Reputation: 2743
Vertically align font awesome icons to bottom
I think I must be missing something simple here. Is it possible to align the glyph content / glyph itself to the bottom of a parent element?
Given this example, how can I keep all the icons to the bottom, no matter the icon?
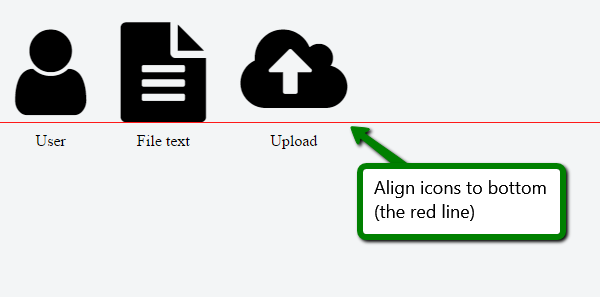
Here's an image to better illustrate what I want:
Obviously I can have a different line-height property per icon, but I'm wondering if there's a more generic approach to this issue. Or if font-awesome ships with some helper classes similar to the fixed width approach (by using fa-fw).
Upvotes: 5
Views: 5900
Answers (2)
Reputation: 2474
Just had to figure this out so adding a very late answer. In Fontawesome 5 icon height is more standard, but if you want to move icons around within their box you can use power-transforms.
Example:
<i class="fas fa-upload" data-fa-transform="down-4"></i> would move the upload icon closer to the bottom.
Upvotes: 0

Reputation: 162
I did some digging around in Font Awesome and it didn't look like there were any solutions to a fixed glyph height. What I would do is add the following CSS and position each glyph out manually.
Happy coding!
.icon-elem {
position: relative;
}
.fa-user {
top: 7px;
}
.fa-cloud-upload {
top: 15px;
}
Upvotes: 3
Related Questions
- How to vertically align text with icon font?
- Aligning font awesome icons beside text
- Align text to font awesome icons
- align font-awesome icon in the middle
- How to align font-awesome icon vertically
- Vertically aligning a FontAwesome Icon with text witnin an a-tag
- How to align stacked Font-Awesome icons correctly
- Lining up font awesome icon with text
- Vertically aligning a Font Awesome icon inside a div along with an H1
- How to position font awesome icon vertically