Reputation: 1267
UWP SplitView Panel & Separator system like Mail app
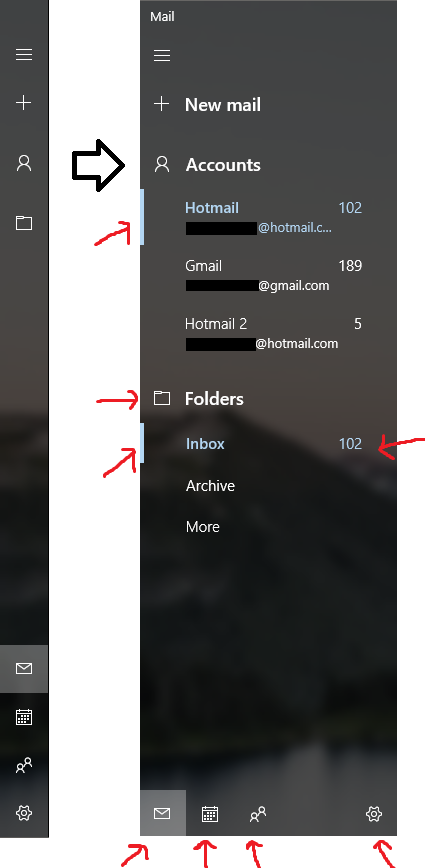
I'm currently building app for Windows 10 using UWP, XAML and C#. I followed a tutorial for adding a SplitView control to my main page. But I have a problem in defining a Separator & Sub-Menu system for the menu Option in the SplitView Pane like this Windows.Mail app :
So I want to completely clone the Mail app's menu for the purpose of learning : How to works Panes, SplitViews, StackPanels...
This is what I currently have in my MainPage.xaml :
<Page
x:Class="EasyCleaner.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:EasyCleaner"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" Height="628" Width="970.5">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" Margin="5">
<SplitView x:Name="MySplitView" DisplayMode="CompactOverlay" IsPaneOpen="False" CompactPaneLength="50" OpenPaneLength="130" Margin="0 10 0 0">
<SplitView.Pane>
<StackPanel Background="Gray">
<Button Name="btnShowPane" FontFamily="Segoe MDL2 Assets" Content="" Width="50" Height="50" Background="Transparent" Click="btnShowPane_Click"/>
<StackPanel Orientation="Horizontal">
<Button Name="Message_Menu" FontFamily="Segoe MDL2 Assets" Content="" Width="50" Height="50" Background="Transparent"/>
<TextBlock Text="Message" FontSize="18" VerticalAlignment="Center"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Button Name="Favorite_Menu" FontFamily="Segoe MDL2 Assets" Content="" Width="50" Height="50" Background="Transparent"/>
<TextBlock Text="Favorite" FontSize="18" VerticalAlignment="Center"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Button Name="Settings_Menu" FontFamily="Segoe MDL2 Assets" Content="" Width="50" Height="50" Background="Transparent"/>
<TextBlock Text="Settings" FontSize="18" VerticalAlignment="Center"/>
</StackPanel>
<StackPanel Background="Gray" VerticalAlignment="Bottom">
<Button HorizontalAlignment="Stretch" Background="Blue">Content</Button>
</StackPanel>
</StackPanel>
</SplitView.Pane>
</SplitView>
</Grid>
</Page>
But the final result looks like :
How do I make the smallest buttons at the bottom, the separator and sub-menu systems (and highlight next to submenu) in the menu?
Upvotes: 0
Views: 879
Answers (2)

Reputation: 670
I would recommend checking out the NavigationView control.
The navigation view control provides a collapsible navigation menu for top-level navigation in your app. This control implements the nav pane, or hamburger menu, pattern and automatically adapts the pane's display mode to different window sizes.
It provides much richer built-in functionality compared to SplitView, and it is the recommended approach for the type of navigation you want to emulate (Mail).
NavigationViewItems, NavigationViewItemSeperator, and NavigationViewItemHeader, as well as footer options should greatly simplify navigation code over a custom solution.
Upvotes: 2

Reputation: 589
- Try to define this location in the XAML designer in your grid. Add a new row, and column and made them intersect.
- Next add a new border and specify this border by defining the number of column and row and column/row -span. You should end with a perfect area where you want to put your buttons in.
- Now add a stackpanel with an horizontal orientation and put your buttons inhere.
Hope this helps.
Upvotes: 2
Related Questions
- Creating a good-looking SplitView in UWP
- UWP app with multiple views with different sizes
- Adjustable split view or Adjustable sizes of the views
- Split the window vertically in XAML
- Is there a resizable SplitView or a Winforms SplitContainer equivalent in UWP?
- Can I Achieve this Layout in Xaml?
- UWP: Two Splitview pane
- How to customize splitview in Windows 10?
- SplitView Pane open from right like W10 Mail App
- Reusable SplitView pane?