Reputation: 580
Extend bootstrap row outside the container
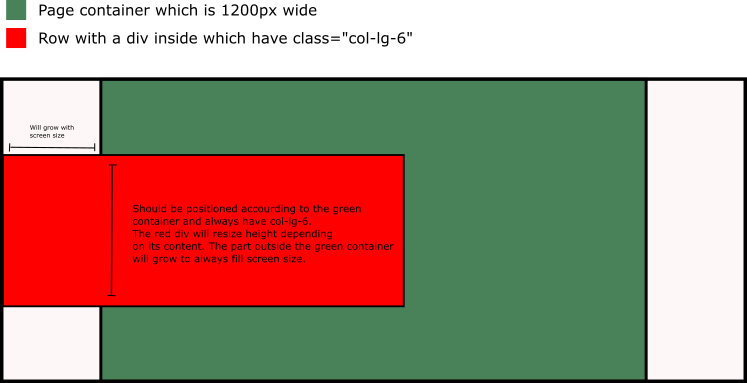
We are using Bootstrap 3 on our site and I've got a request on a new template with a design which have some elements that doesn't really follow the bootstrap grid. I've tried to get it to work but haven't succeeded.
I've tried to explain the problem in the image below. Anyone have an idea of how I can solve this?
Upvotes: 11
Views: 17666
Answers (7)

Reputation: 362350
One option is to use a CSS pseudo ::before element that will resize in height along with the col-lg-6..
#main {
background: lightgreen;
height: 100vh;
}
#main > .row {
height: 100vh;
}
.left {
background: red;
position: relative;
top: 50%;
transform: translateY(-50%);
}
.left:before {
left: -999em;
background: red;
content: '';
display: block;
position: absolute;
width: 999em;
top: 0;
bottom: 0;
}
<div class="container" id="main">
<div class="row">
<div class="col-lg-6 left">
..
</div>
</div>
</div>
http://codeply.com/go/C80RYwhWrc
Another option is to use an absolute position .container-fluid (full-width) behind the content .container that acts as a "ghost"...
.abs {
position: absolute;
right:0;
top:0;
bottom:0;
z-index: 1;
}
<div class="container">
<div class="row">
<div class="col-sm-6">
<h4>Content</h4>
</div>
<div class="col-sm-6">
<!-- space over image -->
</div>
</div>
</div>
<div class="container-fluid abs">
<div class="row h-100">
<div class="col-sm-6 h-100">
<!-- empty spacer -->
</div>
<div class="col-sm-6 right">
<img src="//placehold.it/1000x400">
</div>
</div>
</div>
https://codeply.com/go/txUHH72f16 (Bootstrap 4)
Similar questions:
Get Two Columns with different background colours that extend to screen edge
Example with image right
Example with image left
Extend an element beyond the bootstrap container
Upvotes: 13

Reputation: 4517
If you use a grid and position it absolute behind your main content, you can get the background grid to be exactly the same as the foreground grid. You can then use pseudo elements to position the image to stretch to the edge of the screen.
.first .stretch-right::after {
background: url('https://i.picsum.photos/id/802/1920/1080.jpg?hmac=6P9kWTyEU0oX0KcmjlRcGZwNc5Jb27w2_qqtsqQz-fg') no-repeat;
}
.second .stretch-left::after {
background: url('https://i.picsum.photos/id/802/1920/1080.jpg?hmac=6P9kWTyEU0oX0KcmjlRcGZwNc5Jb27w2_qqtsqQz-fg') no-repeat;
}
.stretch-right::after {
content: '';
background-size: cover !important;
background-position: center center !important;
right: 0;
height: 100%;
position: absolute;
left: 0;
}
@media (min-width: 1140px){
.stretch-right::after {
right: calc((-1%) - ((100vw - 1140px) / 2));
}
}
.stretch-left::after {
content: '';
background-size: cover !important;
background-position: center center !important;
right: 0;
height: 100%;
position: absolute;
left: 0;
}
@media (min-width: 1140px){
.stretch-left::after {
left: calc((-1%) - ((100vw - 1140px) / 2));
}
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet"/>
<section class="position-relative py-5 first">
<div class="position-absolute w-100 h-100">
<div class="container h-100 bg-container">
<div class="row h-100 d-flex justify-content-between align-items-center">
<div class="col-12 col-md-5 h-100 d-flex"></div>
<div class="col-12 col-md-6 h-100 d-flex stretch-right"></div>
</div>
</div>
</div>
<div class="container">
<div class="row d-flex justify-content-between align-items-center">
<div class="col-12 col-md-5">
<h1>
Nullam dapibus neque id maximus
</h1>
<p>
Maecenas sollicitudin egestas convallis. Cras non congue ipsum. Suspendisse auctor, elit at lacinia pulvinar, quam ligula pulvinar mi, vitae ornare metus dolor non quam. Integer eget bibendum ligula. Pellentesque vel consectetur diam. In sagittis aliquam eros, at faucibus erat blandit id. Aliquam fringilla sagittis enim sed porta. Donec sed rutrum metus. Fusce nibh orci, tristique sed luctus quis, imperdiet eu nibh. In accumsan congue commodo. Vestibulum a pulvinar ante.
</p>
</div>
<div class="col-12 col-md-5 bg-white">
<h3>
I'll stay in the grid
</h3>
<p>
tristique sed luctus quis, imperdiet eu nibh. In accumsan congue commodo. Vestibulum a pulvinar ante.
</p>
</div>
</div>
</div>
</section>
<section class="position-relative py-5 second">
<div class="position-absolute w-100 h-100">
<div class="container h-100 bg-container">
<div class="row h-100 d-flex justify-content-between align-items-center">
<div class="col-12 col-md-6 h-100 d-flex stretch-left"></div>
<div class="col-12 col-md-5 h-100 d-flex"></div>
</div>
</div>
</div>
<div class="container">
<div class="row d-flex justify-content-between align-items-center">
<div class="col-12 col-md-5 bg-white">
<h3>
I'll stay in the grid
</h3>
<p>
tristique sed luctus quis, imperdiet eu nibh. In accumsan congue commodo. Vestibulum a pulvinar ante.
</p>
</div>
<div class="col-12 col-md-5">
<h1>
Nullam dapibus neque id maximus
</h1>
<p>
Maecenas sollicitudin egestas convallis. Cras non congue ipsum. Suspendisse auctor, elit at lacinia pulvinar, quam ligula pulvinar mi, vitae ornare metus dolor non quam. Integer eget bibendum ligula. Pellentesque vel consectetur diam. In sagittis aliquam eros, at faucibus erat blandit id. Aliquam fringilla sagittis enim sed porta. Donec sed rutrum metus. Fusce nibh orci, tristique sed luctus quis, imperdiet eu nibh. In accumsan congue commodo. Vestibulum a pulvinar ante.
</p>
</div>
</div>
</div>
</section>Upvotes: 1
Reputation: 21
This is how I solved the problem. I think it will help.
#cont {
background-color: #F8F9FA;
position: relative;
}
#cont:before {
left: calc((50vw - 50%) * -1);
background: #F8F9FA;
content: '';
display: block;
position: absolute;
width: calc(50vw - 50%);
top: 0;
bottom: 0;
}
#cont:after {
right: calc((50vw - 50%) * -1);
background: #F8F9FA;
content: '';
display: block;
position: absolute;
width: calc(50vw - 50%);
top: 0;
bottom: 0;
}
Upvotes: 0
Reputation: 1
On the element, add this css:
width: calc(100% + 30px); //full width plus 15px padding on each side
margin-left: -15px; //center element
Upvotes: 0

