Reputation: 35
Find and replace content between tags
part of my HTML looks like this
<h4>Headline 1</h4>
<p>Content 1</p>
<h4>Headline 2</h4>
<p>Content 2</p>
<h4>Headline 3</h4>
<p>Content 3</p>
And I have around 50 of these "blocks". I need to wrap them around in <div> to restyle them and I figured I could use Find/Replace function of SublimeText2 to get all these and replace them so they look like this
<div>
<h4>Headline 1</h4>
<p>Content 1</p>
</div>
<div>
<h4>Headline 2</h4>
<p>Content 2</p>
</div>
<div>
<h4> Headline 3</h4>
<p>Content 3</p>
</div>
I'm unable to come up with regular expression that would allow me to select and replace.
I tried <h4>(.*)<\/p> but it doesn't produce any results.
I also tested /<h4>(.*)<\/p>/s on https://regex101.com/ but it produced 1 match across the whole file.
How do I get to this?
DISCLAIMER: I'm not trying to parse god-knows-how-many things. I'm aware of the demonic nature of HTML parsing with regex.
Upvotes: 2
Views: 520
Answers (3)

Reputation: 26201
If you don't want to use a capture group the following will do the job as well
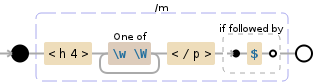
<h4>[\w\W]+?<\/p>(?=$)

Upvotes: 0
Reputation: 11042
Find
(<h4>[\S\s]*?</p>)
and replace
<div>\n\1\n</div>
Alternatively, you can use this regex for find
(?s)(<h4>.*?</p>)
Upvotes: 2

Reputation: 99081
You may need somehting like:
find:
(?sim)(<h4>.*?</p>)
replace:
<div>\n$1\n</div>
PS: Make sure dot matches line breaks option is selected
Upvotes: 0
Related Questions
- How do you disable browser autocomplete on web form field / input tags?
- RegEx match open tags except XHTML self-contained tags
- Where should I put <script> tags in HTML markup?
- Get the size of the screen, current web page and browser window
- How do you parse and process HTML/XML in PHP?
- <meta charset="utf-8"> vs <meta http-equiv="Content-Type">
- Set cellpadding and cellspacing in CSS?
- What is the difference between <section> and <div>?
- How to align content of a div to the bottom
- What does <meta http-equiv="X-UA-Compatible" content="IE=edge"> do?
