Reputation: 153
Android RecyclerView inside RecyclerView?
I am using RecyclerView that displays different categories list. Each row item also contains RecyclerView to show category items' list. Parent RecyclerView is populated with vertial LinearLayoutManager and child RecyclerViews are populated with GridLayoutManager (2 columns). Child RecyclerViews are not showing all category items except first 2 even it has many category items. All remaining category items are hiding for specific category. In other words, you can say child RecyclerView is not expanding as much as items it contains.
I found different solution here but no one worked. That's why posting again.
Upvotes: 5
Views: 2921
Answers (1)

Reputation: 6998
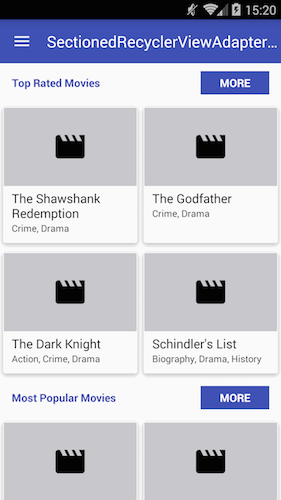
You can easily achieve it with only one RecyclerView using this library. See the image below:
First create a Section class:
class MySection extends StatelessSection {
String title;
List<String> list;
public MySection(String title, List<String> list) {
// call constructor with layout resources for this Section header, footer and items
super(R.layout.section_header, R.layout.section_item);
this.title = title;
this.list = list;
}
@Override
public int getContentItemsTotal() {
return list.size(); // number of items of this section
}
@Override
public RecyclerView.ViewHolder getItemViewHolder(View view) {
// return a custom instance of ViewHolder for the items of this section
return new MyItemViewHolder(view);
}
@Override
public void onBindItemViewHolder(RecyclerView.ViewHolder holder, int position) {
MyItemViewHolder itemHolder = (MyItemViewHolder) holder;
// bind your view here
itemHolder.tvItem.setText(list.get(position));
}
@Override
public RecyclerView.ViewHolder getHeaderViewHolder(View view) {
return new MyHeaderViewHolder(view);
}
@Override
public void onBindHeaderViewHolder(RecyclerView.ViewHolder holder) {
MyHeaderViewHolder headerHolder = (MyHeaderViewHolder) holder;
// bind your header view here
headerHolder.tvItem.setText(title);
}
}
Then you set up the RecyclerView with your Sections:
// Create an instance of SectionedRecyclerViewAdapter
SectionedRecyclerViewAdapter sectionAdapter = new SectionedRecyclerViewAdapter();
// Create your sections with the list of data for each year
MySection section1 = new MySection("Categories 1", categories1DataList);
MySection section2 = new MySection("Categories 2", categories2DataList);
// Add your Sections to the adapter
sectionAdapter.addSection(section1);
sectionAdapter.addSection(section2);
// Set up your RecyclerView with the SectionedRecyclerViewAdapter
GridLayoutManager glm = new GridLayoutManager(getContext(), 2);
glm.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
switch(sectionAdapter.getSectionItemViewType(position)) {
case SectionedRecyclerViewAdapter.VIEW_TYPE_HEADER:
return 2;
default:
return 1;
}
}
});
recyclerView.setLayoutManager(glm);
recyclerView.setAdapter(sectionAdapter);
Upvotes: 2
Related Questions
- Vertical RecyclerView nested inside vertical RecyclerView
- RecyclerView inside a RecyclerView
- multiple recyclerviews?
- How to put a recyclerview inside a recyclerView in android
- Two RecyclerViews under each other in one layout
- add recyclerView inside another recyclerView
- Recycler View inside another Parent Recycler View
- How to implement Vertical Recyclerview inside vertical recyclerview android?
- RecyclerView within another RecyclerView
- Multiple RecyclerViews