Reputation: 6344
Accessing an angular controller from the console (Chrome or Firefox)
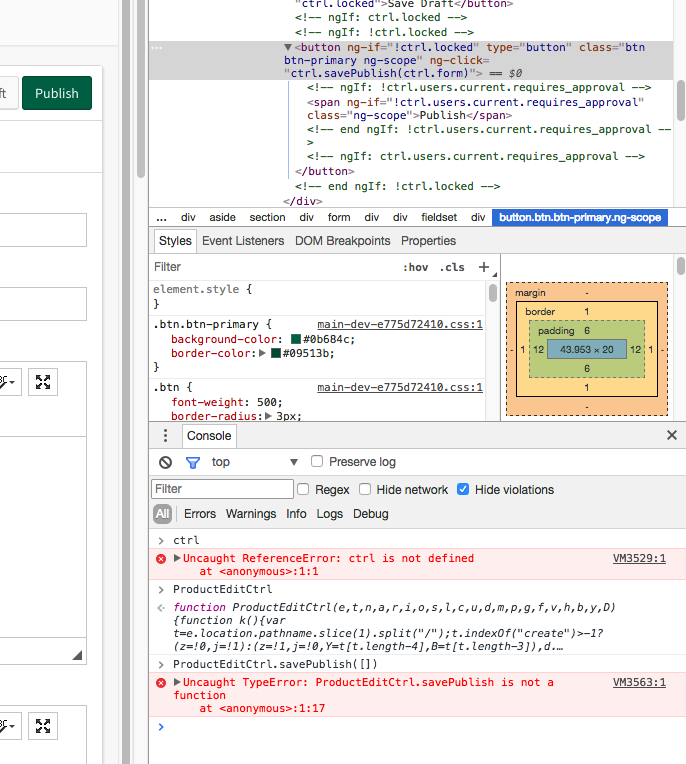
I have attached a picture of the click action I want to run from the Chrome console, with various values passed. The button is highlighted in gray top right in the inspect element. It is the savePublish() function I want to learn how to access/use.
The button element is inside a <div ng-controller="ProductEditCtrl as ctrl" .. > container, but of course there are other controller wrappers on the page aliased as ctrl
My question is, how do I access the savePublish() method directly from the Chrome console? And a bonus question-answer would be, how would I load the ProductEditCtrl controller and then call the savePublish method on a different page?
Upvotes: 8
Views: 12249
Answers (2)
Reputation: 1685
You can find a controller via chrome console, via the elements class name by using angular.element. EG:
angular.element(document.querySelector(".btn.btn-primary")).controller()
Associated methods/functions will be returned, if they are available on that element.
Upvotes: 2
Reputation: 3994
Try - angular.element($0).scope() to inspect the scope of the button or you can use Chrome extenstion like ng-inspector.
Upvotes: 11
Related Questions
- How do I access the $scope variable in browser's console using AngularJS?
- How to access $scope variable in angular from chrome console
- What's the right way to access Angular on the console (from devtools) in Angular 8?
- get angularJS controller in javascript
- Calling Angular Controller Function from Browser Console
- How to access the component controller from browser console?
- Accessing Angular controller within a script
- How to access the controller in Angular.js
- Call AngularJS controller from Javascript
- Can I run angular's method in chrome console?