Reputation: 4575
Hide code in Jupyter Notebook presentation
I have a jupyter notebook that is a mixture of markdown and code. In the end I want to render it out as a pdf report and hide the code. I still want to see the output of the code, the plots and tables, I just don't want to see the code in the final report. I found the post below that has the code below, which if added to the notebook creates a toggle button that can be used to hide or display the input code. The problem with that is I wind up with a toggle button at the top of my report. Does anyone know how to do this?
Post:
Code:
<script>
function code_toggle() {
if (code_shown){
$('div.input').hide('500');
$('#toggleButton').val('Show Code')
} else {
$('div.input').show('500');
$('#toggleButton').val('Hide Code')
}
code_shown = !code_shown
}
$( document ).ready(function(){
code_shown=false;
$('div.input').hide()
});
</script>
<form action="javascript:code_toggle()"><input type="submit" id="toggleButton" value="Show Code"></form>
Upvotes: 5
Views: 27714
Answers (6)

Reputation: 5859
The Jupyter Notebook was created for creating analysis but unfortunately not for sharing results. There is a tool nbconvert to convert notebooks to HTML or PDF files with code hidden:
jupyter nbconvert --to html --no-input your-notebook.ipynb
There are also other ways to hide the code, like injecting the custom JS code that manipulates the notebook's CSS styles. I research different ways to hide the code and wrote an article about it.
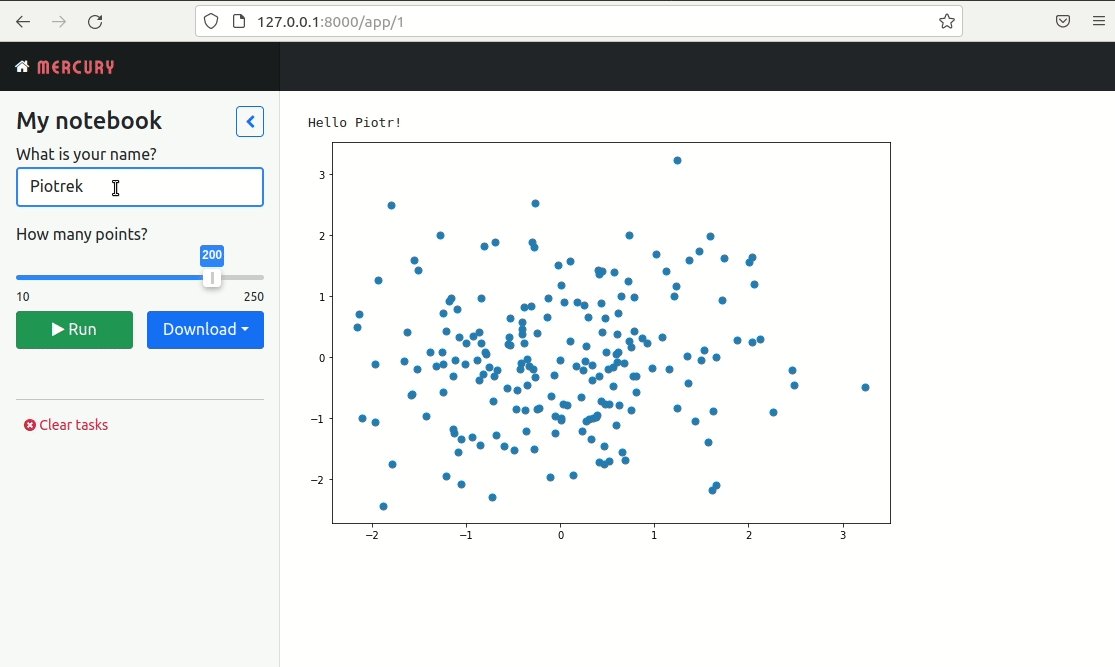
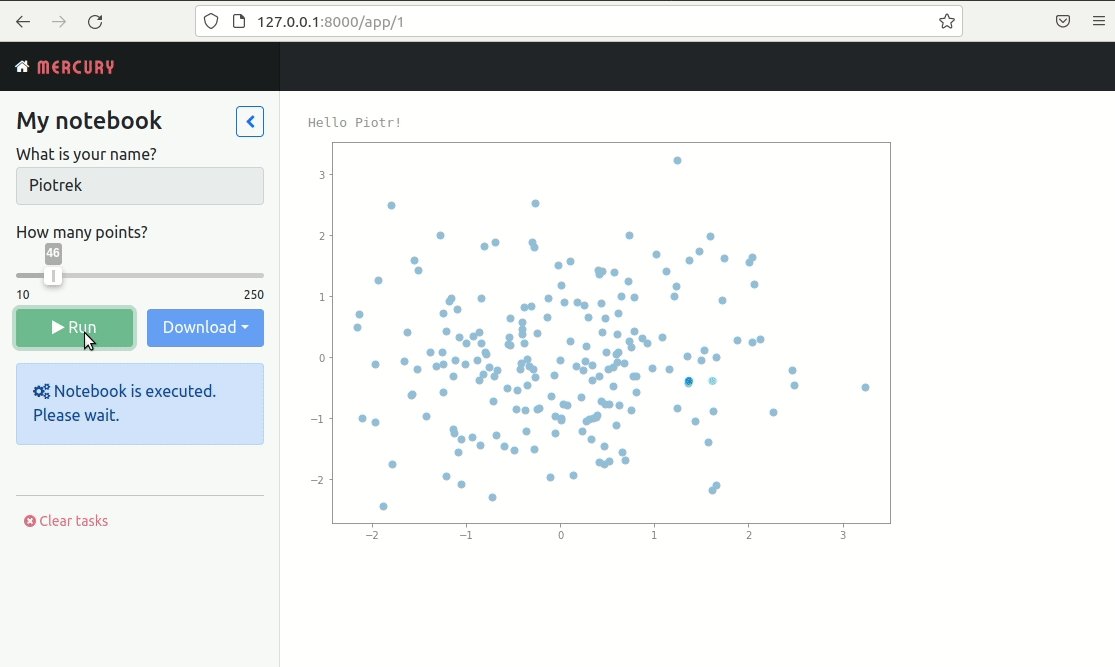
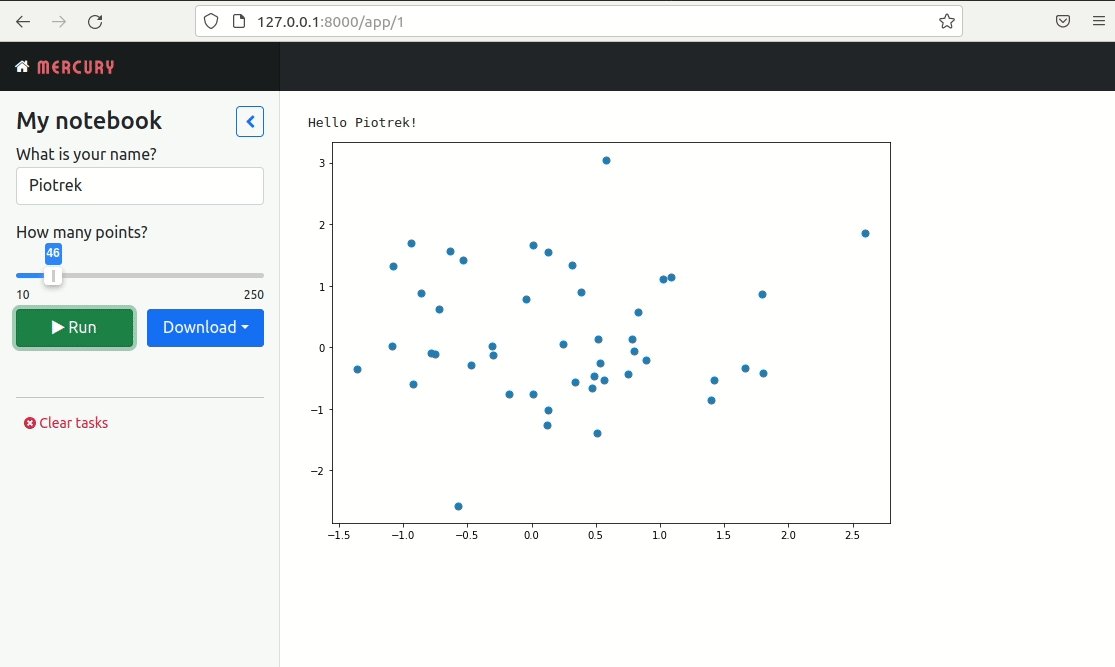
However, it doesn't solve the full problem of notebook sharing with non-technical users. There is an open-source framework Mercury for converting notebooks into web applications. It adds interactive widgets to the notebook based on the YAML header. There is a parameter show-code that is set to False hides the code of the notebook and displays only outputs. The non-technical user can tweak widgets values and execute the notebook with new values. What is more, the final notebook can be downloaded as a standalone HTML or PDF file (by clicking the Download button). Here is a tutorial on how to share notebooks with non-coders.
