felipe.rce
Reputation: 237
Align view on bottom-left of LinearLayout, but keep it on top
How to align a view over a linear layout?
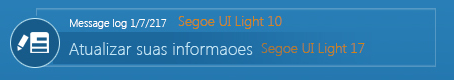
I want the blue circle to look like this: (on the bottom-left of LinearLayout, but keeping above the white LinearLayout border)
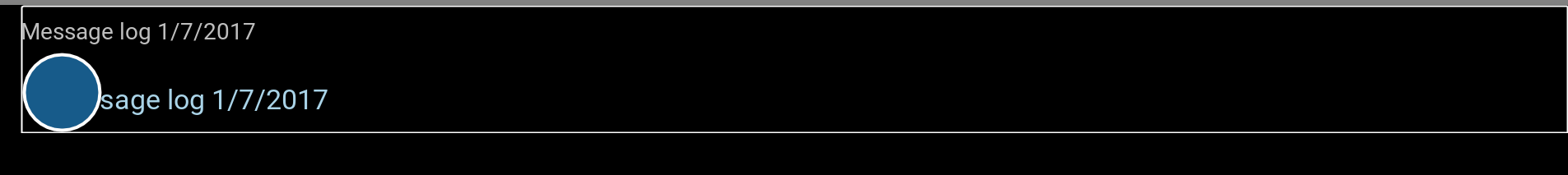
However, the way I'm trying to do it looks like this:
Layout xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:Font="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:id="@+id/notificationItemLayout"
android:background="@drawable/layout_border"
android:layout_marginLeft="20dp">
<com.mmp.customview.DefaultTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
Font:isLight="true"
android:id="@+id/notificationDataTextView"
tools:text="Message log 1/7/2017"
android:layout_marginTop="8dp" />
<com.mmp.customview.DefaultTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
Font:isLight="true"
android:textSize="17sp"
android:textColor="#A9D3E7"
android:id="@+id/notificationTextView"
tools:text="Message log 1/7/2017"
android:paddingTop="15dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:paddingBottom="10dp"
android:layout_marginTop="8dp" />
</LinearLayout>
<com.mmp.customview.NotificationIconView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignBottom="@+id/notificationItemLayout"
android:layout_alignLeft="@+id/notificationItemLayout"
android:layout_centerHorizontal="true"
android:id="@+id/notificationIcon" />
</RelativeLayout>
Upvotes: 0
Views: 42
Answers (1)

Vlad Morzhanov
Reputation: 1298
I guess you need to put your LinearLayout and IconView into FrameLayout:
<FrameLayout ...>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:id="@+id/notificationItemLayout"
android:background="@drawable/layout_border"
android:layout_marginLeft="20dp">
<com.mmp.customview.DefaultTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
Font:isLight="true"
android:id="@+id/notificationDataTextView"
tools:text="Message log 1/7/2017"
android:layout_marginTop="8dp" />
<com.mmp.customview.DefaultTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
Font:isLight="true"
android:textSize="17sp"
android:textColor="#A9D3E7"
android:id="@+id/notificationTextView"
tools:text="Message log 1/7/2017"
android:paddingTop="15dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:paddingBottom="10dp"
android:layout_marginTop="8dp" />
</LinearLayout>
<com.mmp.customview.NotificationIconView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignBottom="@+id/notificationItemLayout"
android:layout_alignLeft="@+id/notificationItemLayout"
android:layout_centerHorizontal="true"
android:id="@+id/notificationIcon" />
</FrameLayout>
IconView will cover LinearLayout. Than align IconView to the bottom left and add padding left for LinearLayout.
Upvotes: 1
Related Questions
- Android Linear Layout - How to Keep Element At Bottom Of View?
- How to layout view right aligned and bottom of an LinearLayout
- How to Align LinearLayout to Bottom of Activity
- Align Linear Layout to the bottom
- Align ImageView to bottom Right of LinearLayout
- How to align a nested LinearLayout to top
- Android: How to align Linear Layout inside FrameLayout to bottom?
- Align LinearLayout at the bottom
- Align LinearLayout to bottom, under ViewPager that fills screen
- Placing LinearLayout to the bottom of other LinearLayout