Reputation: 335
You can use this below code:
<!DOCTYPE html>
<html class=" desktop landscape" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Example</title>
<meta charset="utf-8">
<meta name="format-detection" content="telephone=no">
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="css/bootstrap.css">
<script src="js/jquery.js"></script>
<script src="js/bootstrap.js"></script>
<style type="text/css">
.side{background-color: lightgrey;
}
.middle{background-color: green;
}
.red{background-color: red;
}
</style>
</head>
<body>
<div class="container-fluid">
<!-- 1st section -->
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2 side" >
<br><br><br><br><br><br><br><br><br><br>
</div>
<div class="col-lg-8 col-md-8 col-sm-8 col-xs-8 middle">
<br><br><br><br><br><br><br><br><br><br>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2 side">
<br><br><br><br><br><br><br><br><br><br>
</div>
</div>
<!-- 2nd section -->
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2 red" >
<br><br><br><br><br><br><br><br><br><br>
</div>
<div class="col-lg-8 col-md-8 col-sm-8 col-xs-8">
<div class="row">
<div class="col-lg-6 col-lg-6 col-md-6 col-xs-6 col-sm-6 red">
<br><br><br><br><br><br><br><br><br><br>
</div>
<div class="col-lg-6 col-md-6 col-xs-6 col-sm-6">
<br><br><br><br><br><br><br><br><br><br>
</div>
</div>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2 side" >
<br><br><br><br><br><br><br><br><br><br>
</div>
</div>
<!-- 3rd section -->
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2 side" >
<br><br><br><br><br><br><br><br><br><br>
</div>
<div class="col-lg-8 col-md-8 col-sm-8 col-xs-8 middle">
<br><br><br><br><br><br><br><br><br><br>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2 side">
<br><br><br><br><br><br><br><br><br><br>
</div>
</div>
</div>
</body>
</html>
Upvotes: -1

Reputation: 9470
Here is a variant of solution. You need to create absolute positioned div, include it into col-xs-6, but this container should have position: static
As for screen width 1200px and more container width is 1170px, you can calculate padding-left for floating div: padding-left: calc((100% - 1170px) / 2);
.blk {
background: lightgreen;
width: 50%;
position: absolute;
}
.container {
background: tomato;
height: 100vh;
padding: 40px 0;
}
@media only screen and (min-width: 1200px) {
.cell {
position: static;
}
.blk {
left: 0;
right: 50%;
padding-left: calc((100% - 1170px) / 2);
}
}
<div class="container">
<div class="row">
<div class="col-lg-6 cell">
<div class="blk">Lorem ipsum dolor</div>
</div>
<div class="col-lg-6">Lorem ipsum dolor</div>
</div>
</div>
http://www.codeply.com/go/CikO35yioi
Upvotes: 1
Reputation: 16
I didn't really get what you meant. this is what i think you meant.
<div class="container" style="width:1200px">
<div class="row">
<div class="col-lg-6">
</div>
</div>
</div>
DEMO: http://jsfiddle.net/jayjay95/ybx97y2c/
(if this is what you want, change the container width 200px to 1200px and col-xs-6 to col-lg-6.
Upvotes: 0
Related Questions
- Bootstrap 4 row extends outside of container
- How to have a column extend past container bootstrap
- Extend an element beyond the bootstrap container
- How to extend width of the container in Twitter Bootstrap
- Twitter bootstrap table extends outside container on right
- Let bootstrap table go outside bootstrap container?
- Bootstrap column to extend out side of the container
- Bootstrap 3: Extending div outside container on right side
- extend div beyond bootstraps container
- Extending div element's width past Bootstrap's container class