Reputation: 126507
How to embed a video into GitHub README.md?
Is it possible to embed a flash video into README.md on GitHub? It isn't showing up: https://github.com/mattdipasquale/PicSciP
Upvotes: 468
Views: 537233
Answers (19)
Reputation: 270
Just need to drag and drop video .mp4 in your .md file File size less than 10 MB
Then you have video like this Github Repo - https://github.com/harimoradiya/Photomatch
I think it's a simple way to do
Upvotes: 1
Reputation: 359
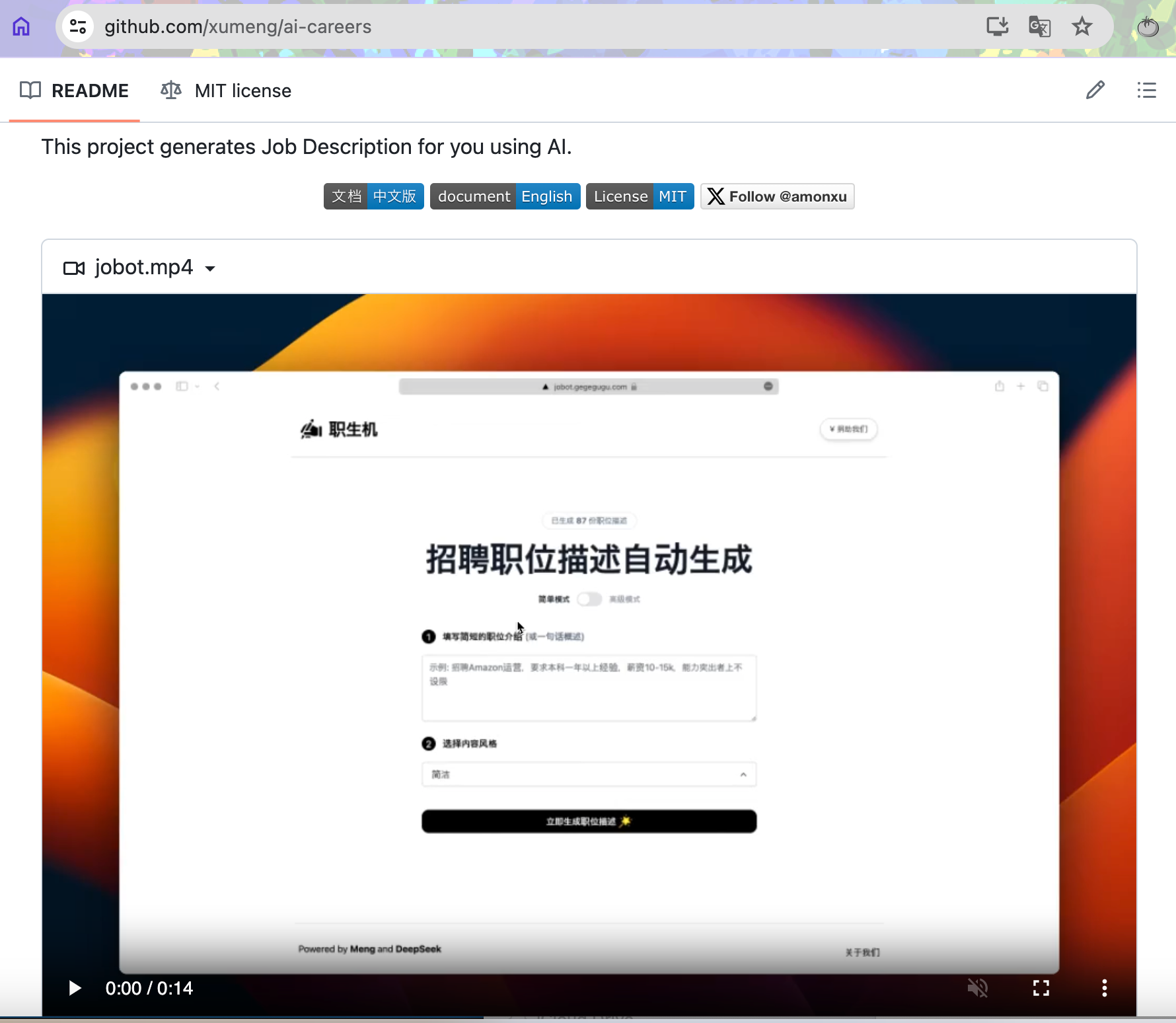
Good News: It's very easy to embed locally video to GitHub README now (2024-05-23)!
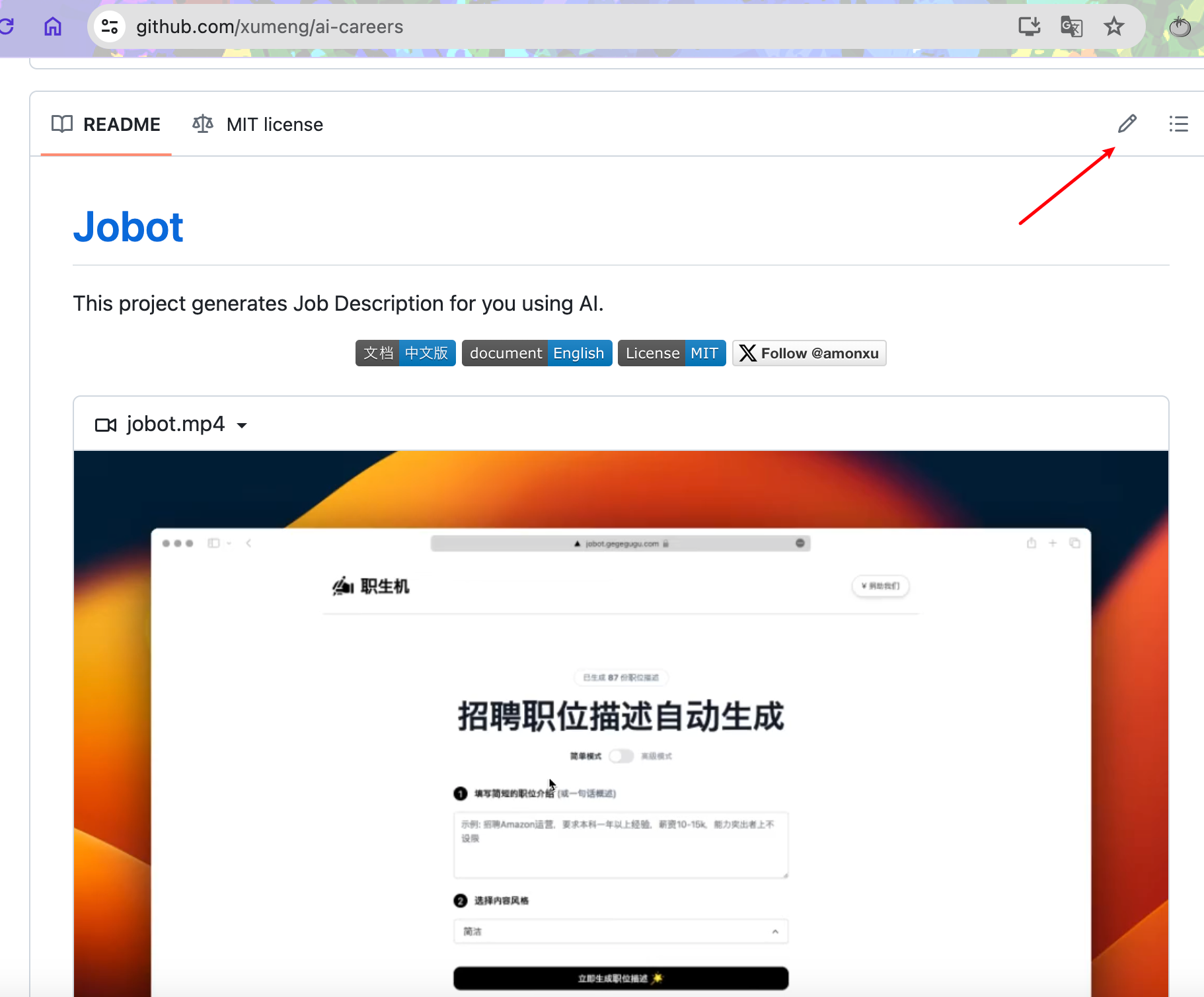
1. Edit the README file on the GitHub repo
The edit page url likes
https://github.com/xumeng/ai-careers/edit/master/README.md

