Reputation: 14171
How to view the dependency tree of a given npm module?
How can I get the tree of a module available to npm, but not installed locally ?
npm ll does the job for locally installed packages. But it doesn't work for modules not installed or modules installed globally.
I tried npm list bower but that's not it.
Upvotes: 442
Views: 557403
Answers (14)

Reputation: 31848
There's also npmgraph.js.org which lets you explore multiple dependencies at once, generate reports, see outdate dependencies, etc. This is similar to the popular tool by anvaka (mentioned in the second answer here) but is IMHO more usable and much faster in my experience.
Disclosure: it's not my tool but I contribute to its development.
Upvotes: 1
Reputation: 11
https://github.com/SnailSword/npm-shovel
npx npm-shovel react
output:
react's dependencies:
||--react
| |--loose-envify@^1.1.0
| |--js-tokens@^3.0.0 || ^4.0.0
| |--object-assign@^4.1.1
| |--prop-types@^15.6.2
| |--loose-envify@^1.4.0
| |--js-tokens@^3.0.0 || ^4.0.0 *
| |--object-assign@^4.1.1 *
| |--react-is@^16.8.1
Upvotes: 1
Reputation: 6704
You can generate NPM dependency trees without the need of installing a dependency by using the command
npm ls --all
This will generate a dependency tree for the project at the current directory and print it to the console. (The all option shows all transitive dependencies, not just those directly depended upon by the current project - see the documentation.)
You can get the dependency tree of a specific dependency like so:
npm ls [dependency]
You can also set the maximum depth level by doing
npm ls --depth=[depth]
Note that you can only view the dependency tree of a dependency that you have installed either globally, or locally to the NPM project.
Upvotes: 512
Reputation: 1797
There is also a nice web app to see the dependencies in a weighted map kind of view.
For example:
https://bundlephobia.com/[email protected]
Upvotes: 5
Reputation: 3941
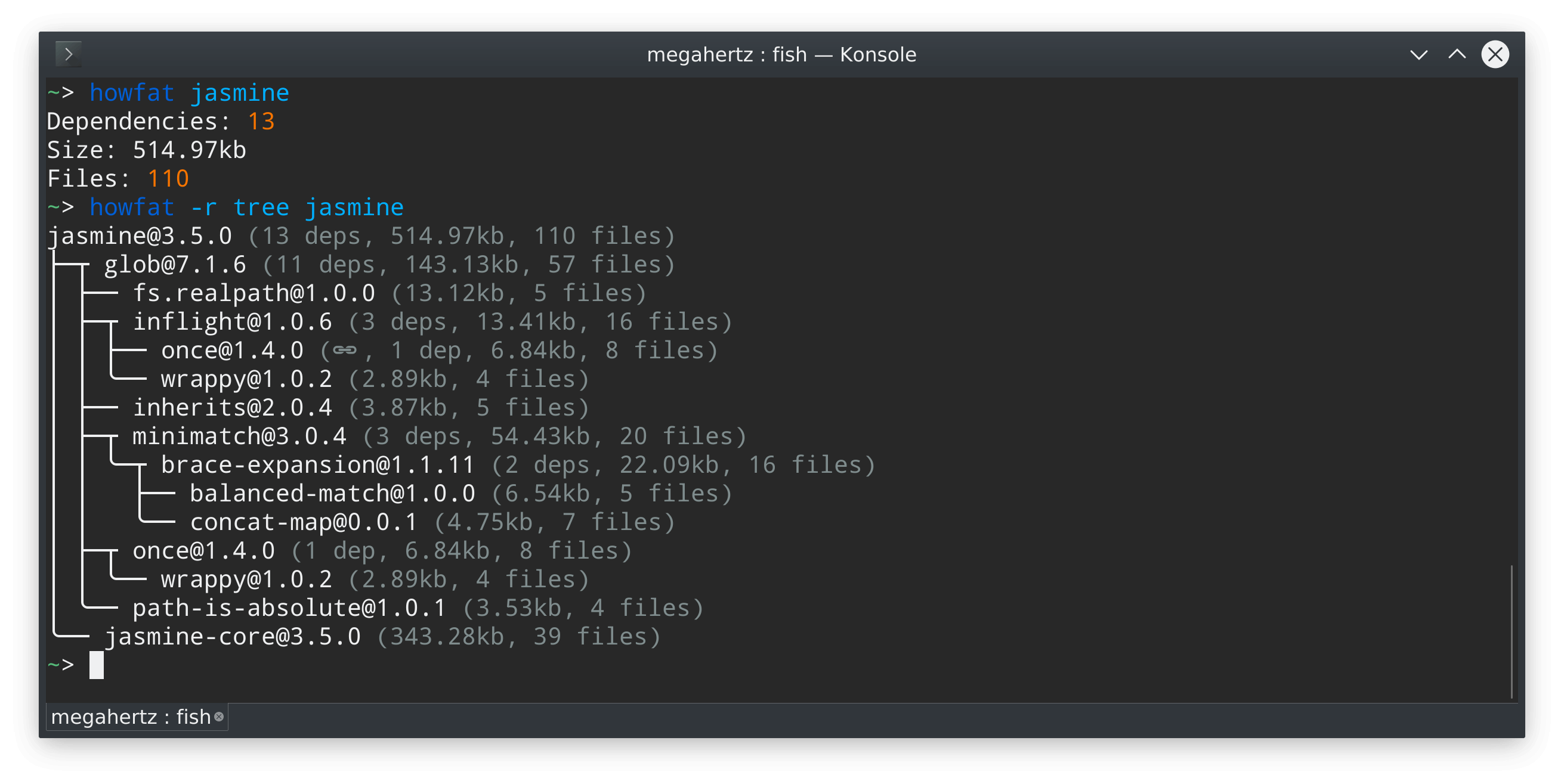
You can use howfat which also displays dependency statistics:
npx howfat jasmine