The example notebook with YAML header:

The web app created from a notebook with code hidden:

Upvotes: 3

Reputation: 177
Conversion of ipynb code file to a pdf file without code(Using Python)::
Step1: Suppose your file Untitled.ipynb is saved in your laptop's Downloads folder.
Step2: Open Anaconda prompt or Cmd , Paste the below command to hide the codes and save the file as Untitled.pdf:
- cd Downloads
- jupyter nbconvert Untitled.ipynb --to=pdf --TemplateExporter.exclude_input=True
In case of error in pdf conversion, first convert it into Untitled.html file
- cd Downloads
- jupyter nbconvert Untitled.ipynb --to=html --TemplateExporter.exclude_input=True
- Open the Untitled.html in web browser and save as(Crtl+P) pdf file
Note: path to the Untitled.ipynb could be different and needs to be changed where we are using cd Downloads to cd new_path.
Upvotes: 0
Reputation: 32721
Please read How to print out from Jupyter Notebook without code blocks.
Basically you need to add CSS.
If you want to print out with code use @media print{}. If you want it on the screen, you need to take it out and just run it.
Paste the following in a cell and run it. Then print it out from a browser File > Print. All codes and output blocks should be gone.
- You can modify CSS as you like.
- You can create a template and use it as the base so that you do not need to paste the codes in a cell.
%%html
<style>
@media print {
div.input {
display: none;
padding: 0;
}
div.output_prompt {
display: none;
padding: 0;
}
div.text_cell_render {
padding: 1pt;
}
div#notebook p,
div#notebook,
div#notebook li,
p {
font-size: 11pt;
line-height: 135%;
margin: 0;
}
.rendered_html h1,
.rendered_html h1:first-child {
font-size: 16pt;
margin: 7pt 0;
}
.rendered_html h2,
.rendered_html h2:first-child {
font-size: 14pt;
margin: 6pt 0;
}
.rendered_html h3,
.rendered_html h3:first-child {
font-size: 13pt;
margin: 6pt 0;
}
div.output_subarea {
padding: 0;
}
}
@page {
size: A4;
}
</style>
Upvotes: 0
Reputation: 221
I'm sure you figured this out by now, but you can simply add in the comment at the top of the cell:
# @hidden_cell
Upvotes: 3
Reputation: 649
If you don't fancy writing your own template, and you're not bothered about outputs, you could use the hide_input_all nbextension, which is provided as part of the jupyter contrib nbextensions package. This provides buttons to hide the inputs (though not outputs) of all code cells, as well as setting metadata items that allow you to export with hidden inputs to html, latex or pdf using templates provided by the package:
jupyter nbconvert --template=nbextensions --to=html my_notebook.ipynb
Upvotes: 4
Reputation: 15981
You can easily achieve what you want by creating a custom nbconvert template. This means that your live notebook can still have the input visible but that when you convert to pdf it hides the input.
Create a template file that extends the standard latex template article.tplx (latex template is used for pdf convert too)
custom.tplx:
% Inherit from the article.tplx
((* extends 'article.tplx' *))
% remove inputs
((* block input_group *))
((* endblock input_group *))
Then convert your notebook using the following command
jupyter nbconvert --template=custom.tplx --to=pdf your_notebook.ipynb
Here's the docs on using custom templates: http://nbconvert.readthedocs.io/en/latest/customizing.html#Custom-Templates
Upvotes: 4
Related Questions
- How to hide cell output in jupyter notebooks (VSCode + Python Extension)?
- Hide Code when exporting Jupyter notebook to HTML
- How to hide Code in Jupyter Notebook w/ VS Code?
- JupyterLab + Reveal.JS → How to hide code cells?
- How can I hide code and rerun all cells in a jupyter notebook?
- Is there a way to hide some part of your code on Jupyter Notebook?
- Hide all code when exporting notebook in Jupyter Lab to PDF
- Jupyter notebook display code only
- add hide_code to jupyter notebook
- Hide code (report mode) in Jupyter notebook