Reputation: 24138
Can't bind to 'formControl' since it isn't a known property of 'input' - Angular2 Material Autocomplete issue
I am trying to use Angular Material Autocomplete component in my Angular 2 project. I added the following to my template.
<md-input-container>
<input mdInput placeholder="Category" [mdAutocomplete]="auto" [formControl]="stateCtrl">
</md-input-container>
<md-autocomplete #auto="mdAutocomplete">
<md-option *ngFor="let state of filteredStates | async" [value]="state">
{{ state }}
</md-option>
</md-autocomplete>
Following is my component.
import {Component, OnInit} from "@angular/core";
import {ActivatedRoute, Router} from "@angular/router";
import {FormControl} from "@angular/forms";
@Component({
templateUrl: './edit_item.component.html',
styleUrls: ['./edit_item.component.scss']
})
export class EditItemComponent implements OnInit {
stateCtrl: FormControl;
states = [....some data....];
constructor(private route: ActivatedRoute, private router: Router) {
this.stateCtrl = new FormControl();
this.filteredStates = this.stateCtrl.valueChanges.startWith(null).map(name => this.filterStates(name));
}
ngOnInit(): void {
}
filterStates(val: string) {
return val ? this.states.filter((s) => new RegExp(val, 'gi').test(s)) : this.states;
}
}
I'm getting the following error. It looks like the formControl directive is not being found.
Can't bind to 'formControl' since it isn't a known property of 'input'
What is the issue here?
Upvotes: 570
Views: 390741
Answers (11)
Reputation: 1
for me the error was i was doing [FormControl] so instead of capital F use [formControl]
Upvotes: 0
Reputation: 41
I had just added the FormsModule to the imports of AppModule, but it did not work Had to add the ReactiveFormsModule as well
Upvotes: 4
Reputation: 111
if your are using standalone components the import of ReactiveFormsModule has to be inside the own component instead of app.module.ts.
import { ReactiveFormsModule } from '@angular/forms';
@Component({
selector: 'app-form',
templateUrl: './form.component.html',
styleUrls: ['./form.component.css'],
standalone: true,
imports: [ ReactiveFormsModule ]
})
export class FormRecipesComponent {
constructor() {}
name = new FormControl('');
}
Upvotes: 10

Reputation: 21
What worked for me was moving my imports to be before my declaration and export, no idea why this worked but it did...
@NgModule({
imports: [
CommonModule,
FormsModule,
ReactiveFormsModule,
MatSlideToggleModule,
],
declarations: [SettingsComponent],
exports: [
SettingsComponent
]
})
export class SettingsModule { }
Upvotes: 2
Reputation: 41
Well what worked for me was to build the form within the template `` in the @component({}), for example--
import { Component, OnInit } from '@angular/core';
import { FormControl } from '@angular/forms';
@Component({
selector: 'app-contact-form',
template:`
<form class="validation-form" validate method="createUserWithEmailAndPassword">
<div class="form-row">
<div class="col-md-6 mb-3">
<label for="firstName">First name</label>
<input type="text" [formControl]="firstName" id="firstName" placeholder="Please enter your first name" required>
<div class="valid-feedback">
Looks good!
</div>
</div>
<div class="col-md-6 mb-3">
<label for="lastName">Last name</label>
<input type="text" [formControl]="lastName" id="lastName" placeholder="Please enter your last name" required>
<div class="valid-feedback">
Looks good!
</div>
</div>
</div>
<div class="form-row">
<div class="col-md-6 mb-3">
<label for="email">Email address</label>
<input type="email" [formControl]="email" id="email" aria-describedby="emailHelp" placeholder="Please enter your last name" required>
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
<div class="valid-feedback">
Looks good!
</div>
</div>
</div>
<div class="col-md-6 mb-3">
<label for="password">Password</label>
<input type="password" [formControl]="password" id="password" placeholder="Please enter your password" required>
<div class="valid-feedback">
Looks good!
</div>
</div>
<div class="col-md-3 mb-3">
<label for="zip">Zip</label>
<input type="text" [formControl]="zip" id="zip" required>
<div class="invalid-feedback">
Please provide a valid zip.
</div>
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="invalidCheck" required>
<label class="form-check-label" for="invalidCheck">
Agree to terms and conditions
</label>
<div class="invalid-feedback">
You must agree before submitting.
</div>
</div>
</div>
<button class="btn btn-primary" type="submit">Submit form</button>
</form>`,
templateUrl: './contact-form.component.html',
styleUrls: ['./contact-form.component.scss']
})
export class ContactFormComponent implements OnInit {
firstName = new FormControl('');
lastName = new FormControl('');
email = new FormControl('');
password = new FormControl('');
constructor() { }
ngOnInit(): void {
}
}
This stopped showing errors. If the error persists then this could work out for you
Upvotes: 1

