Reputation: 5535
How do I view the size of npm packages?
When I search for packages on NPM, I would like to see package sizes (in KB or MB, etc). NPM doesn’t seem to show this information.
How can I determine how much bloat an NPM package will add to my project?
Update 2020 (copied from @styfle answer)
The "Unpacked Size" (basically Publish Size) is available on the npmjs.com website along with "Total Files". However, this is not recursive meaning that npm install will likely be much bigger because a single package likely depends on many packages (thus Package Phobia is still relevant).
There is also a pending RFC for a feature which prints this information from the CLI.
Upvotes: 226
Views: 152789
Answers (15)

Reputation: 1141
qnm is a great tool for querying the node_modules packages and their size.
https://github.com/ranyitz/qnm
Steps:
npm i --global qnm
qnm doctor
Upvotes: 2

Reputation: 6236
What you probably want to measure is the impact a package has if you were to add it to your app bundle. Most of the other answers will estimate the size of the source files only, which maybe inaccurate due to inline comments, long var names etc.
There is a small utility I made that'll tell you the min + gzipped size of the package after it gets into your bundle.
Upvotes: 333

Reputation: 81
I created bundlejs for this exact reason. Bundlejs was designed to be a fast and always accessible online bundler that can treeshake, analyze the bundle, minify, gzip & brotli the bundle, give the compressed size, and also return the fully bundled code, you can check it out at https://bundlejs.com.
The source code is available on GitHub at https://github.com/okikio/bundlejs
However, if you're goal is to just check what the npm install size for packages, I highly recommend https://packagephobia.com. I didn't create packagephobia but it's a high quality tool that covers the other niche when it comes to checking js package sizes
Upvotes: 1
Reputation: 2706
I prefer https://github.com/aholachek/bundle-wizard all the way since it was released.
It works on deployed sites:
npx bundle-wizard reddit.comIt works on your local project:
For multi-page apps/sites adjust the last line with the path you want to check.
npm run build npx serve -s build npx bundle-wizard localhost:5000/
The interactive view is really helpful in discovering what's where.
Upvotes: 3

Reputation: 10111
Before publishing the npm package, You can check the size of the package using the following command.
npm publish --dry-run
I have attached the result of my npm package.
Upvotes: 9

Reputation: 1034
In order to check the impact of different packages on your bundle. You can check out source-map-explorer.
Install:
npm install -g source-map-explorer
Usage:
source-map-explorer bundle.min.js
source-map-explorer bundle.min.js bundle.min.js.map
source-map-explorer bundle.min.js*
source-map-explorer *.js
This will open up a visualization of how space is used in your minified bundle.
Upvotes: 1
Reputation: 24700
I created Package Phobia early this year with the hope to get the package size information into npmjs.com and also track package bloat over time.
This is designed to measure disk space after you run npm install for server-side dependencies like express or dev dependencies like jest.
You can read more about this tool and other similar tools in the readme here: https://github.com/styfle/packagephobia
Update 2020
The "Unpacked Size" (basically Publish Size) is available on the npmjs.com website along with "Total Files". However, this is not recursive meaning that npm install will likely be much bigger because a single package likely depends on many packages (thus Package Phobia is still relevant).

There is also a pending RFC for a feature which prints this information from the CLI.
Upvotes: 66

