
Reputation: 2813
Different highlight JS and CSS in Sublime Text 3
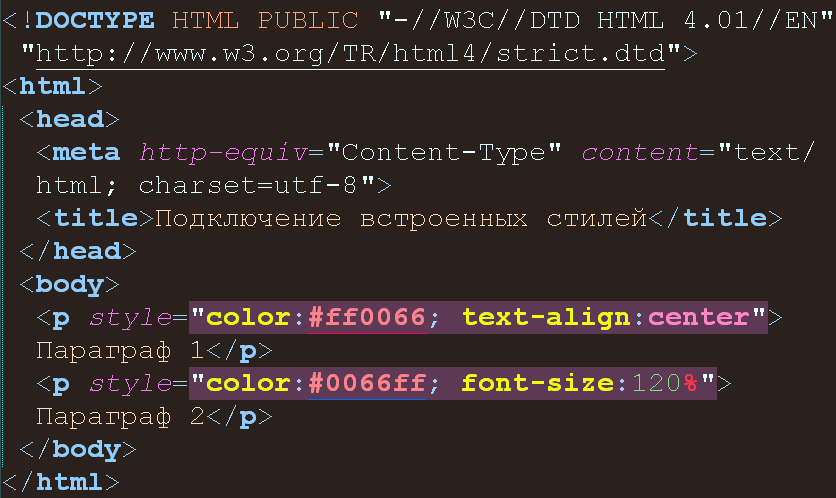
I know how to change color of highlight of javascript and CSS. I add to my active tm.Theme file between <array></array> this strings:
<dict>
<key>name</key>
<string>Embedded source</string>
<key>scope</key>
<string>text source, string.unquoted</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#804A7D99</string>
</dict>
</dict>
Result:

But how to make backgrounds of JS and CSS various that it was more convenient to be guided on minimap? For example:
JS — blue

CSS — green

Thanks.
Upvotes: 2
Views: 488
Answers (2)

Reputation: 3843
Include the following code in your tmTheme file to handle mixed JS, CSS, & HTML.
<dict>
<key>name</key>
<string>JS_Source</string>
<key>scope</key>
<string>source.js.embedded.html</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#2D6A73</string>
<key>foreground</key>
<string>#7B91B9</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>CSS_Source</string>
<key>scope</key>
<string>source.css.embedded.html, meta.attribute-with-value.style.html source.css</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#2D7333</string>
<key>foreground</key>
<string>#7B91B9</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>HTML_Text</string>
<key>scope</key>
<string>text.html</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#783727</string>
<key>foreground</key>
<string>#7B91B9</string>
</dict>
</dict>
As mentioned by @KeithHall in the comments, the use of the scopes:
CSS: source.css.embedded.html, meta.attribute-with-value.style.html source.css
JS: source.js.embedded.html
will allow you to apply these custom background colors to the HTML syntax without affecting the CSS & JS syntaxes.
Upvotes: 2
Reputation: 57743
You can add language specific sublime-settings (e.g js.sublime-settings) into Sublime Text 3/Data/Packages/User and define a completely different color scheme for this language (js).
{
"color_scheme": "my_js_specific_theme.tmTheme",
}
or you can try the following in your .tmTheme:
<dict>
<key>scope</key>
<string>source.js</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#000000</string>
</dict>
</dict>
Replace #000000 with your color code of course.
Upvotes: 1
Related Questions
- Sublime Text 2 - Show file navigation in sidebar
- How do I reformat HTML code using Sublime Text 2?
- How to convert a selection to lowercase or uppercase in Sublime Text
- Open Sublime Text from Terminal in macOS
- Sublime Text 2 - View whitespace characters
- Search in all files in a project in Sublime Text 3
- How to customise file type to syntax associations in Sublime Text?
- Replace \n with actual new line in Sublime Text
- Set default syntax to different filetype in Sublime Text 2
- Indenting code in Sublime text 2?
