Reputation: 58810
How to properly build an optimize Angular 5 Project?
I'm new to Angular 5 project. I ran ng build --prod to generate a dist/ folder.
I noticed it takes quite a long time to build, and when I opened up my dist/ folder, I saw it has almost 98% useless stuff in there, like SVGs, images, and so on ..
How do I control what goes into my dist/ ?
.angular-cli.json
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"project": {
"name": "web"
},
"apps": [{
"root": "src",
"outDir": "dist",
"assets": [
"assets",
"favicon.ico"
],
"index": "index.html",
"main": "main.ts",
"polyfills": "polyfills.ts",
"test": "test.ts",
"tsconfig": "tsconfig.app.json",
"testTsconfig": "tsconfig.spec.json",
"prefix": "app",
"styles": [
"styles.css",
"../node_modules/bootstrap/dist/css/bootstrap.min.css",
"../node_modules/ngx-toastr/toastr.css",
"../src/assets/css/style.css",
"../src/assets/css/colors/blue.css"
],
"scripts": [
"../node_modules/jquery/dist/jquery.min.js",
"../node_modules/popper.js/dist/umd/popper.min.js",
"../node_modules/bootstrap/dist/js/bootstrap.min.js",
"../node_modules/jquery-slimscroll/jquery.slimscroll.min.js",
"../node_modules/pace-js/pace.min.js"
],
"environmentSource": "environments/environment.ts",
"environments": {
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}],
"e2e": {
"protractor": {
"config": "./protractor.conf.js"
}
},
"lint": [{
"project": "src/tsconfig.app.json",
"exclude": "**/node_modules/**"
},
{
"project": "src/tsconfig.spec.json",
"exclude": "**/node_modules/**"
},
{
"project": "e2e/tsconfig.e2e.json",
"exclude": "**/node_modules/**"
}
],
"test": {
"karma": {
"config": "./karma.conf.js"
}
},
"defaults": {
"styleExt": "css",
"component": {}
}
}
package.json
{
"name": "web",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve --port 4202",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "5.1.0",
"@angular/common": "5.0.3",
"@angular/compiler": "5.0.3",
"@angular/core": "5.0.3",
"@angular/forms": "5.0.3",
"@angular/http": "5.0.3",
"@angular/platform-browser": "5.0.3",
"@angular/platform-browser-dynamic": "5.0.3",
"@angular/router": "5.0.3",
"@ng-bootstrap/ng-bootstrap": "1.0.0-beta.5",
"@ngx-translate/core": "8.0.0",
"@types/jquery": "3.2.16",
"angular2-image-upload": "^1.0.0-rc.0",
"bootstrap": "4.0.0-beta.2",
"core-js": "2.4.1",
"jquery": "3.2.1",
"jquery-slimscroll": "1.3.8",
"ngx-toastr": "8.0.0",
"ngx-uploader": "4.2.1",
"pace-js": "1.0.2",
"popper.js": "1.13.0",
"rxjs": "5.5.0",
"sticky-kit": "1.1.3",
"zone.js": "0.8.4"
},
"devDependencies": {
"@angular/cli": "^1.6.4",
"@angular/compiler-cli": "5.0.3",
"@angular/language-service": "5.0.3",
"@types/jasmine": "~2.5.53",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "~3.2.0",
"jasmine-core": "~2.6.2",
"jasmine-spec-reporter": "~4.1.0",
"karma": "~1.7.0",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "0.2.2",
"protractor": "~5.1.2",
"ts-node": "~3.2.0",
"tslint": "~5.7.0",
"typescript": "~2.4.2"
}
}
How do I optimize it? And only build what require for my site?
Currently, it takes 15 minutes to build on my server. How do I make it build faster?
Upvotes: 16
Views: 26156
Answers (9)
Reputation: 5915
You can use node parameter --max_old_space_size=5048. But I prefer to setup it via environment:
NODE_OPTIONS=--max-old-space-size=4096
It speedup our build process on CI pipeline twice.
Upvotes: 0

Reputation: 21
ng build --aot --prod --build-optimizer
Although aot and build optimizer are combined when using ng build --prod
so simply use ng build --prod
Upvotes: 2
Reputation: 1
config in angular.json
"configurations": {
"production": {
"optimization": true,
"outputHashing": "all",
"sourceMap": false,
"extractCss": true,
"namedChunks": false,
"aot":true,
"extractLicenses": true,
"vendorChunk": false,
"buildOptimizer": false,
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
]
}
}
and build your project :
node --max_old_space_size=8000 ./node_modules/@angular/cli/bin/ng build --prod --build-optimizer=true --vendor-chunk=true --aot --base-href "/project/app"
Upvotes: -2
Reputation: 236
you can run brotli compression after production build, which will improve the loading time.
https://blog.mgechev.com/2016/06/26/tree-shaking-angular2-production-build-rollup-javascript/
Upvotes: 0

Reputation: 2204
Use this command to optimize the build for angular 5/6:
node --max_old_space_size=5048 ./node_modules/.bin/ngbuild --aot --prod --build-optimizer
Upvotes: 1

