Reputation: 1711
How to adapt an Android App on multiple screen devices?
I am developing an Android App about giving information on Pokémons.
However I'm having a lot of troubles when switching between different devices.
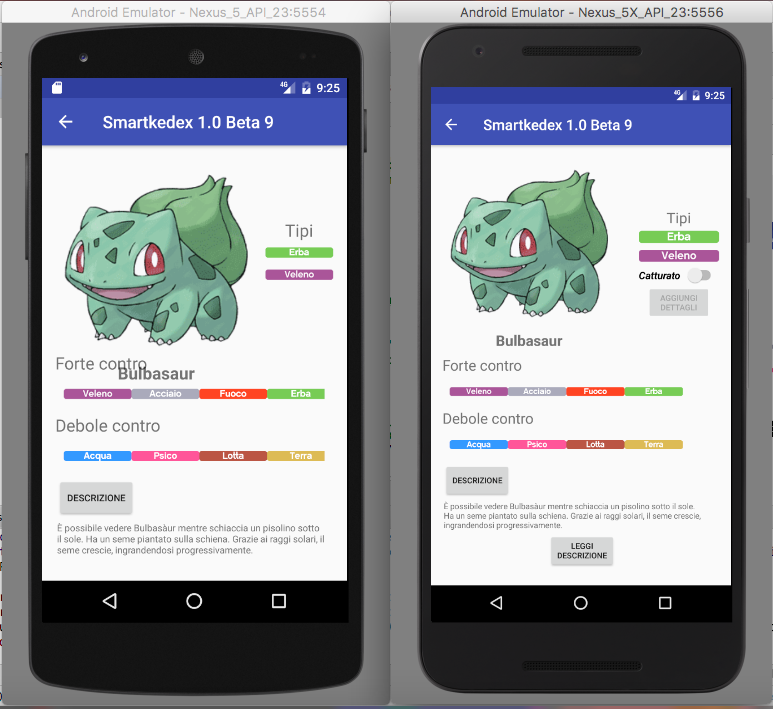
you can clearly see the app running well on Nexus 5X but on the Nexus 5 the layout is a total mess (if you notice I have Android API 23 on each device).
I know that this is a problem of pixel density of the different devices, sinces Nexus 5 has a xxhdpi display and the 5X has a sort of "hybrid display" between xhdpi and xxhdpi. I know that a Samsung Galaxy S6 and a Huawei P9 Lite have the same Nexus 5 problem. I've tried to resize every image making the drawable-ldpi, drawable-mdpi...folders but the result was only that Android Studio wasn't seeing my pictures anymore! >.<
Please help me, really don't know what to do!
My layout XML file:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/pokedetails"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.thefe.newsmartkedex.MainActivity">
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/pokeImgName">
<TableRow>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tmppkmn" />
</TableRow>
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAlignment="center"
android:id="@+id/pkmnName"
android:textSize="20sp"
android:textStyle="bold" />
</TableRow>
</TableLayout>
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/pokeTypes"
android:layout_alignParentEnd="true"
android:layout_marginTop="70dp">
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tipi"
android:textAlignment="center"
android:textSize="20sp"/>
</TableRow>
<TableRow>
<ImageView
android:layout_width="80dp"
android:layout_height="26dp"
android:id="@+id/tipo1" />
</TableRow>
<TableRow>
<ImageView
android:layout_width="80dp"
android:layout_height="26dp"
android:id="@+id/tipo2"/>
</TableRow>
<TableRow android:id="@+id/capturedSwitch">
<Switch
android:textStyle="bold|italic"
android:layout_gravity="center_horizontal"
android:id="@+id/dettagli"/>
</TableRow>
<TableRow android:id="@+id/capturedButton">
<Button
android:textSize="11dp"
android:layout_gravity="center_horizontal"
android:id="@+id/catturato"/>
</TableRow>
</TableLayout>
<TextView
android:text="Forte contro"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_alignParentStart="true"
android:textSize="20sp"
android:id="@+id/forteContro" />
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/forteContro"
android:id="@+id/pokeStrenght">
<TableRow
android:padding="10dp">
<ImageView
android:layout_width="80dp"
android:layout_height="26dp"
android:id="@+id/tsf1"
android:src="@drawable/veleno"/>
<ImageView
android:layout_width="80dp"
android:layout_height="26dp"
android:id="@+id/tsf2"
android:src="@drawable/acciaio"/>
<ImageView
android:layout_width="80dp"
android:layout_height="26dp"
android:id="@+id/tsf3"
android:src="@drawable/fuoco"/>
<ImageView
android:layout_width="80dp"
android:layout_height="26dp"
android:id="@+id/tsf4"
android:src="@drawable/erba"/>
</TableRow>
</TableLayout>
<TextView
android:text="Debole contro"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/pokeStrenght"
android:textSize="20sp"
android:id="@+id/deboleContro" />
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/deboleContro"
android:id="@+id/pokeWeakness">
<TableRow
android:padding="10dp">
<ImageView
android:layout_width="80dp"
android:layout_height="26dp"
android:id="@+id/tsd1"
android:src="@drawable/acqua"/>
<ImageView
android:layout_width="80dp"
android:layout_height="26dp"
android:id="@+id/tsd2"
android:src="@drawable/psico"/>
<ImageView
android:layout_width="80dp"
android:layout_height="26dp"
android:id="@+id/tsd3"
android:src="@drawable/lotta"/>
<ImageView
android:layout_width="80dp"
android:layout_height="26dp"
android:id="@+id/tsd4"
android:src="@drawable/terra"/>
</TableRow>
</TableLayout>
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/pokeWeakness"
android:id="@+id/descriptionTable">
<TableRow
android:padding="2dp">
<Button
android:text="Descrizione"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="11sp"
android:layout_gravity="left"
android:id="@+id/showhidedescr"/>
</TableRow>
<TableRow
android:padding="2dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/descriptiontext"
android:textSize="11dp"
android:layout_gravity="center_horizontal">
</TextView>
</TableRow>
<TableRow
