Reputation: 546253
Most efficient way to find elements in jQuery
If I have a CSS class which I only ever apply to form elements, eg:
<form class="myForm">
Which of these two jQuery selectors is most efficient, and why?
a) $('form.myForm')
b) $('.myForm')
Upvotes: 11
Views: 23049
Answers (8)
Reputation: 546253
Edit: The results below are for jQuery 1.2.6, probably in Firefox 3.5. Speed improvements in browsers and jQuery itself have pretty much rendered this information obsolete.
I just wrote a quick benchmarking test:
- On a page with 4 forms and about 100 other elements:
- Using
$('form.myForm')10000 times took 1.367s - Using
$('.myForm')10000 times took 4.202s (307%)
- Using
- On a page with only 4 forms and no other elements:
- Using
$('form.myForm')10000 times took 1.352s - Using
$('.myForm')10000 times took 1.443s (106%)
- Using
It appears that searching for elements of a particular name is much quicker than searching all elements for a particular class.
Edit: Here's my test program: http://jsbin.com/ogece
The program starts with 100 <p> tags and 4 <form>s, runs the two different tests, removes the <p> tags and runs the test again. Strangely, when using this technique, form.myForm is slower. Take a look at the code for yourself and make of it what you will.
Upvotes: 22
Reputation: 4076
As redsquare already mentioned, the selection algorithm changed in later jQuery versions (partly due to getElementsByClassName support). Additionally, I tested this with the most recent jQuery version to date (v1.6) and also added a test for document.getElementsByClassName for comparison (works at least in Firefox 4 and Chrome).
The results in Firefox 4 were:
// With 100 non-form elements:
$('.myForm') : 366ms
$('form.myForm') : 766ms
document.getElementsByClassName('myForm') : 11ms
// Without any other elements:
$('.myForm') : 365ms
$('form.myForm') : 583ms
document.getElementsByClassName('myForm') : 11ms
The accepted answer is outdated (and is still found by searching for something like "efficient way to find elements in jquery") and can mislead people, so I felt that I have to write this.
Also, take a look at the time difference between jQuery and native browser selector functions. In jQuery 1.2.6 $('.myForm') was more than 300 times slower than getElementsByClassName, while in jQuery 1.6 it was only about 20 times slower, but still faster than $('form.myForm') (contrary to the outdated answer).
Note: The results were obtained with Firefox 4 (similar results with Chrome). In Opera 10 querying with tag name is only slightly faster, but Opera also supports the much faster native getElementsByClassName.
Test code: http://jsbin.com/ijeku5
Upvotes: 10

Reputation: 78677
enobrev, Interesting. I just ran your example but using jquery 1.3 beta 2 here
results.... (1.2.6 speed in brackets)
// With 100 non-form elements and Context:
$('.myForm', '#someContainer') : 4063ms (3707ms)
$('form.myForm', '#someContainer') : 6045ms (4644ms)
// With 100 non-form elements:
$('.myForm') : 3954ms (25086ms)
$('form.myForm') : 8802ms (4057ms)
// Without any other elements with Context:
$('.myForm', '#someContainer') : 4137ms (3594ms)
$('form.myForm', '#someContainer') : 6627ms (4341ms)
// Without any other elements:
$('.myForm') : 4278ms (7303ms)
$('form.myForm') : 8353ms (4033ms)
Upvotes: 0
Reputation: 22184
C'mon guys? Are you crazy? The most speedy way to select an element is the shortest way:
$('.myForm') is way faster than $('form.myform') because the second variant hast to do aditional check to make sure that the element has the specified tagName. MAYBE the new jquery 1.3 will change this thing, but on latest stable version, is wrong to specify the tagName too. You should read here.
I think i read somewhere that MooTools is way faster this way. Well.. Maybe in Moo, don't know, but in jQuery this is the fastest way.
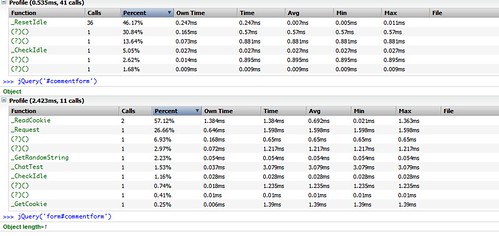
take a look at this profiler:

(big pic)
first is only with ID, second is with form#ID (tested on my blog page) and work exactly same for class selector.
Upvotes: -6
Reputation: 22542
The first example goes a LOT faster when used with a context. The second example goes faster as well, but not by much. I expanded your example to compare with a context:
Upvotes: 1

Reputation: 78677
Try slickspeed where you can see the rough speeds of selectors across a multiple of js libs including jquery.
Upvotes: 4
Reputation: 26484
form.myForm IMO is much quicker as it only needs to be look at a subset/filtered set of elements and would not need to iterate the whole document.
Upvotes: 1
Reputation: 102735
The first selector should be faster because jQuery can use the built-in function "getElementsByTagName" to reduce the number of elements it needs to filter. The second one has to get all the elements in the DOM and check their class.
Upvotes: 7
Related Questions
- What is fastest children() or find() in jQuery?
- jquery .find() function alternative?
- Optimise jquery selectors
- Which jQuery selector is more efficient with .find()
- What is the most efficient way to access DOM elements in jQuery?
- Optimize jQuery .find() selectors
- Is there a better way to find a single element by class with jQuery?
- Most efficient way to use selectors in jQuery?
- JQuery optimization for searching classes
- Quickest way to find an element with jQuery