Reputation: 59
Displaying progressbar for file upload
I need to create an application where I can add files for upload. As I add items for upload, a progressbar should be displayed along with each item added. And when I click for file upload, the progress of file upload for each file should be reflected in the progress bar. The progress should use the function like
.....
addEventListener(ProgressEvent.Progress, uploadProgressHandler);
private function uploadProgressHandler(event:ProgressEvent):void
{
var numPerc:Number = Math.round((Number(event.bytesLoaded) / Number(event.bytesTotal)) * 100);
//this.progBar.validateNow();
.....
}
Can anyone provide help me out?
Upvotes: 2
Views: 6603
Answers (3)
Reputation: 1069
See these examples:
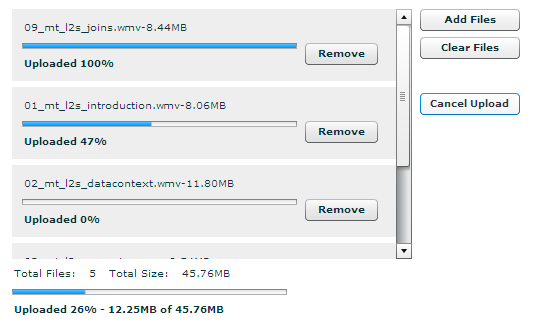
Multiple File Upload with Flex and PHP
which looks like this:

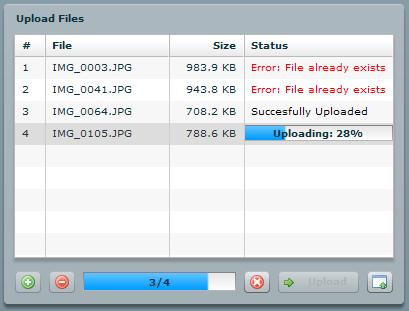
Multiple File Upload With Progress Bar Using Flash and ASP.NET
which looks like this:

Upvotes: 2
Reputation: 79238
Here are two great examples of Flex file uploaders (using HTTP):
alt text http://blog.vixiom.com/uploads/merb_air_upload.png
In order to make the above two examples work together to achieve the desired result (multiple file uploader, one ProgressBar per preloader, in Flex), all you need to do is:
- Download the Flex File Uploader PHP Project
- Download the Merb AIR Uploader and copy/paste the "UploadProgressComponent.mxml" somewhere into the PHP project (copy to
src/UploadProgressComponent.mxmlfor now). - Replace the DataGrid with a List and a Custom ItemRenderer in
FileUpload.mxmlin the Flex File Uploader PHP Project.
Replace this:
<mx:DataGrid id="listFiles" left="0" top="0" bottom="0" right="0"
allowMultipleSelection="true" verticalScrollPolicy="on"
draggableColumns="false" resizableColumns="false" sortableColumns="false">
<mx:columns>
<mx:DataGridColumn headerText="File" dataField="name" wordWrap="true"/>
<mx:DataGridColumn headerText="Size" dataField="size" width="75" textAlign="right"/>
</mx:columns>
</mx:DataGrid>
with this:
<mx:List id="listFiles" left="0" top="0" bottom="0" right="0"
allowMultipleSelection="true" verticalScrollPolicy="on"
itemRenderer="UploadProgressComponent"/>
The result: Multiple file uploader in Flex, with a custom ItemRenderer that has a ProgressBar for each FileReference. Uploads to a PHP script, which you can swap out for anything.
Should be very easy to customize from there. Let me know if that works, Lance
Upvotes: 0
Related Questions
- How to get progressbar when file upload to browser
- ASP.NET WebForms File Upload with a progress bar
- HTML5 file uploading with multiple progress bars
- Flex Multipart Upload Progress
- file upload with progress bar
- Progress bar for file upload using JQuery
- adding progress bar
- How to set progress bar on AjaxUpload?
- How to create a file uploader with a progress bar?
- How to display progress loading image on file upload in PHP?
