
Thomas Wagenaar
Reputation: 6759
Bootstrap 4 small badge next to big title
I'm trying to get a small Bootstrap (4) badge next to a big title. What i've tried:
<h1>Product <span class="badge badge-primary">Version 1</span></h1>

and
<h1>Product></h1>
<span class="badge badge-primary">Version 1</span

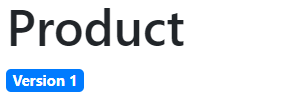
What I want:

What is the easiest way to achieve this?
Upvotes: 13
Views: 19391
Answers (4)
djmcghin
Reputation: 61
In addition to the accepted answer, if you're using Bootstrap, you can also control the size of the badge using the css "text-small", "text-medium" or "text-large". Example:
<div>
<h1 style="display: inline-block">Product</h1>
<span class="badge badge-primary text-medium" style="vertical-align: top">Version 1</span>
</div>Upvotes: 0
eberhapa
Reputation: 368
You should use the first version:
<h1>Product <span class="badge badge-primary">Version 1</span></h1>
And apply the following styles on .badge
font-size: 10px;
vertical-align: top;
top: 10px; //depends on your font-size
position: relative;
Upvotes: 1
Orphaned Record
Reputation: 533
A cleaner approach would be to use the Bootstrap 4 utility classes that have been provided:
<h2 class="h3 d-inline-block">Product</h2>
<span class="badge badge-primary align-top">Version 1</span>
Output
Reading Material
Upvotes: 27

AKX
Reputation: 169184
Something like
<div>
<h1 style="display: inline-block">Product</h1>
<span class="badge badge-primary" style="vertical-align: top">Version 1</span>
</div>
might do the trick.
Upvotes: 16
Related Questions
- Badge doesn't move right Boostrap 4
- How to add badge on top of icon in bootstrap
- How do you increase badge size/font size in bootstrap 4?
- Many badges move to the line below - Bootstrap
- In Html how do I display a Bootstrap Badge onto an image itself
- In Bootstrap, how do I control the height of my badge?
- Vertically align Bootstrap badge inside heading
- How to Split BootStrap Badge On Multiple Line?
- Float bootstrap badge right
- Bootstrap badges don't size properly