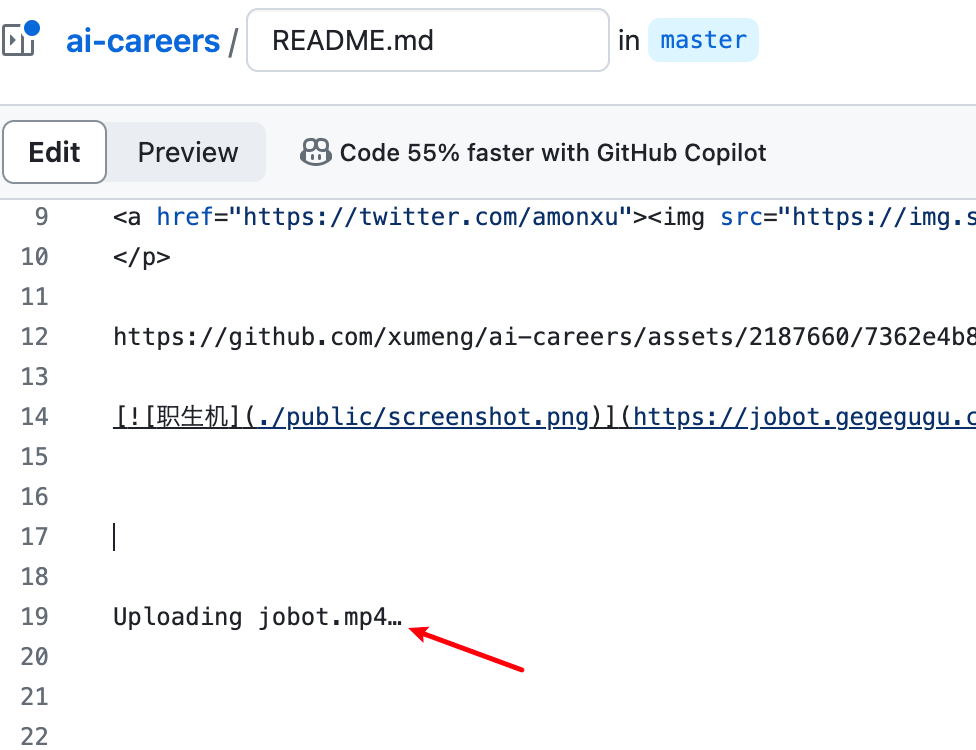
2. Drag the local video file to the edit panel
It will uploading the file automatically, then it will showing a video asset url likes https://github.com/xumeng/ai-careers/assets/2187660/7362e4b8-6318-4cfc-af63-b8921455e434