Upvotes: 63

Reputation: 1314
This command output all modules with dependencies in a tree structure:
npm ls -a
Upvotes: 25
Reputation: 334
If you are using yarn, then you can go with yarn list from the root directory of the project. It'll give you a tree like structure of all the transitive dependencies like below:
├─ @ampproject/[email protected]
│ ├─ [email protected]
│ └─ [email protected]
├─ @ampproject/[email protected]
│ ├─ @ampproject/toolbox-core@^2.6.0
│ ├─ @ampproject/toolbox-runtime-version@^2.7.0-alpha.1
│ ├─ @ampproject/toolbox-script-csp@^2.5.4
│ ├─ @ampproject/toolbox-validator-rules@^2.5.4
│ ├─ [email protected]
│ ├─ [email protected]
│ ├─ [email protected]
│ │ └─ [email protected]
│ ├─ [email protected]
│ │ ├─ caniuse-lite@^1.0.30001093
│ │ ├─ postcss@^7.0.32
│ │ └─ [email protected]
│ │ ├─ chalk@^2.4.2
│ │ ├─ source-map@^0.6.1
│ │ └─ supports-color@^6.1.0
Upvotes: 9

Reputation: 308
To get it as a list:
% npx npm-remote-ls --flatten dugite -d false -o false
[
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'@szmarczak/[email protected]',
'[email protected]',
'@sindresorhus/[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]',
'[email protected]'
]
Upvotes: 5
Reputation: 2241
View All the metadata about npm module
npm view mongoose(module name)
View All Dependencies of module
npm view mongoose dependencies
View All Version or Versions module
npm view mongoose version
npm view mongoose versions
View All the keywords
npm view mongoose keywords
Upvotes: 20
Reputation: 5844
Unfortunately npm still doesn't have a way to view dependencies of non-installed packages. Not even a package's page list the dependencies correctly. 🙄
Luckily installing yarn:
brew install yarn
Allows one to use its info command to view accurate dependencies:
yarn info @angular/[email protected] dependencies
yarn info @angular/[email protected] peerDependencies
Upvotes: 1

Reputation: 10377
If you want to get the actually dependency path of specific package and want to know why you have it, you can simply ask yarn why <MODULE>.
example:
$> yarn why mime-db
yarn why v1.5.1
[1/4] Why do we have the module "mime-db"...?
[2/4] Initialising dependency graph...
[3/4] Finding dependency...
[4/4] Calculating file sizes...
=> Found "[email protected]"
info Reasons this module exists
- "coveralls#request#mime-types" depends on it
- Hoisted from "coveralls#request#mime-types#mime-db"
info Disk size without dependencies: "196kB"
info Disk size with unique dependencies: "196kB"
info Disk size with transitive dependencies: "196kB"
info Number of shared dependencies: 0
Done in 0.65s.
Upvotes: 28
Reputation: 42073
You can use the npm-remote-ls module. You can install it globally:
npm install -g npm-remote-ls
And then call:
npm-remote-ls bower
Alternatively, [email protected] installed then you can use npx and avoid globally installing the command - just call:
npx npm-remote-ls bower
Upvotes: 162
Reputation: 11809
Here is the unpowerful official command:
npm view <PACKAGE> dependencies
It prints only the direct dependencies, not the whole tree.
Upvotes: 68
Reputation: 4616
This site allows you to view a packages tree as a node graph in 2D or 3D.
http://npm.anvaka.com/#/view/2d/waterline
Great work from @Avanka!
Upvotes: 139
Related Questions
- How to find reverse dependencies on npm package?
- How do I find all installed packages that depend on a given package in NPM?
- How to view node_modules dependency tree?
- Is there a way to see dependencies of dependencies in NPM
- npm: find out which dependencies use a given package (indirectly)
- Determine npm package dependency chain
- How do I find what npm package has a particular dependency?
- How do you find out which NPM modules depend on yours?
- How to find a locally installed npm module which depends on a certain module?
- See dependency graph within npm module


