
Reputation: 4207
Border layout doesn't work as intended
I would like to achieve the below layout.
There are 6 panels. The 4 buttons at the top are one panel, and the 3 buttons at the right side of the image are also in one panel. Apart from those two there are 4 other panels as indicated by the borders. I tried the below code but displays everything in a scattered way.
mainPanel.add(topToolBarPanel,BorderLayout.PAGE_START);
mainPanel.add(lefsideToolBarPanel,BorderLayout.LINE_START);
mainPanel.add(descriptionPanel,BorderLayout.LEFT);
mainPanel.add(mapPanel,BorderLayout.CENTER);
mainPanel.add(propertiesPanel,BorderLayout.EAST);
mainPanel.add(tablePanel,BorderLayout.PAGE_END);
How can I achieve the design as shown in the image? I need all the panels to be arranged inside that mainPanel. I cannot use null layout though. Please advice.
After trashgod's answer :
JPanel gridPanel = new JPanel(new GridLayout(1, 0));
gridPanel.add(jInternalFrame1);
gridPanel.add(descriptionPanel);
mainPanel.add(gridPanel, BorderLayout.LINE_START);
mainPanel.add(topToolBarPanel,BorderLayout.PAGE_START);
mainPanel.add(tablePanel,BorderLayout.PAGE_END);
mainPanel.add(mapPanel,BorderLayout.CENTER);
mainPanel.add(PropertiesPanel,BorderLayout.LINE_END);
What I get :
Upvotes: 3
Views: 840
Answers (2)
Reputation: 205875
Add lefsideToolBarPanel and descriptionPanel to a panel having GridLayout; add the new panel to the BorderLayout.
Panel p new Panel(new GridLayout(1, 0));
p.add(lefsideToolBarPanel);
p.add(descriptionPanel);
//mainPanel.add(lefsideToolBarPanel, BorderLayout.LINE_START);
//mainPanel.add(descriptionPanel, BorderLayout.LEFT);
mainPanel.add(p, BorderLayout.LINE_START);
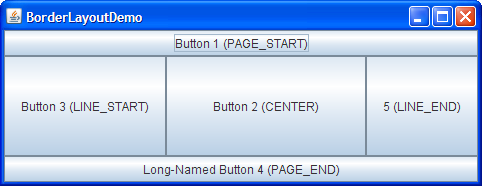
There is no BorderLayout.LEFT. See also A Visual Guide to Layout Managers.
Addendum: Your updated question shows elements of topToolBarPanel, which should be added to PAGE_START, rather than LINE_START.
//mainPanel.add(topToolBarPanel,BorderLayout.LINE_START);
mainPanel.add(topToolBarPanel,BorderLayout. PAGE_START);

The width of the
propertiesPaneland height of thetablePanelneed to be increased. I usedsetSize()…
For the propertiesPanel, you can override getPreferredSize(), as discussed here. For the tablePanel, override getPreferredScrollableViewportSize() to customize the size of the table's enclosing JScrollPane, for example.
Upvotes: 4
Reputation: 73
I suggest using a JLabel as your "layout" to use exact positioning of yout objects with setBounds(x, y, width, height). It would look similar to this :
JButton button = new JButton("Text or Image");
JLabel backgr = new JLabel();
JFrame frame = new JFrame("JLabel as Layout");
button.setBounds(100, 200, 340, 40);
backgr.add(button);
frame.add(backgr);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(600, 600);
frame.setLocation(40, 40);
frame.validate();
frame.setVisible(true);
I know that this is just a quick example for you, but I think it should do for explanation... so just add everything on the backgr JLabeland your good to go. Quick and dirty example but the a way to go.
Upvotes: 0
Related Questions
- Why doesn't RecyclerView have onItemClickListener()?
- In detail, how does the 'for each' loop work in Java?
- How do servlets work? Instantiation, sessions, shared variables and multithreading
- Android SDK installation doesn't find JDK
- JPanel doesn't update when adding Component in another class
- Android Drawing Separator/Divider Line in Layout?
- Panel shows nothing if setLayout is null
- Drawing borders on a java swing component

