the image itself causing the blur? I tried it on two different devises and the same problem occurs.
What is the proper way to move an image?
Here is the image that I am using https://i.sstatic.net/QK7Yu.png
package com.kylelk.movecursor;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.RelativeLayout;
public class MainActivity extends Activity {
private void MoveImage(int x1, int y1) {
RelativeLayout rlMain = (RelativeLayout) findViewById(R.id.TouchArea);
ImageView iv = new ImageView(this);
iv.setImageResource(R.drawable.cursor);
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(x1, y1);
params.topMargin=50;
params.leftMargin=50;
rlMain.addView(iv, params);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final View touchView = findViewById(R.id.TouchArea);
touchView.setOnTouchListener(new View.OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
final int action = event.getAction();
switch (action & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN: {
Integer X = (int) event.getX();
Integer Y = (int) event.getY();
MoveImage(X, Y);
break;
}
case MotionEvent.ACTION_MOVE:{
Integer X = (int) event.getX();
Integer Y = (int) event.getY();
MoveImage(X, Y);
break;
}
}
return true;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
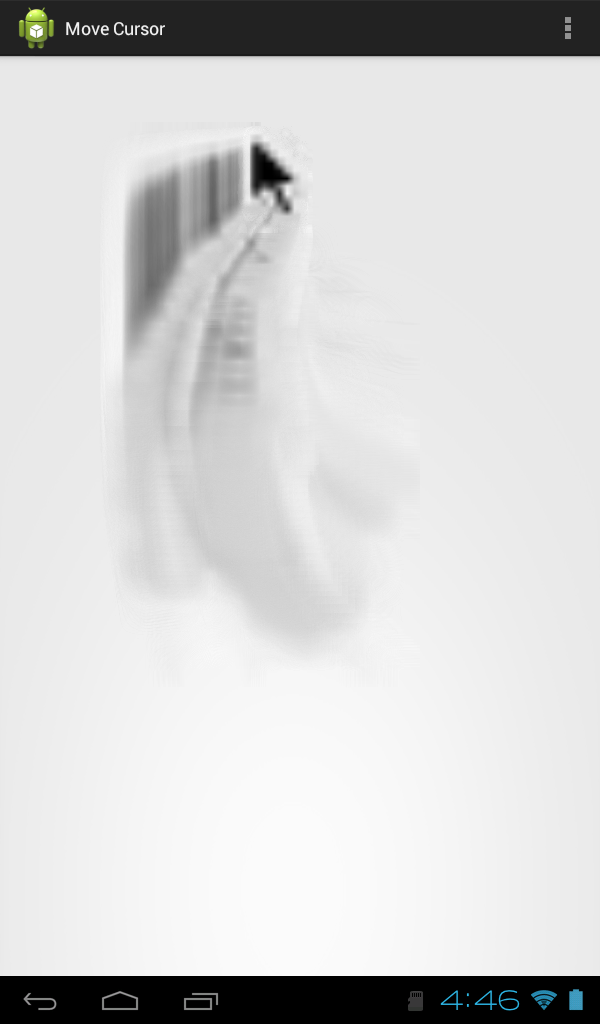
Here is a Image of the problem

Upvotes: 0
Views: 314
Answers (1)
Reputation: 1691
You are getting the ghost because you are adding new image views every time you move.. The other image frame is still there, hence the motion trail. The same way that you are looking up the id of the relative layout, give the ImageView an Id so you can retrieve it and change its position (get params from the image, update the values then set the params back again for instance).
Hope this helps.
Upvotes: 1
Related Questions
- How to Blur Touched Area in Android
- Moving imageview with touch event
- Blur on touch. Android application
- Android Blur effect on Finger touch
- Blur draw on Image view
- Problems with Bitmap following my finger
- Image blur on loading the image to imageview
- Moving image with touch events
- imageview does not move on touch event android
- Image manipulation while on touch event is inefficient !