Reputation: 290
UIView center position during animation
I would like to determine, what is the center position of a UIVIew (the middle point of the view) during an animation. An animation with UIViewPropertyAnimator like this:
let animator = UIViewPropertyAnimator(duration: 10, curve: .easeInOut)
var circle : UIView!
circle = UIView(frame: CGRect(x: 0.0, y: 0.0, width: 40.0, height: 40.0))
circle.layer.cornerRadius = 20.0
circle.backgroundColor = UIColor.blue
self.view.addSubview(circle)
animator.addAnimations {
circle.center = CGPoint(x: 100,y: 100)
//or any other point
}
animator.startAnimation()
If I print the circle.center property during the animation then I got just the destination position of the animation not the real position.
Timer.scheduledTimer(withTimeInterval: 0.2, repeats: true, block: {
[weak self] (Timer) -> Void in
if let circleCenterPosition = self?.circle.center
{
print(circleCenterPosition)
}
})
After this print I saw this on the console:
(100.0, 100.0)
(100.0, 100.0)
...
How can I print the real position during the animation?
Thanks.
Upvotes: 0
Views: 2592
Answers (1)
Reputation: 290
I figured out a possible answer.
CALayer has a presentation() function
func presentation() Returns a copy of the presentation layer object that represents the state of the layer as it currently appears onscreen.
the presentation layer has a frame property what is a CGRect and from here easy the calculate the midpoint.
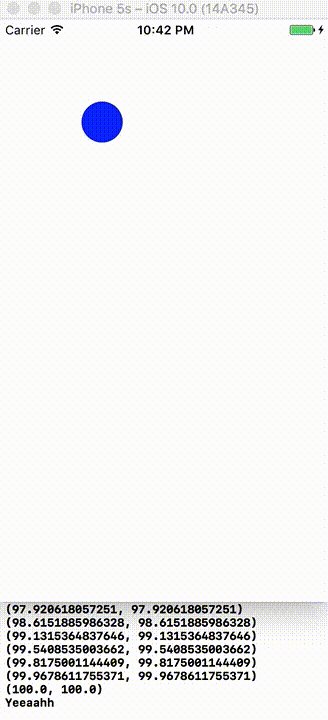
Demo
Code
class ViewController: UIViewController {
var circle : UIView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let animator = UIViewPropertyAnimator(duration: 10, curve: .easeInOut)
circle = UIView(frame: CGRect(x: 0.0, y: 0.0, width: 40.0, height: 40.0))
circle.layer.cornerRadius = 20.0
circle.backgroundColor = UIColor.blue
self.view.addSubview(circle)
Timer.scheduledTimer(withTimeInterval: 0.2, repeats: true)
{
[weak self] (myTimer) -> Void in
if let movingBlueDotFrame = self?.circle.layer.presentation()?.frame
{
let blueDotOriginPoint = movingBlueDotFrame.origin
let blueDotMiddlePoint = CGPoint(x: blueDotOriginPoint.x + movingBlueDotFrame.width/2, y: blueDotOriginPoint.y + movingBlueDotFrame.height/2)
print(blueDotMiddlePoint)
if blueDotMiddlePoint == CGPoint(x:100,y:100){
print("Yeeaahh")
myTimer.invalidate()
}
}
}
animator.addAnimations {
self.circle.center = CGPoint(x: 100,y: 100)
}
animator.startAnimation()
}
}
The idea came from here UIView animation determine center during animation
If you have some simpler or nicer solution, please add below. Thanks!
Upvotes: 2
Related Questions
- In SwiftUI, how do I animate a view from its current position to the center of the screen?
- Animate UIView grow from left rather than center
- How to animate a UIViews 'center' property?
- How to animate the view to the center of X and Y?
- Change width UIView by animation and center
- iOS - UIView setCenter not working when in an UIView animateWithDuration
- UIView animation determine center during animation
- How to change position of UIView with changed transform position?
- Animate UIView from center to top using autolayout constraings swift 2.1
- UIView animation does not allow center setting