Reputation: 3724
How to set up flutter android emulator in VS code
In the latest flutter 0.5.1 release version they say you can launch an emulator in browser. Does anyone know how to get this up and working??
Upvotes: 4
Views: 14121
Answers (1)
Reputation: 42333
There's no way to launch an emulator in the browser; I think there is a screenshot that's badly-placed in that article that might have confused things. The screenshot is unrelated to launching emulators.
However, launch real emulators (not in the browser) is indeed supported in VS Code. As long as you have >= v0.5.1 of Flutter and v2.13 of the Dart plugin for VS Code, you can indeed launch emulators from the editor.
Taken from the release notes:
Emulator Launching
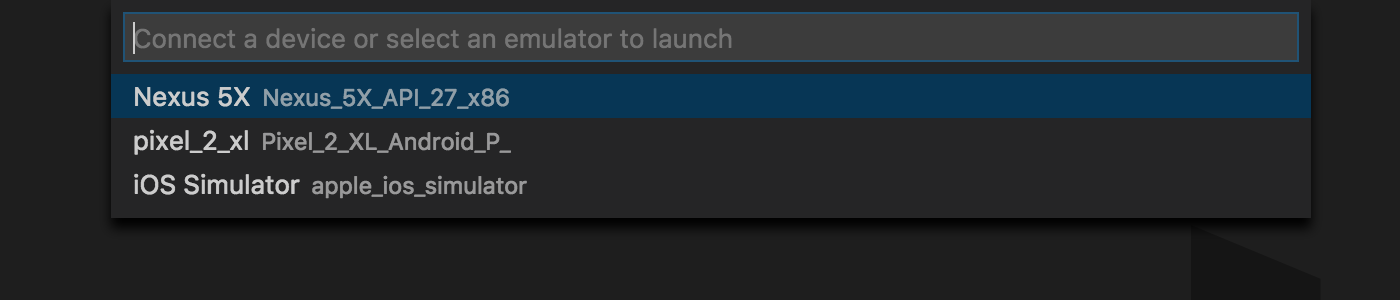
Emulators can now be launched directly from within Code. If you start debugging without a connected device you'll be presented with a list of emulators on your system to launch.

After selecting a device a notification will appear while the device boots and connects.
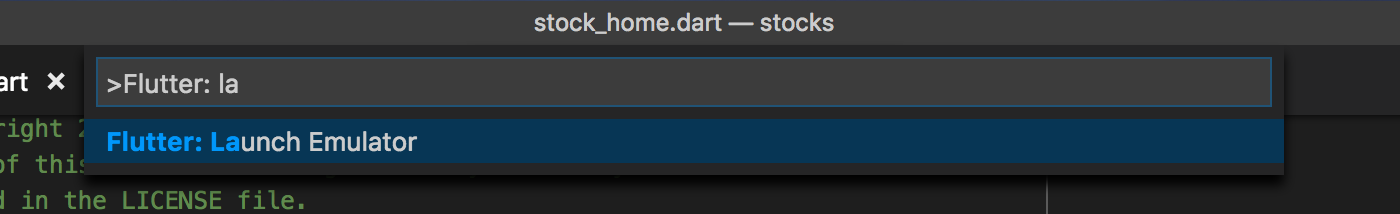
You can also trigger the emulator selection by clicking on No devices in the status bar or by running the Flutter: Launch Emulator command from the command palette.

Upvotes: 3
Related Questions
- Emulator not detected in VSCode using Flutter
- How to add Android emulators to VS code?
- how to run flutter app in VSCode without android studio emulator
- Emulator for vscode for Flutter
- visual studio can't create an emulator for flutter applications
- Flutter- Creating an android emulator for my app
- Running a Flutter app on an Android phone in VS Code
- My Flutter Emulator is not working in VSCode
- Can't run android or iOS emulator for flutter on vscode
- How do I install a flutter in VS code with an emulator without Android Studio?