Reputation: 3913
optimizing WOFF2 from google CDN by limiting glyphs, still think the font file is too large
I'm using google fonts, and am checking to see how large my WOFF2 file is in fact going to be.
So to test, I loaded a font via their API http://fonts.googleapis.com/css?family=PT+Sans+Narrow&text=hello and then looked at the output
@font-face {
font-family: 'PT Sans Narrow';
font-style: normal;
font-weight: 400;
src: local('PT Sans Narrow'), local('PTSans-Narrow'), url(http://fonts.gstatic.com/l/font?kit=UyYrYy3ltEffJV9QueSi4VubgSqbO8GPta82DSsWGmo) format('woff2');
}
And then I physically downloaded the file http://fonts.gstatic.com/s/ptsansnarrow/v7/UyYrYy3ltEffJV9QueSi4UU-p1xzoRgkupcXIqgYFBc.woff2
I was shocked to see that it is apparently over 2kb.
How can this be? it's just the glyphs for "hello".
To compare, I loaded the entire font (all glyphs, using the same technique, and that gave me a 37kb file.
Am I just naive to think custom fonts should be low file size? Or is there a way to get this compressed more? At this rate, I'm almost thinking, loading an SVG is better...
Upvotes: 1
Views: 1221
Answers (1)

Reputation: 53685
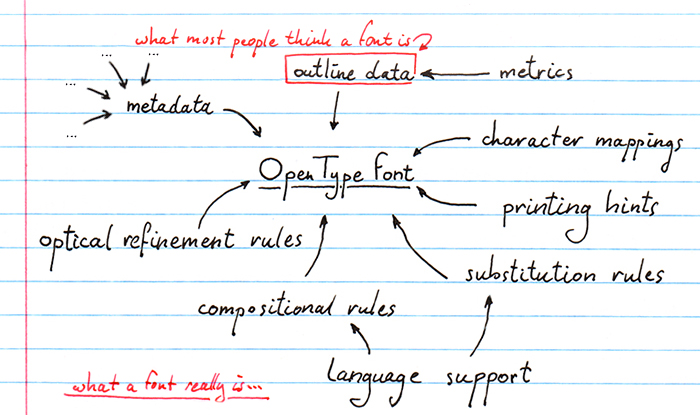
What do you mean "it's just the glyphs for hello"? Because it's not:

Unless you want to dive into how OpenType really works, and how to bytesnipe it to a tiny tiny thing, 2kb makes a lot of sense for something that's encoding five vector images, plus all the metadata required for opentype engines to accept the font's internal organisation on all platforms.
Upvotes: 3
Related Questions
- Woff2 @font-face Won't Load Properly
- How can I only use Latin subset with Google Fonts WOFF2 files?
- Merging different .woff2 files into one
- Browser cannot get woff font file using @font-face
- Gettting Google webfont as ttf with as much unicode characters as available?
- Force browser to use woff font file
- OTS parsing error: incorrect file size in WOFF
- Font rendering in Chrome (woff2) - after load font family doesn't want to change
- How to load a large amount of Google Web Fonts?
- Google Web Fonts and woff