Reputation: 435
In angular 12 the imports path for matautocompleteModule is changed and it
solved my problem.... Now it look like this

Upvotes: 3

Reputation: 1748
Another reason this can happen:
The component you are using formControl in is not declared in a module that imports the ReactiveFormsModule.
So check the module that declares the component that throws this error.
Upvotes: 35

Reputation: 61
From version 9.1.4 you only need to import ReactiveFormsModule
https://angular.io/guide/reactive-forms
Upvotes: 6
Reputation: 146218
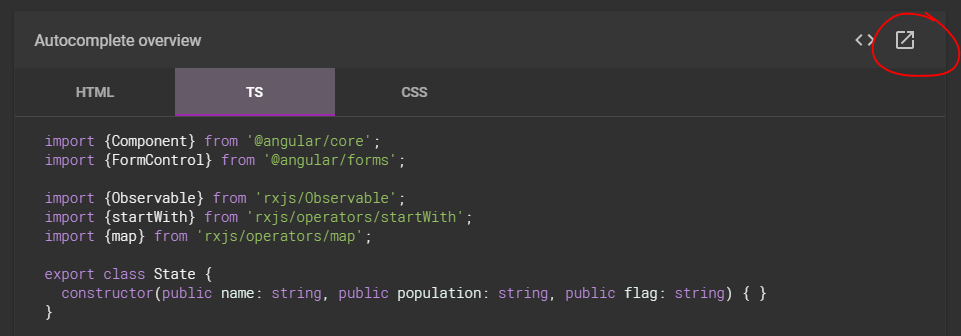
Forget trying to decipher the example .ts - as others have said it is often incomplete.
Instead just click on the 'pop-out' icon circled here and you'll get a fully working StackBlitz example.
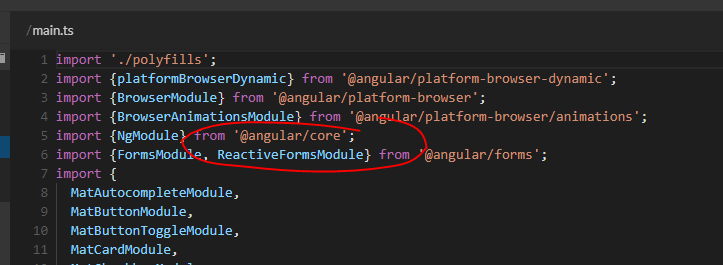
You can quickly confirm the required modules:
Comment out any instances of ReactiveFormsModule, and sure enough you'll get the error:
Template parse errors:
Can't bind to 'formControl' since it isn't a known property of 'input'.
Upvotes: 69
Reputation: 49
Start by adding a regular matInput to your template. Let's assume you're using the formControl directive from ReactiveFormsModule to track the value of the input.
Reactive forms provide a model-driven approach to handling form inputs whose values change over time. This guide shows you how to create and update a simple form control, progress to using multiple controls in a group, validate form values, and implement more advanced forms.
import { FormsModule, ReactiveFormsModule } from "@angular/forms"; //this to use ngModule
...
imports: [
BrowserModule,
AppRoutingModule,
HttpModule,
FormsModule,
RouterModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MaterialModule],
Upvotes: 0

Reputation: 38199
While using formControl, you have to import ReactiveFormsModule to your imports array.
Example:
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule,
MaterialModule,
],
...
})
export class AppModule {}
Upvotes: 1137
Related Questions
- Mat Autocomplete not setting input value when used as a formControl
- Mat-Autocomplete formControlName
- Angular 7 Material Design input element, problems with autocompletion
- Angular unexpected error: Cant bind FormControl to input
- Angular2 material autocomplete issues
- AppComponent FormControl seem to not bind with custom material input FormControl
- Angular issue about autocomplete of material design
- Angular Material 7 Error Resetting Autocomplete After Form Submit
- Angular material autocomplete not working, no errors shown
- Material angular autocomplete keeps giving me error