Reputation: 24635
Circular progress indicator with jQuery
I need circular progress indicator. How should I implement this?
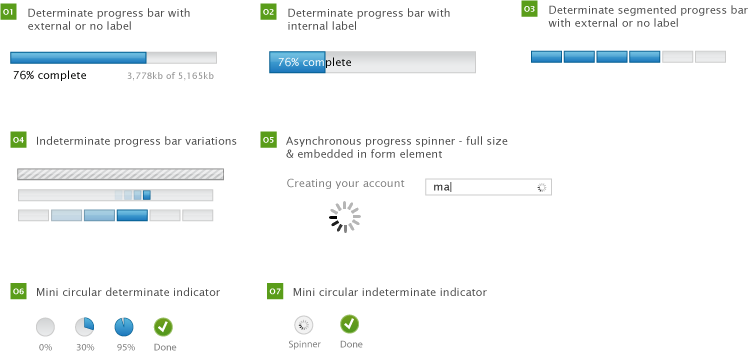
What I'm looking for is what jQuery UI has in their planning page, but its not yet implemented. I'm just curious if anyone has implemented this before. See item 6 in following image.

http://wiki.jqueryui.com/ProgressIndicator
Upvotes: 31
Views: 61357
Answers (4)
Reputation: 282895
Like, one of these? You don't need a plugin for that. Just .show() and .hide() a GIF as necessary (or insert it into the DOM, whatever floats your boat).
Upvotes: 11
Reputation: 5164
You could use jQuery to slide the background position around, and use or create the appropriate css sprite image table for it.
of course you'd need to have 100 sprite cells, and then you'd need to compile a list of background position co-ords into an multi-dimensional array/table/dictionary.
progressMeterSpriteCoords = [
{x: 0, y: 0}, //0%
{x: -16, y: 0}, //1%
{x: -32, y: 0}, //2%
... etc etc..
{x: -320, y: -0}, //19%
{x: 0, y: -16}, //20%
{x: -16, y: -16}, //21%
{x: -32, y: -16}, //22%
... etc etc..
{x: -320, y: -16}, //29%
... etc etc..
{x: -320, y: -320} //99%
]
Upvotes: 2
Reputation: 2622
Not jQuery, but you might want to take a look at the Raphaël javascript library, and in-particular the polar clock example, and the 'arc' custom attribute. I've used Raphaël and jQuery together to generate some static circular progress bars before - it works quite nicely.
Upvotes: 4
Reputation: 3261
What are you loading? A basic example would be:
<div id="loading"></div>
<a href="javascript:void(0);" id="load">Load!</a>
<script type="text/javascript">
$('#load').click(function(){ // click event on the load link
$('#loading').html('<img src="/path/to/animation.gif" />'); // display a loading animation where the content goes
$.get('/file/to/load.php', function(data) { // request content to be displayed
$('#loading').html(data); // display content
});
});
</script>
Cheers
Upvotes: 1
Related Questions
- Circular Progress Meter
- jquery circular progress bar with small circle at end
- Radial progress bar
- How can I create semicircle progress bar with jQuery
- jquery circle progress | change colour when exceeds 100%
- jQuery animated circular progress bar
- How do I style a circular vertically-loading progress bar?
- Progressbar.js - how to get a second circle?
- Making a progress bar in a circle
- Circular Progress Indicator in Javascript