Reputation: 152787
How many type of "Box Model" CSS have?
How many type of "Box Model" CSS have?
Upvotes: 3
Views: 4672
Answers (2)
Reputation: 95424
CSS3 has two box-models. content-box and border-box. content-box is the default.
content-box
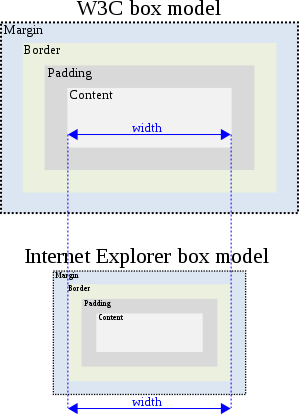
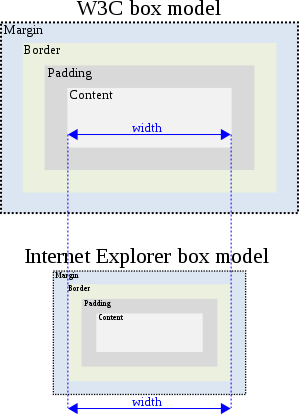
content-box is the default CSS box-model since CSS version 1. When using content-box, only the content of the box is taken in effect when calculating the width of the box. In the reference below, content-box is referred to as the W3C box model.
border-box
border-box is the ported version of the Microsoft box model. In Internet Explorer 5 and below (IE6 in Quirks mode), IE considered the width of the element as being the combined width of the border, padding and content area of the box. In the reference below, border-box is referred to as the W3C box model.
No element uses the border-box box model unless specified via the box-sizing property, as such:
box-sizing: border-box;
Reference Image

Upvotes: 10
Reputation: 4703
As far as I know there is only one type of CSS box model. Early versions of Internet Explorer did have a bug where the padding and border were included in the total width, but it was still the same box model.

Upvotes: 3
Related Questions
- Is it best practice currently to not use alternate box models?
- css book on css box model, how block element width can get affected etc
- What are the differences between the CSS and Latex box models?
- Which part of the box model does the outline property belong to?
- Simple CSS/HTML boxes
- CSS settings for boxes
- So which of these browsers correctly interprets CSS Box Model, Firefox, IE or Chrome
- What is the "box model?"
- What is the Box Model of IE?
- Simple HTML / CSS box model confusion