Reputation: 586
Android: How can I let Cardviews overlap themselves inside a Recyclerview?
I have a RecyclerView and inside it I want to put CardViews. Now I want these CardViews to overlap themselves like inside a Stackview, but i cannot find a solution to let my view look like this.
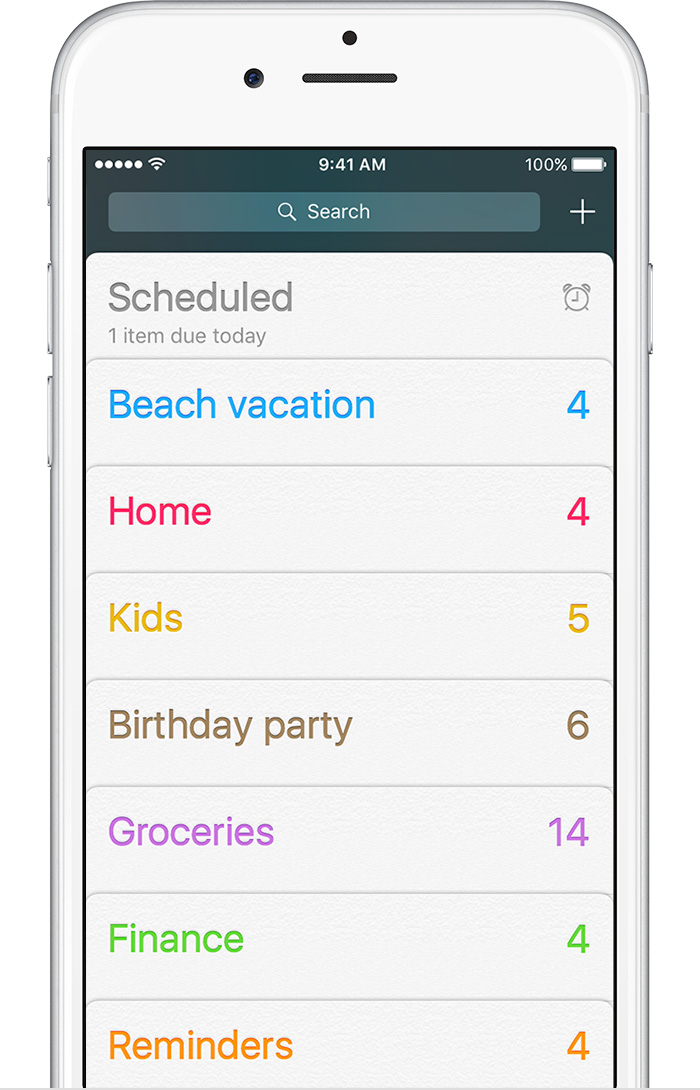
The result should look like the reminder app from iOS (see the screenshot) or like a deck of cards. The user should be able to scroll through the cardviews and drag them on the position he wants them to have.
Does anyone have an idea how to solve this problem? Or is there any library that could help me to let my view look like this? I have already tried an custom ItemDecoration but only the visible items of the RecyclerView are shifted and so the RecyclerView has a wrong behavior on scrolling.

Upvotes: 1
Views: 1786
Answers (1)

Reputation: 5470
You can achieve overlapping of items by using negative bottom margins for your item layout. See the documentations for details.
For example:
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="-10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Test"/>
</android.support.v7.widget.CardView>
Upvotes: 3
Related Questions
- Android RecyclerView overlap items (Card stacks)
- How Create a CardView inside a recycleView?
- CardView above Recycler view,Scroll as One
- How to set equal space between CardViews in RecyclerView?
- adding cardview to recyclerview
- Recycler view inside Card view
- ANDROID: Multiple Card Views inside recycler view
- How to stop cardview overlapping on android lollipop and above
- Android: how can I insert a RecyclerView inside CardView?
- RecyclerView With CardView