android:padding="2dp">
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Leggi\ndescrizione"
android:textSize="11sp"
android:id="@+id/leggidescrizione"
android:layout_gravity="center_horizontal">
</Button>
</TableRow>
</TableLayout>
and my Java File:
public class PokemonDetails extends AppCompatActivity implements WebServicesAsyncResponse {
private TextView tv;
private TextToSpeech t1;
private String toSpeech = "";
@Override
public void onCreate (Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.pokedetails);
tv = (TextView) findViewById(R.id.descriptiontext);
//Prendo i dati Intent
Intent i = getIntent();
//Seleziono l'ID del Pokémon che mi servirà per prendere tutti i dati dal database e dai drawable
final int pokeID = i.getExtras().getInt("id");
String pokeName = getName(pokeID+1);
PokemonDatabaseAdapter pokemonHelper = new PokemonDatabaseAdapter(this);
ResponseFromWebService responseFromWebService = new ResponseFromWebService();
WebServicesAsyncResponse ar = this;
responseFromWebService.getPokeData(pokeName, ar);
ImageAdapter imageAdapter = new ImageAdapter(this);
ImageView imageView = (ImageView) findViewById(R.id.tmppkmn);
imageView.setImageResource(imageAdapter.mThumbIds[pokeID]);
imageView.setContentDescription("Image of the current Pokémon, "+pokeName);
imageView = (ImageView) findViewById(R.id.tipo1);
imageView.setImageResource(R.drawable.erba);
imageView = (ImageView) findViewById(R.id.tipo2);
imageView.setImageResource(R.drawable.veleno);
TextView pkmnName = (TextView)findViewById(R.id.pkmnName);
pkmnName.setText(pokeName);
final Switch pokeSwitch = (Switch) findViewById(R.id.dettagli);
final Button pokeDetails = (Button) findViewById(R.id.catturato);
if (pokemonHelper.getPokemonGO() == 1) {
pokeSwitch.setText("Catturato ");
pokeDetails.setText("Aggiungi\nDettagli");
//prendendo i dati dal database, pokeDetails dev'essere enabled o disabled
pokeDetails.setEnabled(false);
pokeSwitch.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (pokeSwitch.isChecked())
pokeDetails.setEnabled(true);
else
pokeDetails.setEnabled(false);
}
});
pokeDetails.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent i = new Intent(getApplicationContext(), MyPokeDetails.class);
i.putExtra("id", pokeID);
startActivity(i);
}
});
}
else {
ViewGroup layout = (ViewGroup) pokeDetails.getParent();
layout.removeView(pokeDetails);
layout = (ViewGroup) pokeSwitch.getParent();
layout.removeView(pokeSwitch);
}
getActionBar();
Button showhide = (Button) findViewById(R.id.showhidedescr);
final Button leggi = (Button)findViewById(R.id.leggidescrizione);
tv.setVisibility(View.GONE);
leggi.setVisibility(View.GONE);
showhide.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (tv.getVisibility() == View.VISIBLE) {
tv.setVisibility(View.GONE);
leggi.setVisibility(View.GONE);
}
else if (tv.getVisibility() == View.GONE) {
tv.setVisibility(View.VISIBLE);
leggi.setVisibility(View.VISIBLE);
}
}
});
leggi.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
t1=new TextToSpeech(getApplicationContext(), new TextToSpeech.OnInitListener() {
public void onInit(int status) {
if(status != TextToSpeech.ERROR) {
t1.setLanguage(Locale.ITALIAN);
t1.speak(toSpeech, TextToSpeech.QUEUE_FLUSH, null);
}
}
});
}
});
}
Sorry for all the Italian Comments inside the codeand thank you for any help you'll give me!
Upvotes: 0
Views: 300
Answers (1)
Reputation: 485
This problem can be solved using productFlavours, You can write a separate flavour as per your requriment.
Example :
productFlavors {
phone {
}
tablet {
}
}
If you want to know more about this topic please refer this blog http://www.techotopia.com/index.php/An_Android_Studio_Gradle_Build_Variants_Example
Upvotes: 1
Related Questions
- How to design UI for android application that will compatible for all devices?
- How to support different screensizes (different phones) with android
- Trouble with implementing app for different screens on Android
- Supporting different devices with different layout
- How to make compatible an android app for multiple screen (Different size and different resolutions)
- how to layout support for various screen in android?
- Designing android app for multiple screen sizes
- Android application on different screen sizes
- Android Development - Designing User Interface for multiple screen sizes
- How to design application to support multi-screen devices and tablets in Android