3. Preview and commit the changes, We're done!
Upvotes: 2

Reputation: 43
You can just drag and drop the file into README.md where you want to add the video. GitHub will automatically convert it into video format.
Upvotes: 1
Reputation: 17953
Add a url to video file in your ReadMe.
Github now supports videos, see more detailed answer here: https://stackoverflow.com/a/4279746/1092815
You can see a live example here (See at the end of the readme):
https://github.com/alelievr/Mixture/blob/0.4.0/README.md
Github Pages
I strongly recommend placing the video in a project website created with GitHub Pages instead of the readme, like described in VonC's answer; it will be a lot better than any of these ideas. But if you need a quick fix just like I needed, here are some suggestions.
Use a gif
See aloisdg's answer, result is awesome, gifs are rendered on github's readme ;)
Use a video player picture
You could trick the user into thinking the video is on the readme page with a picture. It sounds like an ad trick, it's not perfect, but it works and it's funny ;).
Example:
[](https://youtu.be/vt5fpE0bzSY)
Result:
Use youtube's preview picture
You can also use the picture generated by youtube for your video.
For youtube urls in the form of:
https://www.youtube.com/watch?v=<VIDEO ID>
https://youtu.be/<VIDEO ID>
The preview urls are in the form of:
https://img.youtube.com/vi/<VIDEO ID>/maxresdefault.jpg
https://img.youtube.com/vi/<VIDEO ID>/hqdefault.jpg
Example:
[](https://youtu.be/T-D1KVIuvjA)
Result:
Use asciinema
If your use case is something that runs in a terminal, asciinema lets you record a terminal session and has nice markdown embedding.
Hit the share button and copy the markdown snippet.
Example:
[](https://asciinema.org/a/113463)
Result:
Upvotes: 388
Reputation: 59
Drag and drop MP4 video, as mentioned in many other solutions above, but there's one important thing to do to allow the video being displayed nicely and embedded: leave an empty line above the url that displays shortly after you drag and drop the video to your section, like this:
**Before:**
Here is the video of a bug:
https://and-here-comes-the-url
some other text...
So you'll get the expected result.
I was struggling for soo long (since this feature is available on GitHub) till today to find this! Without leaving an empty line drag and drop never worked for me to achieve the expected look: the video simply doesn't display embedded, and just an url occurs. So if you do this...
**Before:**
Here is the video of a bug:
https://and-here-comes-the-url
some other text...
You'll get this result.
This should work also for adding videos to GH comments and everywhere on GH. Hope this helps.
Upvotes: 5
Reputation: 65
You can Drag and Drop in Markdown File.
and If You are trying to embed Greater than 10MB then you have to upload somewhere and then follow the below code because Github Shows a warning it cannot be uploaded.
[Video_title](Your_UrlPath_For_Video)
Upvotes: -5

Reputation: 183
The simplest way should be:
- Open the online README.md editor
- Drag your video file to the box which shows "Attach files by dragging & dropping..."
- You will see a link added to your source codes. Just wrap it with the HTML. Eg.,
<video src="https://user-images.githubusercontent.com/aaa.mp4"></video>
Upvotes: 8
Reputation: 179
This is an old post but this helped me. Very straightforward - just drag and drop from finder mp4 file to Github ReadMe (Edit version) straight.
https://www.geeksforgeeks.org/how-to-add-videos-on-readme-md-file-in-a-github-repository/?id=discuss
Upvotes: 1

Reputation: 2196
It is now August 2022. Looks like Github already allows embedding videos directly into the readme. I found this repo and it seems to have worked exactly what I needed.
Readme.md content
### 🙅 No Content-Blocking vs. Content-Blocking
https://user-images.githubusercontent.com/16564273/125283630-9845d180-e2e6-11eb-8b7d-f30a8f2eae8a.mp4
Upvotes: 4

Reputation: 20369
Not sure why no one mentioned this simplest way which works as of today(2022).
You can use the below syntax everywhere on Github, including markdown files like Readme.md
<video src='your URL here' width=180/>
if you would like to display two videos side by side
caption1 | caption2
:-: | :-:
<video src='video1.mov' width=180/> | <video src='video2.mp4' width=180/>
This works for mov and mp4 videos (tested)
Here's a github comment that shows that this works.
Upvotes: 56
Reputation: 471
Using the following steps worked for me (these were all done locally on my mac -so no sharing of content on online tools was necessary):
I made a screen recording of my Android emulator (phone) using QuickTime Player on Mac and saved that in a file
recording.movThen converted the .mov to a .gif using the following command from my Terminal (needs ffmpeg, gifsicle installed)
ffmpeg -i recording.mov -pix_fmt rgb24 -r 10 -f gif - | gifsicle --optimize=3 --delay=3 > out.gif
I was then easily able to add a gif file of the video (
out.gif) with not so large a filesize into my README.md directly on github.com
Upvotes: 1

Reputation: 23531
I combine Alexandre Jasmin and Gab Le Roux answers like this:
[](https://www.youtube.com/watch?v=ek1j272iAmc)
Demo:
You can see this demo on github.
I used gifyoutube here, but I recommend using a local gif converter (like ffmpeg, see how) instead of an online one.
To record your screen to gif directly, you may want to check ScreenToGif.
Upvotes: 141

