user8331511
Reputation:
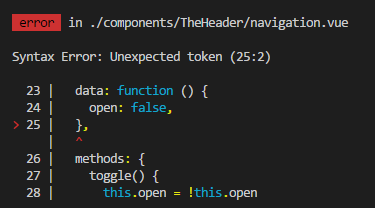
Vue syntax error: Unexpected Token
I'm, using Vue and Nuxt to build an application, however, I'm getting the following error on compiling the app.

Here is my code:
<template>
<nav class="flex items-center bg-green w-screen justify-between flex-wrap p-6">
<section class="flex items-center flex-no-shrink mr-6">
<nuxt-link to="/" class="block lg:inline-block text-white uppercase lg:mt-0 no-underline mr-4">Ben John Bagley</nuxt-link>
</section>
<section class="block lg:hidden">
<button class="flex items-center p-2" @click="toggle">
<i class="fal fa-bars text-white"></i>
</button>
</section>
<section class="block text-left lg:flex w-full lg:items-center lg:w-auto lg:text-right" :class="open ? 'block': 'hidden'">
<nuxt-link to="/about" class="block mt-3 lg:inline-block text-white lg:mt-0 no-underline mr-4">About</nuxt-link>
<nuxt-link to="/works" class="block mt-3 lg:inline-block text-white lg:mt-0 no-underline mr-4">Works</nuxt-link>
<nuxt-link to="/contact" class="inline-block text-sm px-4 py-2 leading-none text-white border border-green-dark bg-green-dark hover:bg-green-darker hover:border-green-darker rounded no-underline mt-4 mr-4 lg:mt-0">Contact</nuxt-link>
</section>
</nav>
</template>
<script>
export default {
data: function () {
open: false,
},
methods: {
toggle() {
this.open = !this.open
}
}
}
</script>
I'm sure it's a simple fix, however, I'm sure the comma is needed here.
Upvotes: 1
Views: 4975
Answers (1)
Mormund
Reputation: 368
This
data: function () {
open: false,
}
should be
data: function () {
return {
open: false
};
}
data is a function so you have to return a value which in this case is an object.
Upvotes: 4
Related Questions
- nuxt unclear warnings of undefined variable
- Nuxt: Unexpected token <
- VueJS + Nuxtjs Unexpected Token 'export'
- Nuxt SyntaxError: Unexpected token { at Object.Module._extensions..js
- Nuxt Error: Syntax Unexpected token export after installation
- Nuxt: SyntaxError Unexpected token {
- Invalid or unexpected token in my Vuejs javascript file
- Vue.js: Nuxt error handling
- uncaught syntax error and identifier with Vuex
- Vue syntax error