Reputation: 333
Error when using any Android Design Support Library Elements
Error inflating anything from the design support library
xml
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
build.gradle
dependencies {
compile 'com.android.support:support-v4:22.2.0'
compile 'com.android.support:design:22.2.0'
compile 'com.android.support:multidex:1.0.1'
compile 'com.android.support:support-v13:22.2.0'
compile 'com.android.support:appcompat-v7:22.2.0'
project build.gradle
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:1.2.3'
}
}
allprojects {
repositories {
mavenCentral()
}
}
Error:
Binary XML file line #115: Error inflating class
android.support.design.widget.FloatingActionButton
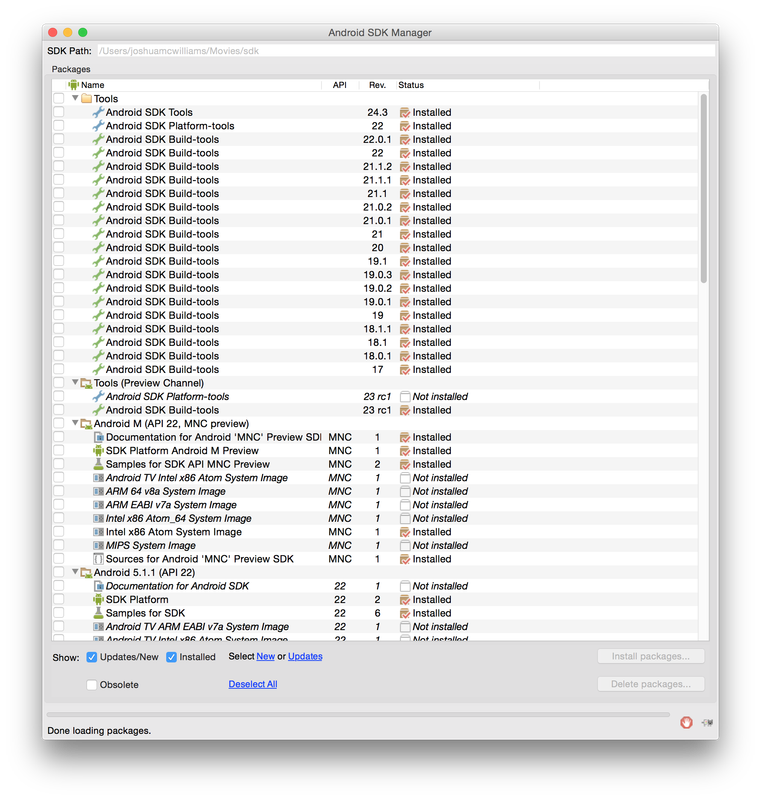
My Sdk Manager everything is up to date.

Upvotes: 33
Views: 55296
Answers (5)
Reputation: 101810
Be aware that even if you are using the FloatingActionButton widget that is in the Design Support library, you still have to use srcCompat to reference your icon, if you want the FAB to work on older devices.
<android.support.design.widget.FloatingActionButton
app:srcCompat="@drawable/ic_keyboard_arrow_right_black_24dp"
... />
Upvotes: 3
Reputation: 3492
One thing to double-check is that you have applied your theme correctly in your AndroidManifest.xml file. In my case, I had omitted the android:theme attribute. E.g:
<application ... android:theme="@style/Your.Theme.Here" ... >
Upvotes: 0

Reputation: 848
Update Support Library on SDK Manager in Extras > Android Support Repository and Android Support Library, that works for me ;)
and dont forget to add the compile 'com.android.support:design:22.2.0' on app.gradle and sync
Upvotes: 11
Reputation: 748
In my case the same crash while using android.support.design.widget.NavigationView was solved by adding app:itemTextColor attribute to the layout xml:
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header"
app:itemTextColor="?android:textColorPrimary"
app:menu="@menu/drawer"/>
Upvotes: 5
Reputation: 423
In addition to Emmanuel's answer you could be facing the following problem.
It seems like the design library components need a style which is based on an AppCompat Theme. So try to use "Theme.AppCompat.[...]" as a parent in your style.xml.
Example:
<!-- Base application theme. -->
<style name="AppTheme" parent="Base.AppTheme">
<!-- Customize your theme here. -->
</style>
<style name="Base.AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="android:colorPrimary">@color/primary</item>
<item name="android:colorPrimaryDark">@color/primary_dark</item>
<item name="android:colorAccent">@color/accent</item>
</style>
Then add the following to your build.gradle as well:
compile 'com.android.support:appcompat-v7:22.2.0'
Additionally you should update the following lines in your gradle as well:
classpath 'com.android.tools.build:gradle:1.2.3'
compileSdkVersion 22
buildToolsVersion '22.0.1'
targetSdkVersion 22
Upvotes: 27
Related Questions
- Android design support library - version number and gradle error
- Crash in Android Support Design library
- Android designer complains when I tryo to use design support library components
- Trouble implementing Android Design Support Library
- Android Design Support Library not compiling
- Runtime exception : using Android Design library
- Why do I need to specifically target the android.support.design library?
- App won't run after adding support design library
- Design Support Library v22.2 "UNEXPECTED-TOP-LEVEL EXCEPTION"
- Gradle error after add android support design library