
Reputation: 995
drop down menu doesn't pop up
I've created a simplified version of my situation here: https://jsfiddle.net/jyngjhpb/
In this example, the drop down part doesn't change it's opacity when the a above it is hovered:
a:hover + ul{
opacity: 1;
}
In the real situation, the drop down part (nested ul) is hidden (display: none) and should also pop up whenever the 'parent' link is hovered. The a is hovered, as indicated by Chromes code inspector and the pointer as a cursor, but nothing happens.
I've also tried
li:hover ul{
opacity: 1;
}
as the + might not work in the browser (after all you're also hovering the parent li), but this also fails.
I've looked up some people with similar problems but couldn't find anything helpful. Does anybody know what to do here?
Upvotes: 0
Views: 38
Answers (1)
Reputation: 167172
Your issue deals with specificity. The :hover is not that powerful as your first rule. So change it to:
#menuList ul {
opacity: .3;
}
#menuList a:hover + ul {
opacity: 1;
}
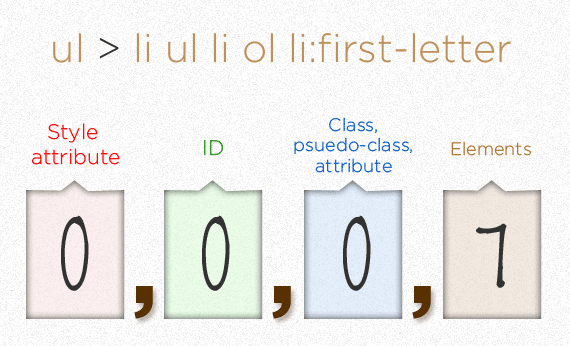
The reason behind it is, id attributes take much precedence over generic attributes. See the precedence here:

Example:

Fiddle: https://jsfiddle.net/jyngjhpb/1/
Upvotes: 2
Related Questions
- My dropdown menu is not showing upon hover
- css/html dropdown menu on hover does not work for me
- Why my dropdown menu isn't appearing on hover?
- Hover is not displaying a dropdown menu
- drop down menu doesn't show on hover
- css drop down menu not working on hover
- Dropdown menu using CSS not displaying the menu on hover
- DropDown Menu won't to display on hover
- CSS dropdown-menu: Hover does not do anything
- CSS drop-down menu not working on hover