Walshy
Reputation: 850
Highcharts isn't displaying the data
I am adding series' after I load the data from my API. The issue is that the series data is not being displayed. I have the same format for the data as if you just added the series right when you make the chart. I have checked my JSON and all the data coming through and all of that is fine.
Code:
var overallGraph;
$(document).ready(function() {
updateGraph();
function updateGraph() {
$.post('../api/overall-lookup.php?d=4', function(json) {
var guildData = [];
var textCData = [];
var offiUData = [];
for(var i = 0; i < 4; i++){
var data = json['lookup-results'][i];
guildData.push(data['guilds']);
textCData.push(data['text_channels']);
offiUData.push(data['official_users']);
}
overallGraph.addSeries({'name': 'guilds', 'data': guildData}, true);
overallGraph.addSeries({'name': 'text channels', 'data': textCData}, true);
overallGraph.addSeries({'name': 'official users', 'data': offiUData}, true);
});
}
overallGraph = Highcharts.chart('container', {
title: {
text: 'Overall Data For FlareBot',
x: -20
},
xAxis: {
title : {
text: 'Date'
}
},
yAxis: {
title: {
text: 'Amount'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
}
});
});
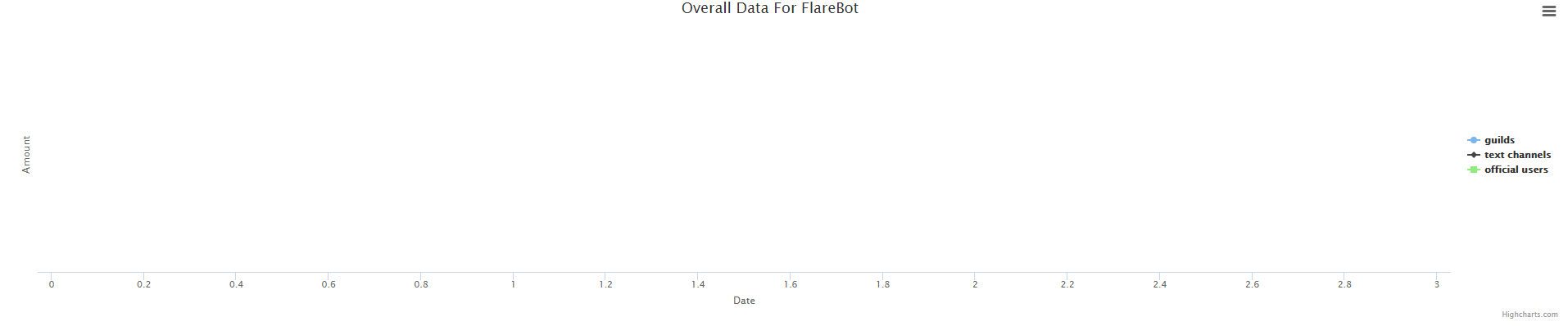
Output:

JSON
{
"code": 300,
"lookup-results": [
{
"date": "2017-01-01",
"guilds": "759",
"text_channels": "4320",
"official_users": "79"
},
{
"date": "2016-12-31",
"guilds": "756",
"text_channels": "4409",
"official_users": "81"
},
{
"date": "2016-12-30",
"guilds": "717",
"text_channels": "4225",
"official_users": "82"
},
{
"date": "2016-12-29",
"guilds": "700",
"text_channels": "4137",
"official_users": "78"
}
]
}
Upvotes: 0
Views: 65
Answers (1)
morganfree
Reputation: 12472
You have strings in data and you need numbers, so you have to convert string to number.
for(var i = 0; i < 4; i++){
var data = json['lookup-results'][i];
guildData.push(Number(data['guilds']));
textCData.push(Number(data['text_channels']));
offiUData.push(Number(data['official_users']));
}
Upvotes: 1
Related Questions
- Highcharts Not displaying function's data values
- Highcharts won't display data
- Highcharts series doesnt show data and render the chart
- The data is not rendered in highcharts
- Data not appearing in HighChart
- why my highchart code is not working?
- HighChart not showing anything
- Data Not Showing in Highcharts
- data not getting displayed/plotted in highchart
- highchart giving no output