Reputation: 2273
How can I use a branch other than master for User Github Pages
Github pages is nice, but it requires that the static files you wish to show be in the master branch. This is problematic for me because I intend to generate the blog post files from source code, and that code is what I'd like in master. Github for Project pages uses a gh-pages branch. Is there some way I can tell github to use that branch for a User pages repo?
Upvotes: 5
Views: 713
Answers (2)
Reputation: 1945
According to this Github blog post from September 2020, it is now possible to build and deploy from any branch :
Repositories that use GitHub Pages can now build and deploy from any branch. Publishing to the special gh-pages branch will still work the same as it always has, but you can now choose a different branch in your repository as the publishing source. This functionality also removes the hardcoded dependency on user and organization pages having a master branch.
The instructions to do so are available in their documentation :
Make sure the branch you want to use as your publishing source already exists in your repository.
On GitHub, navigate to your site's repository.
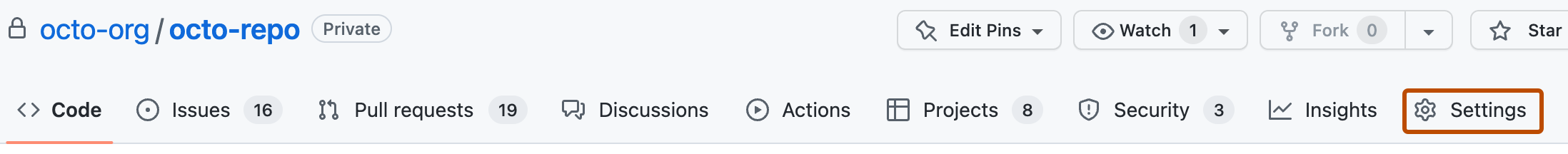
Under your repository name, click Settings.

In the "Code and automation" section of the sidebar, click Pages.
Under "Build and deployment", under "Source", select Deploy from a branch.
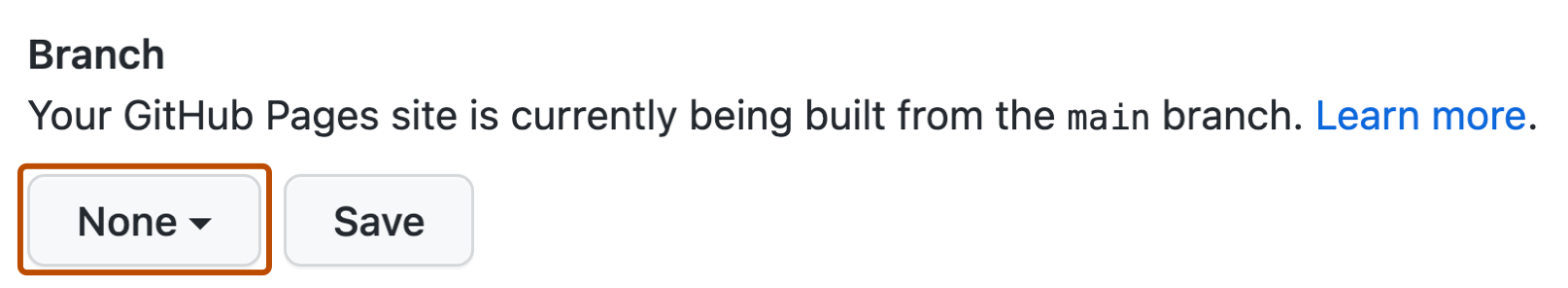
Under "Build and deployment", under "Branch", use the None or Branch drop-down menu and select a publishing source.

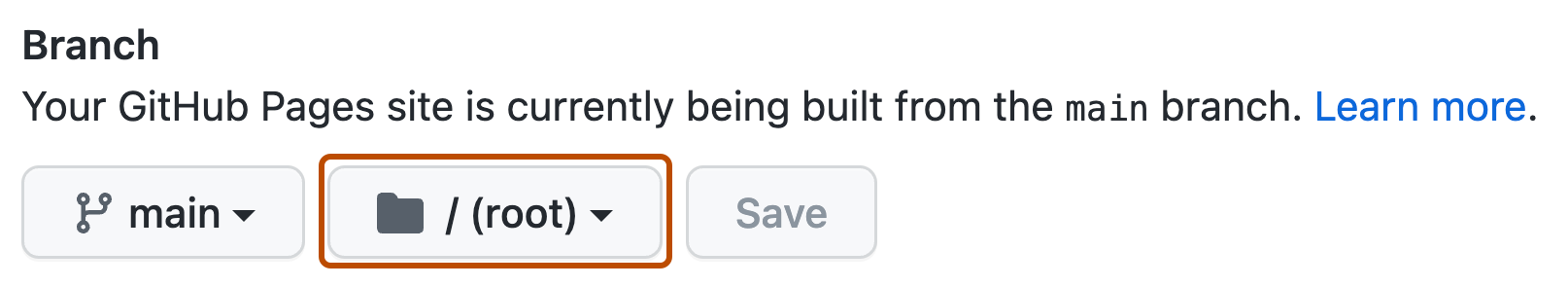
Optionally, use the drop-down menu to select a folder for your publishing source.

Click Save.

Upvotes: 0

Reputation: 20359
There is no way to do this, as the required branch names are hard-coded into Github's pages implementation. One thing you could do is create a project page and treat it as a user page, which works even better if you set up a custom domain.
A simple workaround would be to create a branch with a different name and treat it as your master branch. It won't be named "master", but in the end every branch looks the same to Git anyway, so it's just an issue of semantics.
Upvotes: 2
Related Questions
- Does GitHub Pages allow to use a branch other than master or gh-pages?
- Github page shows master branch, not gh-pages
- How can I push the master branch to gh-pages automatically?
- push local master *into* gh-pages branch on github
- Build into gh-pages branch from master branch
- How to directly land on a non-master branch at github.com when I click on my repo
- How can I create a master branch based off of a gh-pages branch?
- github how to include files from master in new git branch gh-pages
- How can I only have a gh-pages branch?
- How to publish "master" branch pages instead of "gh-pages"?