Reputation: 828
It is old post and TLDR of first solution:
- I just opened "edit" my Readme.md
- Drag and drop video inside readme edit section.
- Wait for it to upload and give you the URL something like
https://user-images.githubusercontent.com/... - See preview and it just works !
Eg:
Readme : https://github.com/s8sachin/subtitler/blob/master/README.md
Raw : https://raw.githubusercontent.com/s8sachin/subtitler/master/README.md
Note:
- The file wont be stored under your repo.
- Webm didn't work for me, used mp4 instead.
Upvotes: 3

Reputation: 1328192
Update May 2021:
Video uploads now generally available
Video upload is now supported everywhere you can author Markdown in GitHub, including from the mobile app.
Share demos, show reproduction steps, and more in issue, pull request, and discussion comments as well as on repository Markdown files such as READMEs.
As Lauren Brose (Product Manager for GitHub Issues) details, this can help:
- Help a maintainer reproduce a bug
- Provide context on pull requests for reviewers
- Share how a feature might take shape
- Upload your video from anywhere! (Uploading videos from both the iOS and Android GitHub mobile apps is now available to all users)
Note: as commented by Sancarn, webm (open web media project) does not seem to be directly supported.
Although... as noted by Garrett LeSage:
If you change the extension from
.webmto.mov(or just tack on.movafter.webm), @GitHub accepts the video and even displays it inline.
Matthew Gregg adds:
Does
webmplay on iOS devices? This might be why they soft block.
Update Feb. 2021, as noted by Abhishek Singh in the comments, and Nat Friedman on Twitter:
You can now – finally! – drop images and videos (mp4, gif) onto the Markdown file editor on GitHub.
Paste works too, if you're into that kind of thing.
It's worked in issues and PRs for a while; what's new here is support in markdown files.GitHub Enterprise Server tends to lag http://github.com by a couple of months, but it will get there in a future release.
Kyle Daigle (Senior Director of Special Projects at GitHub) adds:
Currently, the file is stored as an asset outside the repository (sort of like an image uploaded to an image).
(Uploads to githubusercontent and stores it there. Then makes a link in the markdown to that uploaded image.)The team is interested in exploring adding the image to the repo too... would you want something like that?
Sven-Michael Stübe comments:
I usually add the images to my repo. Especially if you host your blog as github page w/ a custom domain.
But I think this feature would also add a lot of complexity. It's not a big pain to add the image manually. For PRs+Comments the drag&drop is more essential
Kyle answers:
For the blog case (which is what made us think about image upload to the repo) you're totally right.
This type of drag and drop is helpful when adding an image to aREADMEor other in-repo documentation though (when you don't want to upload to the repo).
That feature has come a long way since its initial proposal... back in 2012(!)
Update Dec. 2020: see "Video upload public beta ", which embeds video (embedding only, not link/reference)
2010: The "Github Flavored Markdown" doesn't support this kind of feature for any page:
An old support thread "Embed YouTube videos in markdown files" stated:
With
pages.github.io, yes, everywhere else, no.
(Note: as detailed in "Github Top-Level Project Page", github.io is the new domain for user and organization pages since April 2013.
The page GitHub publication is presented here)
This could be a feature request like the syntax highlighting was.
For instance: "HTML5 video in markdown" (August 2010):
Is there any way to implement a HTML5 video into the
README.markdownfile?Not currently but we might be expanding what you can do with the READMEs in the future.
In the meantime, you can do this with GitHub Pages and our Wikis.
Benjamin Oakes confirms in the comments (May 2012):
I sent in a support request. The response was that embedding videos is not supported.
Upvotes: 299
Reputation: 161
A good way to do so is to convert the video into a gif using any online mp4 to gif converter. Then,
Step:1 Create a folder in the repository where you can store all the images and videos you want to show.
Step:2 Then copy the link of the video or image in the repository you are trying to show. For example, you want to show the video of the GAME PROCESS from the link: (https://github.com/Faizun-Faria/Thief-Robber-Landlord-Police/blob/main/Preview/gif_english.gif). You can simply write the following code in your README.md file to show the gif:

