Reputation:
How to create a floating action button (FAB) in android, using AppCompat v21?
I would like to create a floating action button (to add items to a listview), like google calendar, maintaining compatibility with pre-lollipop Android versions (before 5.0).
I created this layout:
Activity main_activity.xml:
<LinearLayout ... >
<include
layout="@layout/toolbar"/>
<RelativeLayout ... >
<!-- My rest of the layout -->
<!-- Floating action button -->
<ImageButton style="@style/AppTheme"
android:layout_width="60dp"
android:layout_height="60dp"
android:text="New Button"
android:id="@+id/button"
android:src="@drawable/ic_fab"
android:background="@drawable/fab"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="24dp"
android:layout_marginRight="24dp"/>
</RelativeLayout>
</LinearLayout>
Drawable fab.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#ffa48bc0"/>
</shape>
Style styles.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">#ff1d79b1</item>
<item name="colorPrimaryDark">#ff084d95</item>
</style>
</resources>
The result is similar, but there isn't the shading, a characteristic of material design:
Calendar's floating action button:

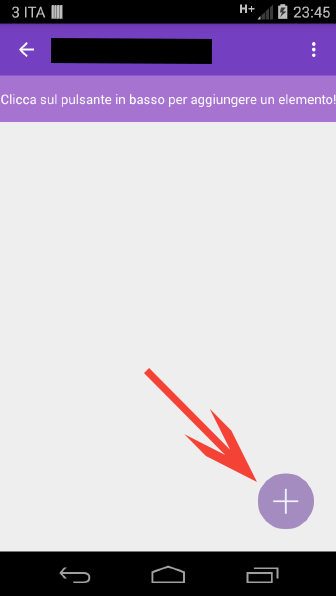
My app's floating action button:

How can I add the shading to my button?
I have already used the attribute elevation, but does not work
Upvotes: 79
Views: 122460
Answers (7)

Reputation: 338
Here is one aditional free Floating Action Button library for Android It has many customizations and requires SDK version 9 and higher

Upvotes: 8
Reputation: 4034
There is no longer a need for creating your own FAB nor using a third party library, it was included in AppCompat 22.
https://developer.android.com/reference/android/support/design/widget/FloatingActionButton.html
Just add the new support library called design in in your gradle-file:
compile 'com.android.support:design:22.2.0'
...and you are good to go:
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_margin="16dp"
android:clickable="true"
android:src="@drawable/ic_happy_image" />
Upvotes: 100
Reputation: 1171
@Justin Pollard xml code works really good. As a side note you can add a ripple effect with the following xml lines.
<item>
<ripple
xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:colorControlHighlight" >
<item android:id="@android:id/mask">
<shape android:shape="oval" >
<solid android:color="#FFBB00" />
</shape>
</item>
<item>
<shape android:shape="oval" >
<solid android:color="@color/ColorPrimary" />
</shape>
</item>
</ripple>
</item>
Upvotes: 4

Reputation: 6679
I've generally used xml drawables to create shadow/elevation on a pre-lollipop widget. Here, for example, is an xml drawable that can be used on pre-lollipop devices to simulate the floating action button's elevation.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:top="8px">
<layer-list>
<item>
<shape android:shape="oval">
<solid android:color="#08000000"/>
<padding
android:bottom="3px"
android:left="3px"
android:right="3px"
android:top="3px"
/>
</shape>
</item>
<item>
<shape android:shape="oval">
<solid android:color="#09000000"/>
<padding
android:bottom="2px"
android:left="2px"
android:right="2px"
android:top="2px"
/>
</shape>
</item>
<item>
<shape android:shape="oval">
<solid android:color="#10000000"/>
<padding
android:bottom="2px"
android:left="2px"
android:right="2px"
android:top="2px"
/>
</shape>
</item>
<item>
<shape android:shape="oval">
<solid android:color="#11000000"/>
<padding
android:bottom="1px"
android:left="1px"
android:right="1px"
android:top="1px"
/>
</shape>
</item>
<item>
<shape android:shape="oval">
<solid android:color="#12000000"/>
<padding
android:bottom="1px"
android:left="1px"
android:right="1px"
android:top="1px"
/>
</shape>
</item>
<item>
<shape android:shape="oval">
<solid android:color="#13000000"/>
<padding
android:bottom="1px"
android:left="1px"
android:right="1px"
android:top="1px"
/>
</shape>
</item>
<item>
<shape android:shape="oval">
<solid android:color="#14000000"/>
<padding
android:bottom="1px"
android:left="1px"
android:right="1px"
android:top="1px"
/>
</shape>
</item>
<item>
<shape android:shape="oval">
<solid android:color="#15000000"/>
<padding
android:bottom="1px"
android:left="1px"
android:right="1px"
android:top="1px"
/>
</shape>
</item>
<item>
<shape android:shape="oval">
<solid android:color="#16000000"/>
<padding
android:bottom="1px"
android:left="1px"
android:right="1px"
android:top="1px"
/>
</shape>
</item>
<item>
<shape android:shape="oval">
<solid android:color="#17000000"/>
<padding
android:bottom="1px"
android:left="1px"
android:right="1px"
android:top="1px"
/>
</shape>
</item>
</layer-list>
</item>
<item>
<shape android:shape="oval">
<solid android:color="?attr/colorPrimary"/>
</shape>
</item>
</layer-list>
In place of ?attr/colorPrimary you can choose any color. Here's a screenshot of the result:

Upvotes: 42

Reputation: 2694
There are a bunch of libraries out there add a FAB(Floating Action Button) in your app, Here are few of them i Know.
Material Design library which includes FAB too
All these libraries are supported on pre-lollipop devices, minimum to api 8
Upvotes: 19
Reputation: 5419
Try this library, it supports shadow, there is minSdkVersion=7 and also supports android:elevation attribute for API-21 implicitly.
Original post is here.
Upvotes: 2

Reputation: 44148
Add padding and elevation:
android:elevation="10dp"
android:padding="10dp"
Upvotes: 1
Related Questions
- Android L - Floating Action Button (FAB)
- How to change the shape of Floating Action Button (FAB) on android?
- Android: How can we hide/show floating action button(fab) in xml layout
- How use the real Floating Action Button (FAB) Extended?
- Android Floating Action Button API 19 (KitKat)
- <Include> an xml file with a fab button as it is
- Fab button with custom image
- How to add a Floating Action Button, without AppCompat?
- How to add Floating Action button with appcompact
- How to implement FAB without support library in API >= 21