Reputation: 7186
Number values are saved as strings in firestore
I use this function to send data to firestore
exports.professional = functions.https.onRequest((request, response) => {
const db = admin.firestore();
const userId: string = request.body['userId'];
const qualificationId: number = request.body['qualificationId'];
const occupationId: number = request.body['occupationId'];
const employmentType: EMPLOYMENT_TYPE = request.body['employmentType'];
const collegeOrInstitution: string = request.body['collegeOrInstitution'];
return db.collection('profiles').doc(userId)
.set(
{
professional: {
qualifaicationId: qualificationId,
occupationId: occupationId,
employmentType: employmentType,
collegeOrInstitution: collegeOrInstitution
}
},
{
merge: true
}).then(writeResult => {
return response.json(
{
status: 1,
message: 'Professional details saved successfully',
result: userId
}
)
});
});
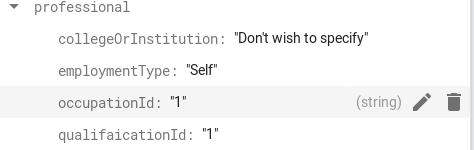
I have declared some variables as number but when i check the firestore doc, it is saved as strings. please see the screenshot
In the code, i have declared occupationId as a number variable but after it is saved it is a string, again please see the screenshot. Anyone know why it is changing data types?
Upvotes: 10
Views: 7908
Answers (2)

Reputation: 6733
When you set the value for the object, you have to check whether the value is a valid number or letter, if it's a valid number then you have to convert it to a correct number format else you just need to pass the variable as it is.
+value || value
Example:
const apple = "Apple"
const amount = "5"
const getRealValue = (val) => +val || val
console.log(getRealValue(apple))
console.log(getRealValue(amount))
console.log(typeof getRealValue(apple))
console.log(typeof getRealValue(amount))In this way you can let the Firestore understand your data type, this process can be done for all of your object variables as iterating through Object.keys
Upvotes: 2
Reputation: 255005
Declarations, e.g.:
const occupationId: number
by themselves do not convert passed data in case if the assignment type is any (it's done so that it was possible to gradually switch from js to ts).
If you need to have a number explicitly - you need to use something that converts the actual value type for you.
One possible way to do that:
const occupationId: number = Number(request.body['occupationId']);
References:
Upvotes: 11
Related Questions
- Number saved as String in Firestore javascript
- store my firestore value as number but it is being stored as string
- I want to store my firestore value as number but it is being stored as string
- How can I save a number in Firestore instead of a String?
- How to save data from Firebase as a number with Vue.js
- Can't set number on Firestore document
- Why my type number value gets stored as a string in Firestore?
- Why is Firestore storing the number as a string?
- Why is Firestore storing amounts as strings instead of numbers?
- save formatted int to firestore for Javascript