Reputation: 1790
Create simple Card layout android
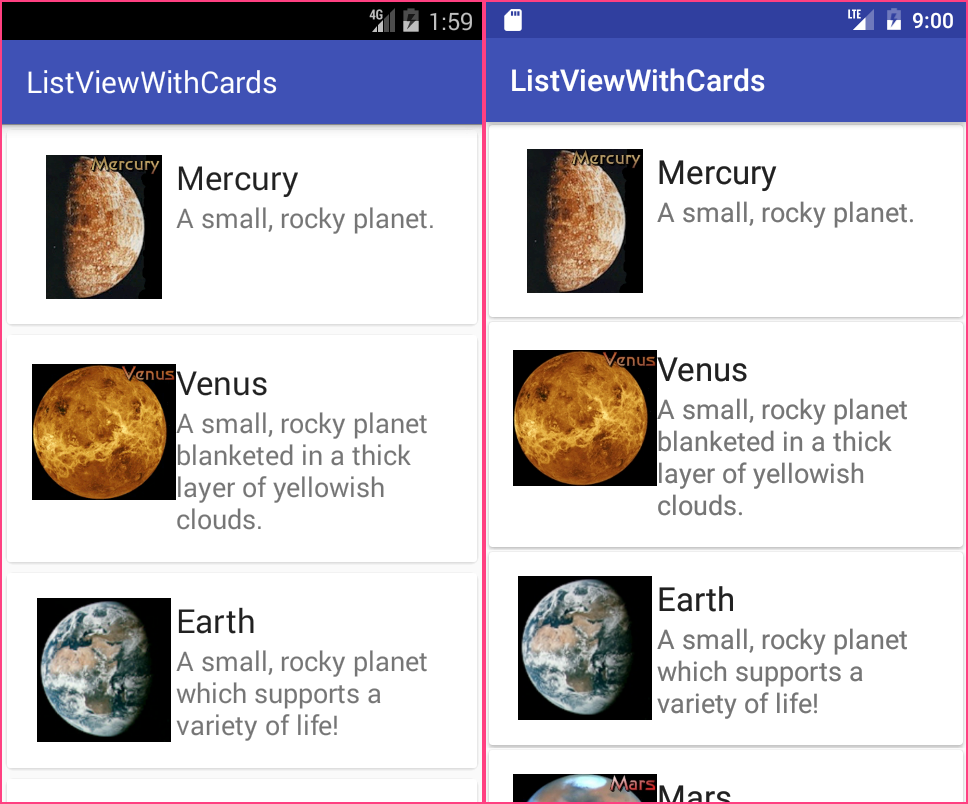
I want to create a simple card layout like this image
this is my layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_margin="3dp"
android:id="@+id/offer_card">
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="right">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1.5">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="0.3">
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/img_offer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
fresco:placeholderImage="@drawable/backgrondlayout2"
fresco:actualImageScaleType="centerCrop" />
<com.facebook.drawee.view.SimpleDraweeView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/img_logo"
android:layout_margin="10dp"
fresco:placeholderImage="@drawable/ic_launcher"
fresco:actualImageScaleType="centerCrop" />
<TextView
android:text="Title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/img_logo"
android:layout_alignEnd="@+id/img_logo"
android:id="@+id/txt_name"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
android:textColor="@color/white" />
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:padding="4dp"
android:layout_weight="1">
<TextView
android:text="TitleOfOffer is here sgffs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txt_Title"
android:textAppearance="@style/TextAppearance.AppCompat.Title"
android:fontFamily="sans-serif-medium"
android:layout_weight="0.2"
android:textAlignment="textEnd" />
<TextView
android:text="this is a simple discription with losts of text sjdun a;daiwn adwi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txt_discription"
android:layout_weight="0.2"
android:textAlignment="textEnd" />
<ImageView
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@android:drawable/divider_horizontal_textfield"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:scaleType="fitXY"
android:paddingBottom="1dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp" />
<TextView
android:text="Date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txt_Date"
android:textAlignment="textEnd"
android:drawableRight="@drawable/ic_directions_black_24dp" />
<TextView
android:text="Distance"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/txt_distance"
android:textAlignment="textEnd"
android:drawableRight="@drawable/ic_settings_black_24dp"
android:hapticFeedbackEnabled="false"
android:layoutDirection="rtl" />
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
and this is result
well as you can see left image highly is depended in texts on right. How can I reform this layout and make it stable, because by changing in texts the images will move, Also I have added one image (img_logo) which does not appear at all.Can you please help me find a good solution to reform my layout?
thanks
Upvotes: 0
Views: 1387
Answers (2)

Reputation: 111
I made a little example of ListView and CardView. https://github.com/AndroidAppNotes/ListView-and-CardView

Upvotes: 1
Reputation: 365
To keep the layout ratio in your case you could use this XML attributes android:ellipsize and android:maxLines on the TextView.
TextView example:
<TextView android:id="@+id/txt_discription"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#FFFFFF"
android:ellipsize="end"
android:maxLines="2"
tools:text="This is a simple discription with losts of text lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua."
/>
This is a simple example of a CardView into XML layout file using the previous TextView:
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/card_view"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_margin="8dp"
card_view:cardCornerRadius="4dp"
>
<ImageView
android:id="@+id/card_background_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:scaleType="centerCrop"
tools:src="@android:mipmap/sym_def_app_icon"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@android:drawable/screen_background_dark_transparent"
android:layout_gravity="bottom"
android:padding="16dp"
>
<TextView
android:id="@+id/card_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:textAllCaps="true"
android:textStyle="bold"
android:textColor="#FFFFFF"
android:ellipsize="end"
android:maxLines="1"
tools:text="Cart title"
/>
<TextView android:id="@+id/txt_discription"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#FFFFFF"
android:ellipsize="end"
android:maxLines="2"
tools:text="this is a simple discription with losts of text lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua."
/>
</LinearLayout>
</android.support.v7.widget.CardView>
Hope it helps.
Upvotes: 1
Related Questions
- How to get a basic layout with MaterialCardView?
- How do I get this particular cardview layout in my app?
- How to add layout into card view?
- Xml card layout
- Cardview custom design in Android
- Layout like Cards in android
- Creating a View within a CardView?
- how do i create a new CardView?
- Card looking Layout
- How to properly put a layout into a CardView?

