Reputation: 160015
Match paths that do not have __magic__ folders
I have a tree of components and inside of that tree are __magic_names__ folders (e. g. __tests__, __fixtures__, etc.). I want to filter out any files inside of these __magic_names__ folders. I'm using webpack and using require.context to slurp up my components - and I don't want my tests to ship with my production code.
I have the following regular expression, which is supposed to filter out every file path that contains a double-underscore. Unfortunately, it matches paths with __magic__ folders too:
^./((?!=__)[^/]+?(?!=__)/)*((?!=__)[^/]+?(?!=__)).jsx?$
Should work:
./SomeComponent.js
./SomeComponent.jsx
./SomeComponent/SomeComponent.js
./SomeComponent/SomeComponent.jsx
./SomeComponent/ChildComponent/Child.js
./SomeComponent/ChildComponent/Child.jsx
Should fail
./__magic__/SomeComponent.js
./__magic__/SomeComponent.jsx
./SomeComponent/__magic__/SomeComponent.js
./SomeComponent/__magic__/SomeComponent.jsx
./SomeComponent/__magic__/ChildComponent/Child.js
./SomeComponent/__magic__/ChildComponent/Child.jsx
./SomeComponent/ChildComponent/__magic__/Child.js
./SomeComponent/ChildComponent/__magic__/Child.jsx
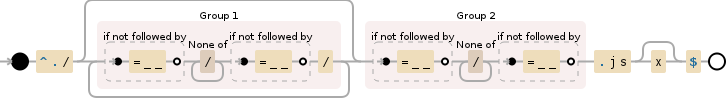
Debuggex visualizes it this way:

And here's a link to the Debuggex Demo for those who want to play around with it in more detail.
What am I doing wrong?
Upvotes: 0
Views: 67
Answers (2)
Reputation: 160015
And it turns out that the issue was simply that I was using the wrong syntax for negative look-aheads. (?!=__) is wrong, (?!__) is right.
The corrected regular expression:
^./((?!__)[^/]+?(?!__)/)*((?!__)[^/]+?(?!__)).jsx?$
Upvotes: 0
Reputation: 340
You can just match everything that doesn't have a double underscore like this.
/^((?!__).)*$/gm
Upvotes: 2
Related Questions
- Open a URL in a new tab (and not a new window)
- Why does my JavaScript code receive a "No 'Access-Control-Allow-Origin' header is present on the requested resource" error, while Postman does not?
- RegEx match open tags except XHTML self-contained tags
- Does JavaScript have a method like "range()" to generate a range within the supplied bounds?
- Regular expression to stop at first match
- Regular expression to match a line that doesn't contain a word
- How can I guarantee that my enums definition doesn't change in JavaScript?