Reputation: 5379
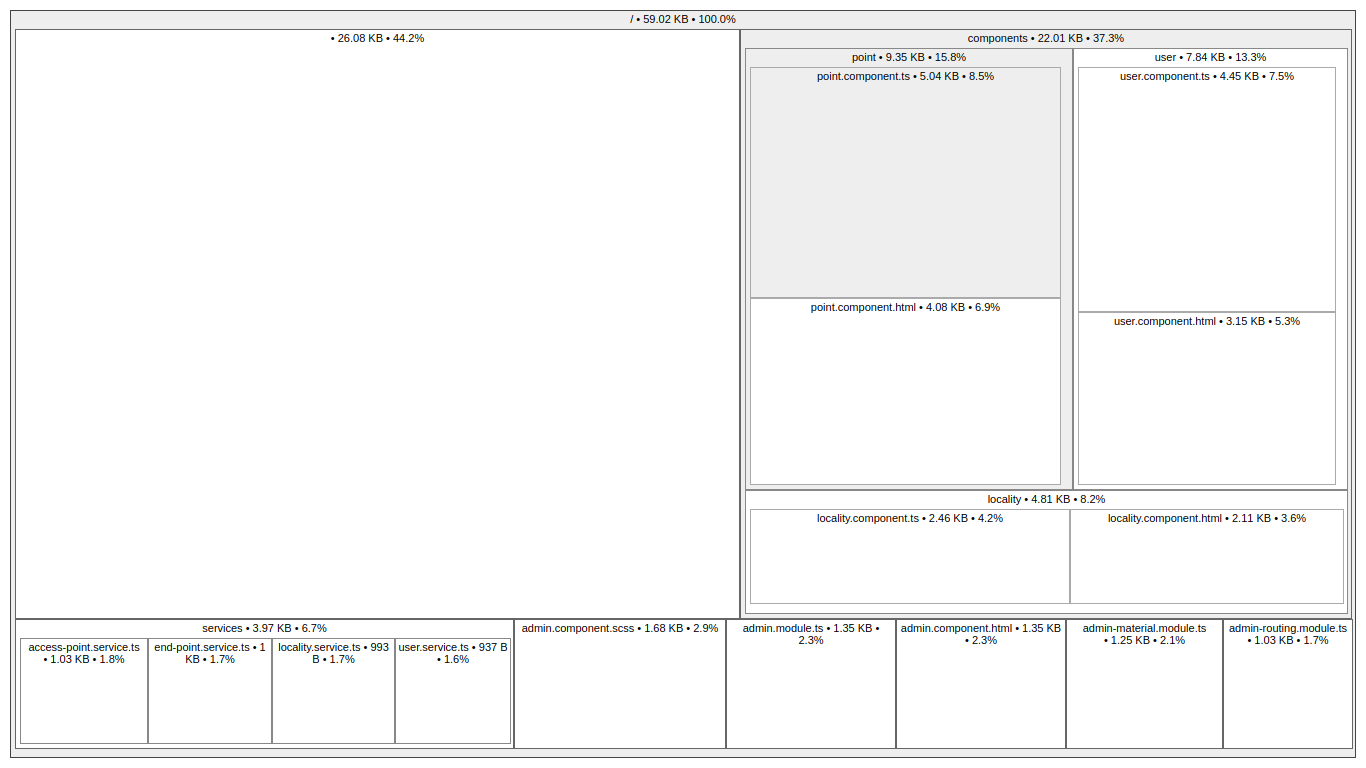
A great tool I found was source map explorer. It's a tool that shows to you space used for all imports you use in a module. The image is an example of my admin module when I run source map explorer:
This tool helped me a lot pointing me some imports that I forgot to remove and was letting my files too large.
Upvotes: 5

Reputation: 5267
For the build being slow you can use this version of the angular cli:
"@angular/cli": "1.7.0-beta.0",
this cut my building time from 30 minutes to 3 minutes.
In Angular 5, AOT and build-optimizer are by default in prod builds.
ng build --prod --named-chunks adding --named-chunks to your build command will give you named chunks so you can better analyze you chunks, and better enhance what you are importing in each module.
An example that maybe you are importing the whole shared module into a certain module while you just use one thing from that shared module
Upvotes: 16

Reputation: 2377
You need to take a moment to analyze your dependencies and the impact they are having on your builds dist output.
Build with:
ng build --target=production --environment=prod --aot --build-optimizer -sourcemaps --stats-json
(Though some of these arguments are implied, I chose verbosity in the event the environment has been modified beyond defaults.)
Which will output a stats.json file that can then be analyzed with webpack-bundle-analyzer by running: webpack-bundle-analyzer dist/stats.json
Remove unnecessary libraries, refactor for tree shaking, replace irresponsibly large libraries with alternatives.
Without seeing your package.json contents this should give you a starting point to begin understanding optimization for production.
References:
- angular cli build spec: https://github.com/angular/angular-cli/wiki/build#bundling--tree-shaking
- Great write-up to get you started: https://yakovfain.com/2017/08/03/angular-cli-dev-and-prod-builds-with-jit-and-aot/
Upvotes: 6

Reputation: 869
It's not junk, the ng build command by default will pick up the developer profile and will build the dist with all the required file on your project(ts get compiled to js for example). Because its a dev profile by default you see thing like the named .chunk file amongst other thing.Developer profile and prod profile also have different dependencies depending on your package.json file.
see https://github.com/angular/angular-cli/wiki/build for
Upvotes: 2
Related Questions
- How to speed up the Angular build process
- How to reduce angular application build time?
- Reduce the build time in a large Angular 8
- Improving Build Time for Large Angular App
- How to speed up Angular 4 Project
- How to compress and optimise an Angular2 application
- Angular 5 project structure for small project
- angular 5 production build taking a lot of time and resources
- Compiling JavaScript files in Angular 5 CLI project
- Angular2 + Webpack : how to optimise vendor bundle