Reputation: 173
Can't get objectname out of objectobservable
I got a issue i wane try to get some data from the db. I receive the data but I cant display it cause it are object instead of strings. How can I get these object into strings I have tried quiet some things but nothing seems to be working.
Component.ts
this.artistitems = af.database.object('/users/'+this.artistid, {preserveSnapshot: true});
this.artistitems.subscribe(snapshot => {
this.artistvalues = snapshot.val();
this.artistitemsid = this.artistvalues.releases;
console.log(this.artistitemsid)
});
Output in console from artistitemsid
aroundthefur:Object
b-sides&rarities:Object
diamondeyes(deluxe):Object
gore:Object
koinoyokan:Object
saturdaynightwrist(explicitversion):Object
thestudioalbumcollection:Object
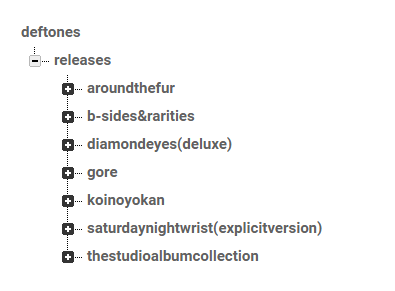
Database

Everything i try to put in my component.html crashes i have really no idee how i can get the values out of the object instead of getting the object itself
When i have this in my component.html
<ul>
<li *ngFor="let item of artistitemsid">
{{ item.value }}
</li>
</ul>
I recieve this error
inline template:8:12 caused by: Cannot find a differ supporting object '[object Object]' of type 'object'. NgFor only supports binding to Iterables such as Arrays.
Upvotes: 2
Views: 97
Answers (2)

Reputation: 10124
If I'm not mistaken you want to display a list of keys from the artist releases: aroundthefur, b-sides&rarities, etc.
So you can extract those keys from your releases object:
this.artistitems = af.database.object('/users/'+this.artistid, {preserveSnapshot: true});
this.artistitems.subscribe(snapshot => {
this.artistvalues = snapshot.val();
this.artistitemsid = Object.keys(this.artistvalues.releases);
});
And iterate with ngFor over the resulting array:
<ul>
<li *ngFor="let item of artistitemsid">
{{ item}}
</li>
</ul>
Upvotes: 2

Reputation: 1210
From your firebase structure artistitemsid you get back an obeject {}, you cannot use ngFor on an object.
But you should be able to access the values directly with interpolation:
{{artistitemsid.gore.value}}
Now depending of the value if it is an array of objects then you can iterate it with ngFor
Or you can take the values you get and add them in an array:
You get from firebase something like
{aroundthefur:{},b-sides&rarities:{},...}
.
this.artistitems.subscribe(snapshot => {
this.artistvalues = snapshot.val();
this.artistitemsid = this.artistvalues.releases;
const myArray = [];
for (let key in this.artistitemsid){
myArray.push(this.artistitemsid[key]);
}
this.items = myArray; // items is declared outside so you can use it on a ngFor
console.log(myArray)
});
Use the function inside on a ngOnInit, and you will get something like:
items = [aroundthefur:{},b-sides&rarities:{},...]
And can be used as
<ul>
<li *ngFor="let item of items">
{{ item.value }} // basically is aroundthefur.value
</li>
</ul>
Upvotes: 1
Related Questions
- AngularFire2 Getting Observable of type specific object
- How to access the object in the observable list
- Retrieving name of object in firebase
- Get interesting fields from observable
- Can't get object values from Firebase
- Cannot render the values from FirebaseObjectObservables Angular2
- Cannot access firebaseObjectObservable outside of set
- Firebase angularfire2 get object from database
- Get child of FirebaseObjectObservable - Angularfire2
- How to get property name in firebase