Reputation: 3647
I've created a tool, npm download size, which inspects tarball size for a given npm package, including all tarballs in the dependency tree. This gives you an idea of the cost (install time, disk space, runtime resources, security audit, ...) of adding the dependency up front.
In image above, Tarball size is tar.gz of package, and Total size is size of all tarballs. The tool is pretty basic, but it does what it says.
A cli tool is also available. You can install it like this:
npm i -g download-size
And use it like this:
$ download-size request
[email protected]: 1.08 MiB
The source code is available on Github: api, cli tool and web client.
Upvotes: 32
Reputation: 3941
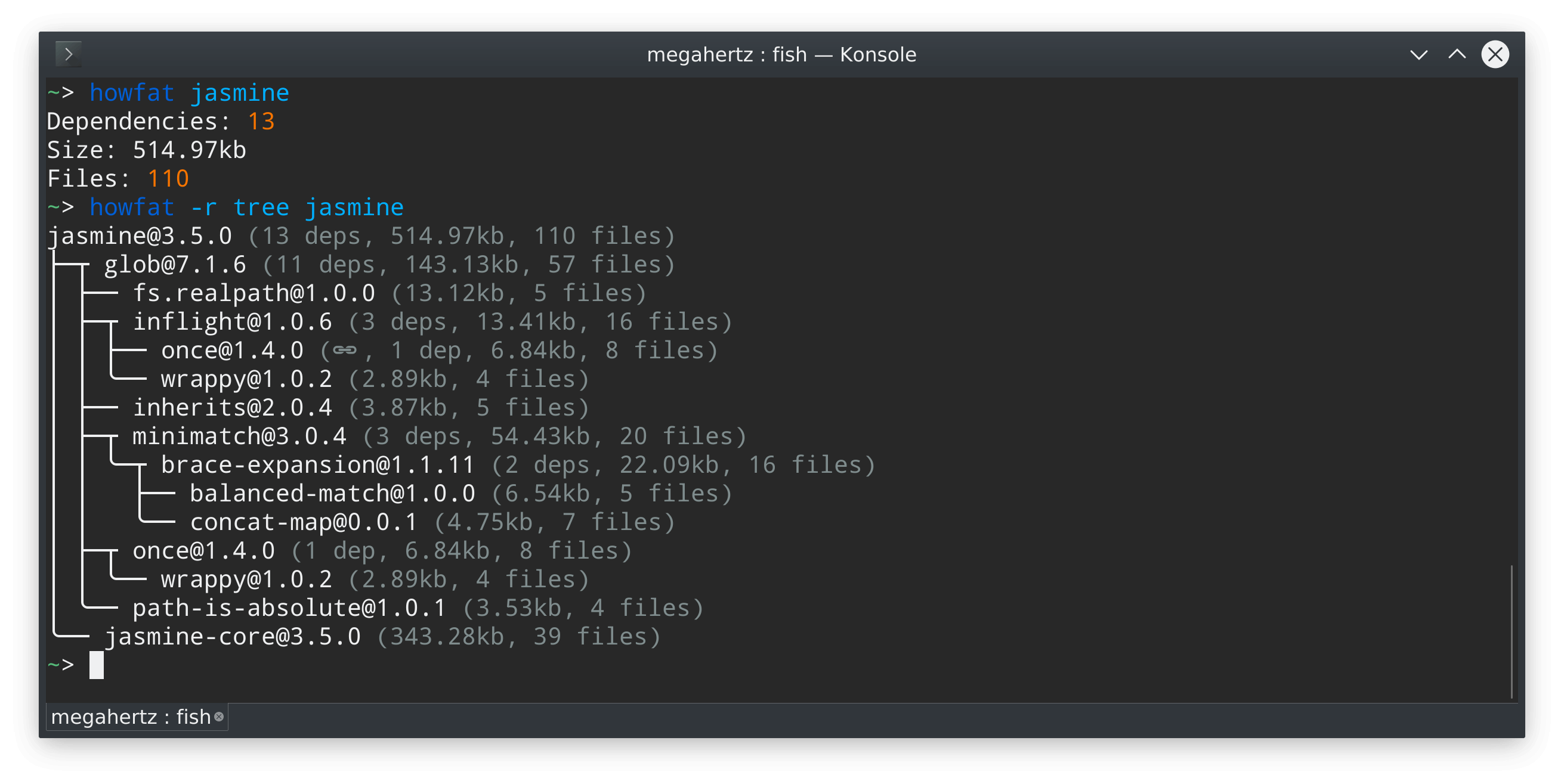
howfat is one more tool which can show total package size:
npx howfat jasmine

Upvotes: 6
Reputation: 617
Try to use package-size.
npx package-size vue,vue-router,vuex react,react-dom,react-router,redux
https://github.com/egoist/package-size

Upvotes: 17

Reputation: 10407
In case you are using webpack as your module bundler have a look at:
I definitely recommend the first option. It shows size in interactive treemap. This helps you to find the size of package in your bundled file.

The other answers in this post show you size of the project, but you might not be using all parts of the project, for example with tree shaking. Other approaches then might not show you accurate size.
Upvotes: 36

Reputation: 7555
If you use Visual Studio Code, you could use an extension called Import Cost.
This extension will display inline in the editor the size of the imported package. The extension utilizes webpack with babili-webpack-plugin in order to detect the imported size.
Upvotes: 6

Reputation: 289
A "quick & dirty" way is to use curl and wzrd.in to quickly download the minified package and then grep the file size:
curl -i https://wzrd.in/standalone/axios@latest | grep Content-Length
The download is minified but not gzipped, but you get a good idea of the relative size of packages when you compare two or more of them.
Upvotes: 2
Reputation: 421
You could check out npm-module-stats. It is an npm module that gets the size of an npm module and its dependencies without installing or downloading the module.
Usage:
var stats = require("npm-module-stats");
stats.getStats("glob").then((stack) => {
let dependencies = Object.keys(stack);
let totalSize = dependencies.reduce((result, key, index) => {
return result + stack[key].size;
}, 0);
console.log('Total Size in Bytes ', totalSize);
console.log('Total Dependencies ', dependencies.length-1);
}).catch((err) => {
console.error(err);
});
It might seem a little verbose but it solves the problem you described appropriately.
Upvotes: 3
Reputation: 10732
Take a look at this cost-of-modules project. It's an npm package that will list the size of a package and number of children.
Installation:
npm install -g cost-of-modules
Usage:
Run cost-of-modules in the directory you are working in.
Upvotes: 98
Related Questions
- How to count the number of installed packages, including dependencies
- NPM download count by package version?
- Why is the package size of NPM run bulid inconsistent with the website (React)
- How to get ONLY the bundle file size of a Webpack build without all the extra stuff
- How to calculate size of all node_modules installed on macOS?
- How does the unpacked size affect the minified size of an npm pckage?
- Node modules size?
- Determine Node Module size
- how can i check the size of npm packages before download?
- How can I find out the size of the included packages with webpack or NPM?







