
Ivo Dimitrov
Reputation: 317
zIndex in React Native
How to handle with zIndex?
I tried to specify the largest number from the scrollview, but it's still at the bottom(

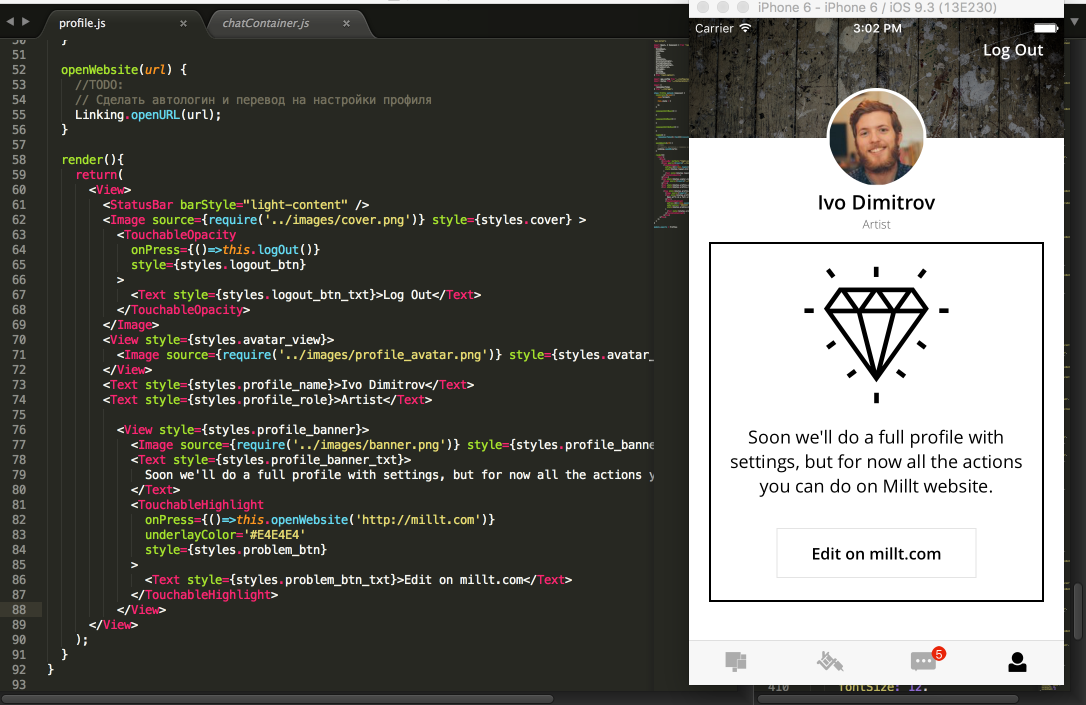
Without ScrollView it looks like this, but I need to scroll up to image.

Thank you
Upvotes: 11
Views: 30184
Answers (1)

Felipe
Reputation: 12008
This has been implemented in iOS as of 0.30 (see the commit changes) and in android in 0.31 (changes)
I have made a simple example component for how I have been using it:
'use-strict';
import React, { Component } from 'react';
const { View, StyleSheet } = require('react-native');
const styles = StyleSheet.create({
wrapper: {
flex:1,
},
back: {
width: 100,
height: 100,
backgroundColor: 'blue',
zIndex: 0
},
front: {
position: 'absolute',
top:25,
left:25,
width: 50,
height:50,
backgroundColor: 'red',
zIndex: 1
}
});
class Layers extends Component {
constructor(props) {
super(props);
}
render() {
return (
<View style={styles.wrapper}>
<View style={styles.back}></View>
<View style={styles.front}></View>
</View>
);
}
}
module.exports = Layers;
Upvotes: 18
Related Questions
- zIndex isn't working for a react native project
- How to use zIndex in react-native
- z-index issue in react-native
- How to dynamically change zIndex in react native?
- React Native - zIndex
- React native: zIndex not taken seriously on Android
- zIndex not working properly in react-native in IOS
- zIndex doesot work on Card of native-base - react native
- zIndex doesn't work in component
- How zIndex work in react-native?