Upvotes: 2

Reputation: 341
Even though this is an old post, I thought it would be helpful to mention an additional (partial and tangential) solution to this question on top of the very helpful workarounds that are already present in this thread.
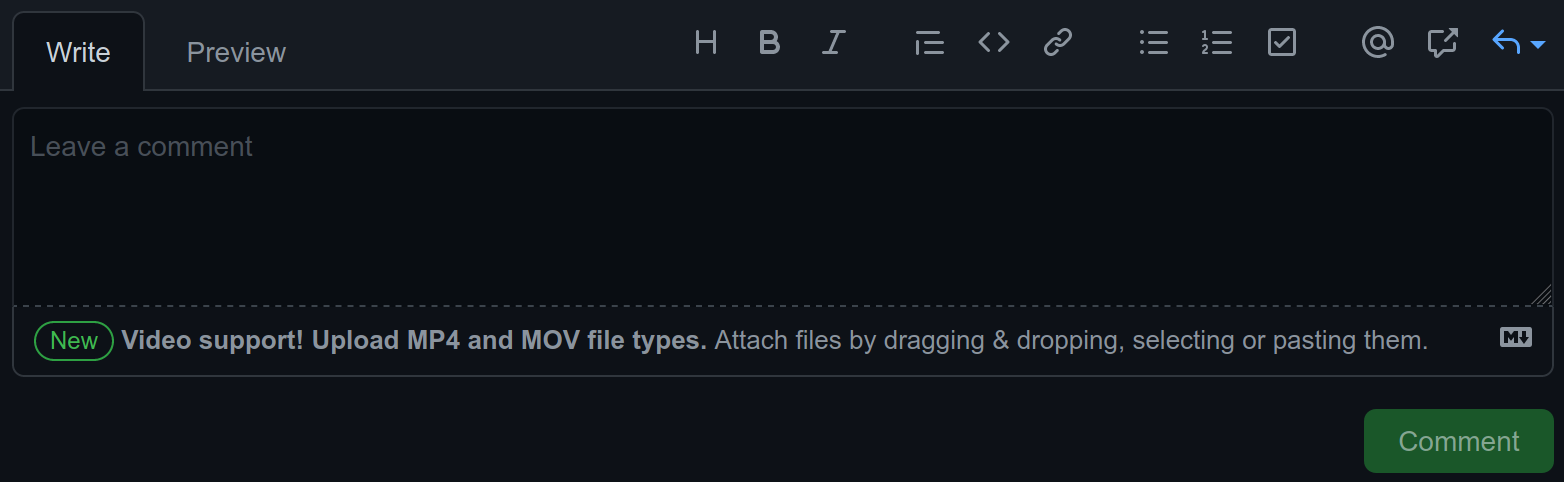
At the time of writing (6 January 2021), GitHub has released a feature to upload .mp4 and .mov files up to 10 MB in size to issues, pull requests and discussion comments (as shared here). This is a direct embed, instead of "linking" it to external URLs as what we usually do. It is already out of public beta. You can attach files by dragging and dropping, selecting or pasting them. A preview of GitHub's new notice can be seen here:
Perhaps, in the future, we can slowly nudge GitHub to eventually extend this native feature to READMEs as well.
Upvotes: 19

Reputation: 2020
just to extend @GabLeRoux's answer:
[<img src="https://img.youtube.com/vi/<VIDEO ID>/maxresdefault.jpg" width="50%">](https://youtu.be/<VIDEO ID>)
this way you will be able to adjust the size of the thumbnail image in the README.md file on you Github repo.
Upvotes: 15
Reputation: 1851
This is an old post but I was looking for an answer and I found this: https://gifs.com. Just upload the video, then it creates a gif we can add easily in a github markdown. I tried it, the quality of the gif is a good one.
Upvotes: 5
Reputation: 39516
For simple animations you can use an animated gif. I'm using one in this README file for instance.
Upvotes: 28
Related Questions
- How to add a linked image to a video in GitHub README?
- How can I embed a YouTube video on GitHub wiki pages?
- Embed Youtube video in GitHub readme restructuredtext (rst)
- Is there a way to wrap a Github README video link in a table cell?
- Embed video in github pages doesn't display any thing
- Unable to embed a gif on imgur to a README.md on github
- Github: How to embed a gist into README.md?
- How can I add embed animated gif to a github repository README.md?
- How can I add embed an image with links into a github readme file?
- Embed Bookmarklet in GitHub README.md