Reputation: 141
Interactive World Map, highlight countries on mouseover
I need to create an interactive world map on the front page of a site, the view portal will be about 650x200 pixels. The interactivity would include the following, mouse-over a country would highlight (the countries are will literally be filled with "red" for example) that country and display the countries' name (preferably text in a div), I will also be linking the highlighting event with a that will highlight a country when selected.
I am having a difficult time finding a suitable solution, I refuse to use or learn a proprietry technology such as flash so it is not an option. I created a simple mockup using openlayers and a custom map image but the countries' markers load too slowly in IE6.
Also svg seems too large, as I tried to use RaphaelJS, but abondoned it when I realised the world map data is 1.2mb which is totally un acceptable for the front page of a site..
I am really at a loss on how I am going to do this, my last resort is to manually create 250+ (however many countries there are) pngs and apply mouseover events to hotspots in the image... but this is probably going to be a dead end too.. desperately seeking a solution, any helpful comments will be appreciated!
Upvotes: 9
Views: 20694
Answers (5)
Reputation:
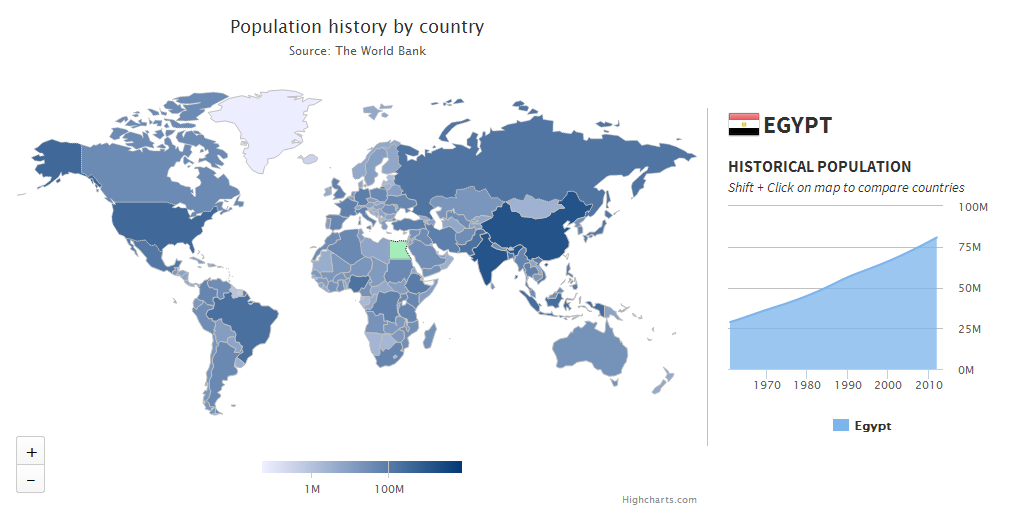
We've developed Highmaps, related to Highcharts, to easily solve data visualization problems like this. We also supply a map collection of over 350 maps, optimized for size to keep things lightweight.
For a drilldown example (loading more detailed map on mouse click) see this demo.
Highmaps is free for non-commercial use.


Upvotes: 1
Reputation: 141
I finaly settled with RaphaelJS, importing all the paths from an svg in inkscape, works amazingly well!
Upvotes: 5
Reputation: 585
Do you have country coordinate data stored somewhere?
If so setting up functions to parse through the passed in data and create 250+ paths should not be that large.
Upvotes: 0
Reputation: 114367
Why reinvent the wheel. Google Charts already does this.
Upvotes: 7
Related Questions
- World map that zooms into country using HTML5
- Showing Countries on mouse hover JQVmap
- Display a map and highlight certain countries
- World map with Lat/Lon support
- How can I make the map's regions change color when hover the mouse over it?
- SVG world map coords
- Jvectormap highlight Multiple countries
- Highlight country flag on blank world map when hovered on specific country
- How to highlight the entire map using svg in HTML file?
- I want to highlight the countries in my openlayer map
